slides.com/jkohlin/js-2/live

lecture 2

Chapter 2 +
Sneek peak of Chapter 3 (83-85)
my appologies
😔
It was a rough start.


what do you know so far?
JavaScript in HTML
Or in External file
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<h1>Hello, world!</h1>
<script>
alert("to be safe, put me here");
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<h1>Hello, world!</h1>
<script src="lab2_kojo.js"></script>
</body>
</html>alert("to be safe, put me here");
lab2_kojo.js
what's with the var thing
var
/* What does it mean?
Can we use it alone?
When should we NOT use it? */
var foo = 42; /* is the same as:
var foo;
foo = 42; */
// Do not write:
var baz;
var baz = prompt('gimme a number');
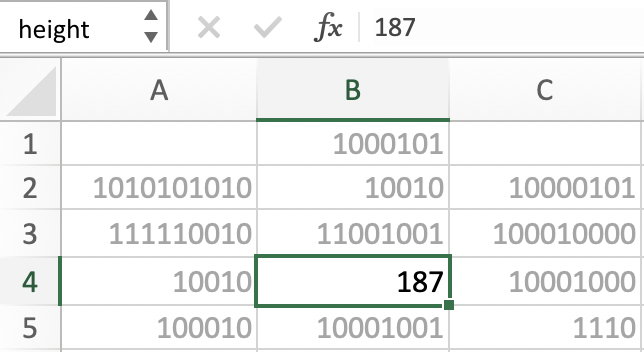
// only declare onceVar - name memory cell
var height; // find an empty memory cell and name it height
height = 187; // now put 187 in the memory cell called height

"RAM memory"
AKA declare variables
You might see let and const as well
const pi = Math.PI;
if (pi > 3) {
let raspberry = "pie";
}
pi = raspberry; // double error
// raspberry is not defined
// Identifier 'pi' has already been declaredlet will only survive the {code block} where it is declared
const can not have its value changed
var b = 20;
var c = 3;
var a = b * 2 + Math.round( c / 2 ) ;
ALL EXPRESSIONS MUST FIRST RESOLVE TO A VALUE
-start from the left (if possible)
expressions
var b = 20;
var c = 3;
var a = b * 2 + Math.round( c / 2 ) ;
var b = 20;
var c = 3;
var a = 20* 2 + Math.round( c / 2 ) ;
var b = 20;
var c = 3;
var a = 20* 2 + Math.round( c / 2 ) ;
var b = 20;
var c = 3;
var a = 40 + Math.round( c / 2 ) ;var b = 20;
var c = 3;
var a = 40 + Math.round( c / 2 ) ;var b = 20;
var c = 3;
var a = 40 + Math.round( c / 2 ) ;var b = 20;
var c = 3;
var a = 40 + Math.round( c / 2 ) ;var b = 20;
var c = 3;
var a = 40 + Math.round( 3 / 2 ) ;var b = 20;
var c = 3;
var a = 40 + Math.round( 3 / 2 ) ;var b = 20;
var c = 3;
var a = 40 + Math.round( 1.5 ) ;var b = 20;
var c = 3;
var a = 40 + Math.round( 1.5 ) ;var b = 20;
var c = 3;
var a = 40 + 2 ;var b = 20;
var c = 3;
var a = 40 + 2 ;var b = 20;
var c = 3;
var a = 42 ;var b = 20;
var c = 3;
var a = 42 ;var foo; // foo was declared
foo = 42; // foo changed value from undefined to 42
foo; // Nothing is changed. Nothing is done
Math.random() // Something is done, but it's not saved
ONE STATEMENT PER LINE;
SHOULD ALWAYS CHANGE OR DO SOMETHING
statements
foo; // Nothing is changed. Nothing is done
Math.random(); // Something is done, but it's not saved
42;
prompt("write something")The compter executes each statements,
then forgets it ever happened.
That's why saving to memory is important
not statements
