
This weeks Read: Chapter 1

Presentation's url
lecture 1
code
html
Code is just text in a plain text file.
Just Like HTML and CSS

c


c#


javascript

java
≠

javascript

Let's have a quick look
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="first-look.css">
<title>A first look at JavaScript</title>
</head>
<body>
<h1>Welcome to my dynamic website</h1>
<button>Switch to Dark mode</button>
<script>
var darkMode = false;
var buttonLabel = "Switch to Bright mode";
var linkTag = document.querySelector("link");
function switchModes() {
if (darkMode) {
// if we got here, the page was Dark when the user clicked. Let's wwitch to bright mode.
linkTag.href = "first-look.css";
darkMode = false;
buttonLabel = "Switch to Dark mode";
} else {
// the variable darkMode was false when the button was clicked, so lets toggle the mode to dark.
linkTag.href = "first-look-dark.css";
darkMode = true;
buttonLabel = "Switch to Bright mode";
}
document.querySelector("button").innerHTML = buttonLabel;
}
document.querySelector("button").onclick = switchModes;
</script>
</body>
</html><!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="first-look.css">
</head>
<body>
<h1>Welcome to my dynamic website</h1>
<button>Switch to Dark mode</button>
</body>
</html>var mode = "dark";
var buttonLabel = "Switch to Bright mode";
var linkTag = document.querySelector("link");
if (mode == "dark") {
linkTag.href = "first-look-bright.css";
mode = "bright";
buttonLabel = "Switch to Dark mode";
}
document.querySelector("button").innerHTML = buttonLabel;
Can you figure out what is going on?
Basic terminology
statements
-Changes something
-Ends with semicolon ; (usually)
// the variable buttonLabel is changed
buttonLabel = "Switch to Bright mode";
// the HTML is changed
document.querySelector("button").innerHTML = buttonLabel;expressions
-Are values
or something that
-Resolve to values
// This is a literal string expression
buttonLabel = "Switch to Bright mode";
// This is a variable expression
btn.innerHTML = buttonLabel! important
remember !
Expressions are always resolved
to a single value

Don't worry,
We'll get back to that soon
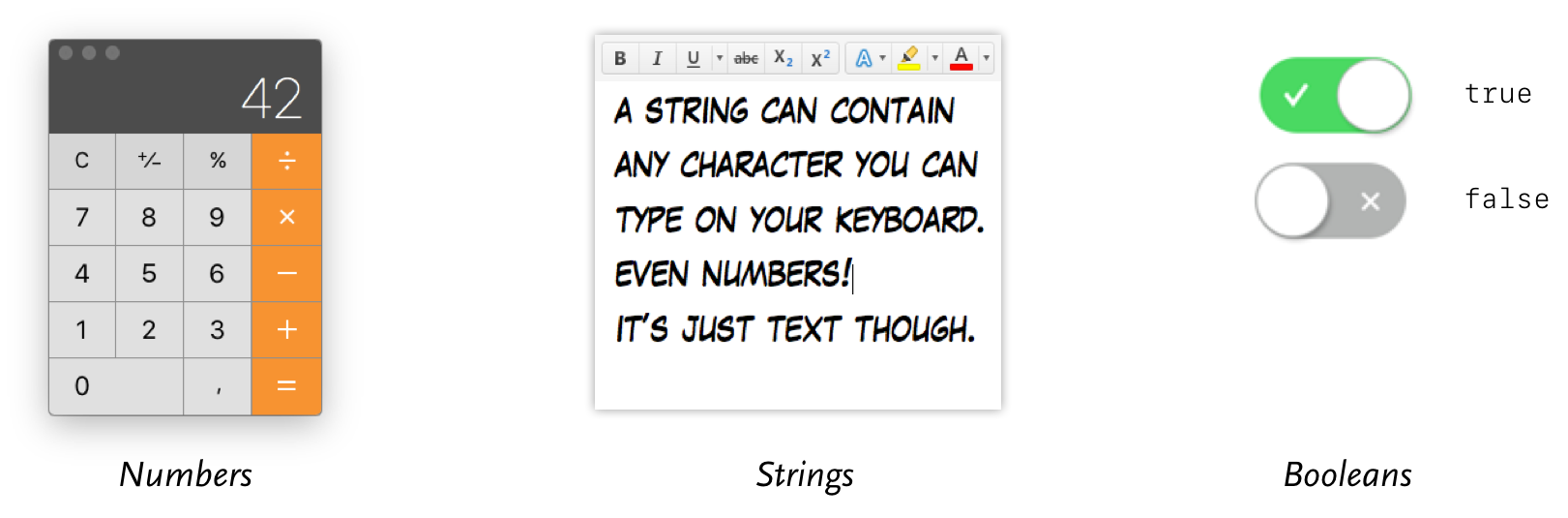
values & types
A value can be of a certain type
values & types
In real life you could see these values.
What types are they?




99:-
types in JavaScript

3.14159
42"anything within double quotes"
'or "single" quotes'// either
true
// or..
false(primitive)
weird Primitive types
Two "nothing"-types
var nothing = null;null
undefined
var nothingYet; // undefinedThe value is null,
and the type is null
The value is undefined,
and the type is undefined

complex types

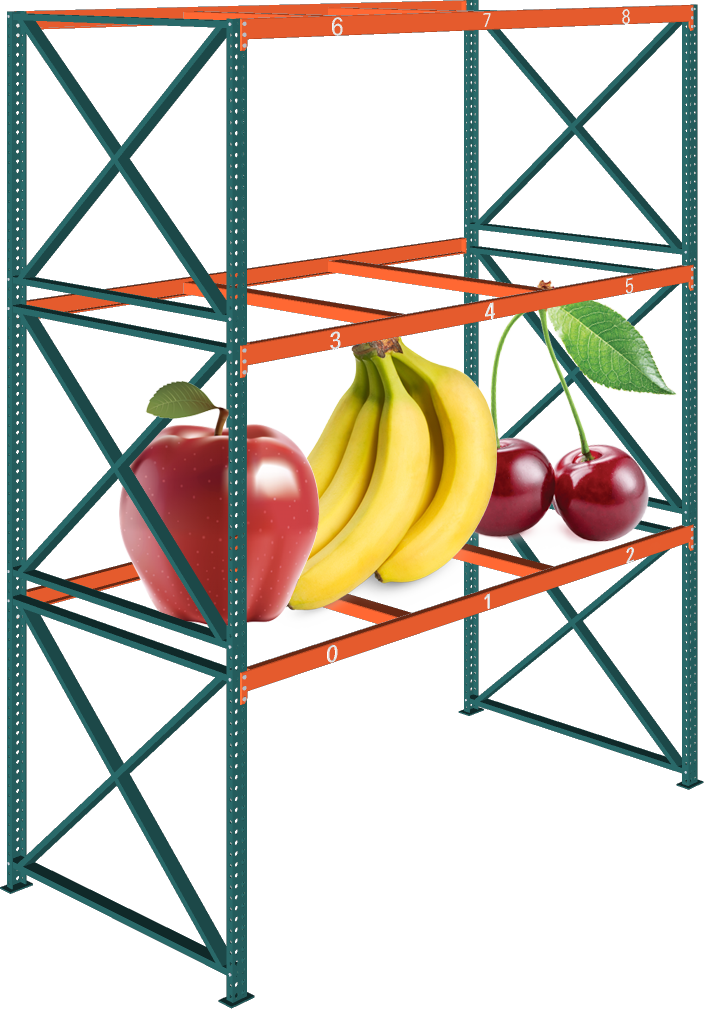
Arrays (subtype of object)
Objects

Functions

var car = {brand:"Chevy", color:"red"};var fruits = ["apple", "banana", "cherry"];function varName() {
console.log("Hello");
alert("world!")
}Variables
Named memory slots

Variables
-a shortcut to a value
var foo = 12;

Create a container called foo
Put the number 12 in it

12
foo = foo + 30;12

should soon be

+ 30

should now be

42
42
Variables

I will remember this as flower
"Chrysanthemum"
var flower = "Chrysathemum";variable name
JS keyword:
-Define new variable
value of any type
Variables
work like placeholders or shortcuts to values
alert(flower);
naming Variables
RESTRICTIONS
break case catch
class const continue
debugger default delete
do else export
extends finally for
function if import
in instanceof new
return super switch
this throw try
typeof var void
while with yieldJavaScript keywords
naming Variables
RESTRICTIONS
animal = "cat";
zip = 90210;
_underscore = true;
$dollar = 500;
or _
or $
The first letter must be:
a-z
subsequent characters can also be numbers
var _ÅÄÖüñ_ = "Happy"This is not allowed
// start with a number
var 4ever = Infinity;
// no spaces in variable names
var my number = 42;
// no dashes (minus)
var zip-code = 90210Avoid these characters
e1337 = 1337;
style CONVENTIONS
how most people style their JavaScript variables
start with a lowercase letter
var running = false;
var games = 0;
function start(){
running = true;
}replace space with uppercase
var myTextVar = "my text var";
var currentGuess = 0;
var playerScore = 0;
only Constructors* start with uppercase
function Car(brand, color) {
this.brand = brand;
this.color = color;
}
var redVolvo = new Car('volvo', 'red');More conventions here:
*more on this later in the course
no code
coding

Chapter 2, page 46
prepare codeMemory
prepare notebook
while at class
save visual and audible contents to working memory
write down from working memory in notebook
while audio OR visual input is confusing
switch to cognitive overdrive
close down audio input
if I get it
add to codeMemory
restart audio input
set focus on teacher
else repeat
if lost
raise your hand
ask teacher to repeat
repeat
close notebook
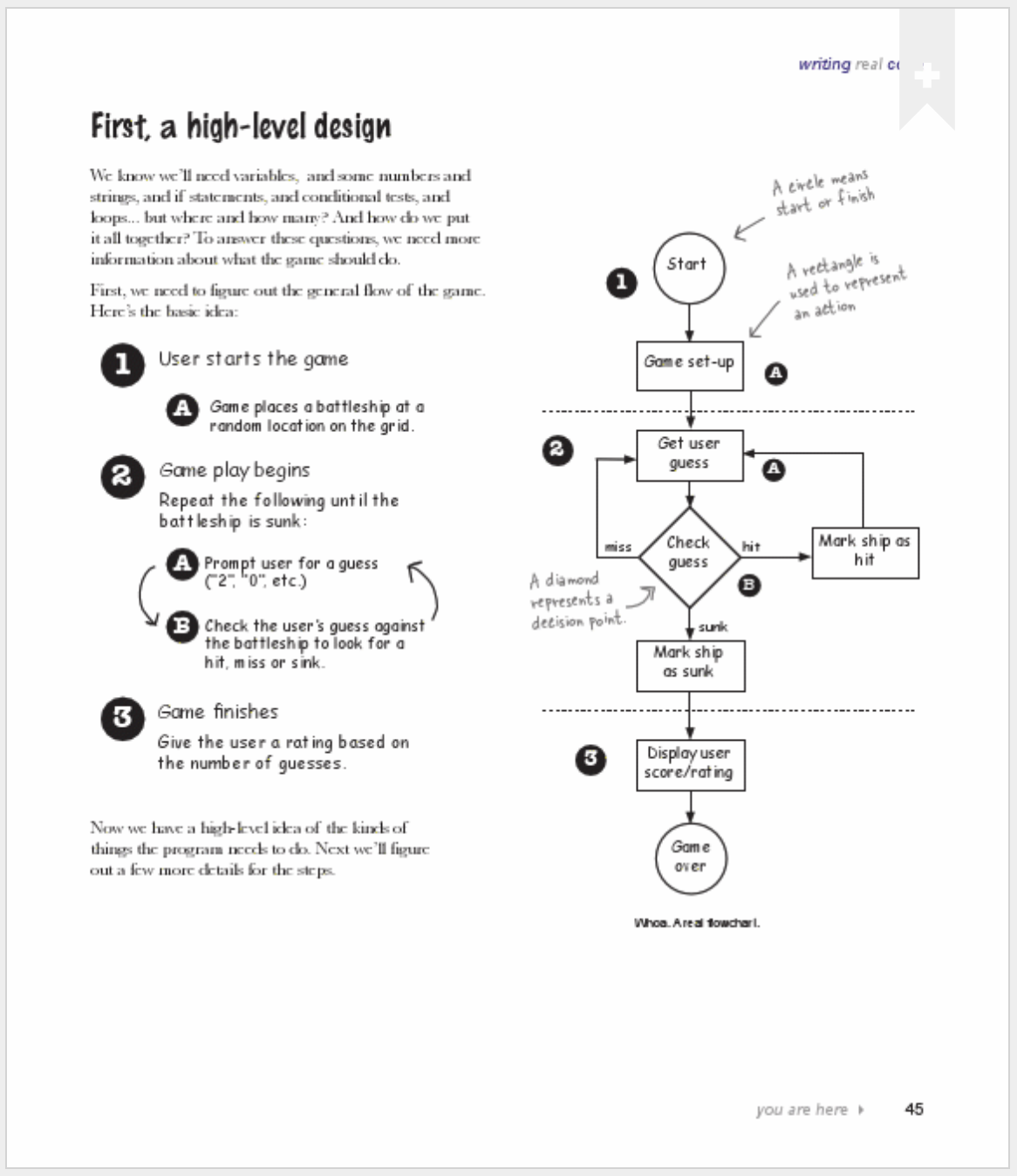
exitConditional statements

/* add a test within the parens */
if (guess == answer) {
console.log("you're right");
} else {
console.log("sorry, no match");
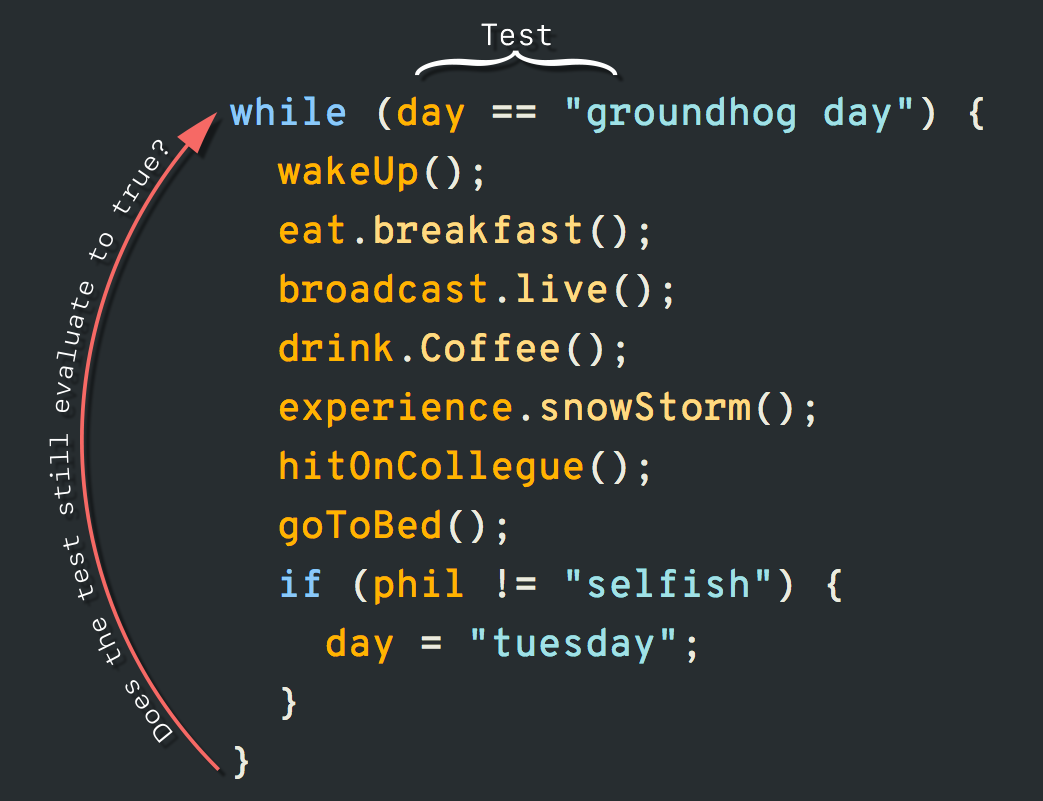
}while loop

while loop
var count = 0;
var msg = "Do you want to enter the Loop?"
while (confirm(msg)) {
count = count + 1;
msg = "Repeat nr " + count + ". Wanna continue?"
}
/*
confirm() shows a popup message
and lets the user click [ok] or [cancel]
it resolves to either true or false */COMMUNICATING
Using the browser's built in dialog windows

alert("This is an alert!")


prompt("What's your name")
confirm("Do you want to continue?")
COMMUNICATING
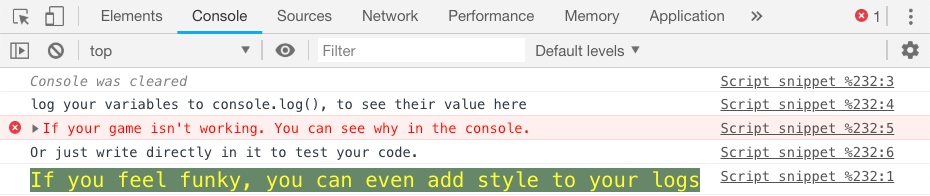
Using the browser's built in developer console

var msg = "log your variables to console.log() to see their value here";
console.log(msg);
console.error("The browser will also show your bugs");
console.log("%c <- add this tag, and then this css->", "color:red; background:pink");Mac: CMD + J
Win: Ctrl+ Shift + J
COMMUNICATING
By writing directly to the HTML
<body>
<h1>Welcome!</h1>
<script>
document.write('<p>To this dynamic web page</p>');
</script>
</body><body>
<h1>Welcome!</h1>
<p>To this dynamic web page</p>
</body>write on the HTML page where the script tag is
using document.write(htmlCode)
COMMUNICATING
By manipulating the HTML
var myHtmlRef = document.querySelector('h1');
myHtmlRef.innerHTML = 'Hello, <b>world!</b>';<body>
<h1> <- Everything between these are innerHTML -> </h1>
</body><body>
<h1>Hello, <b>world!</b></h1>
</body>but more on this later
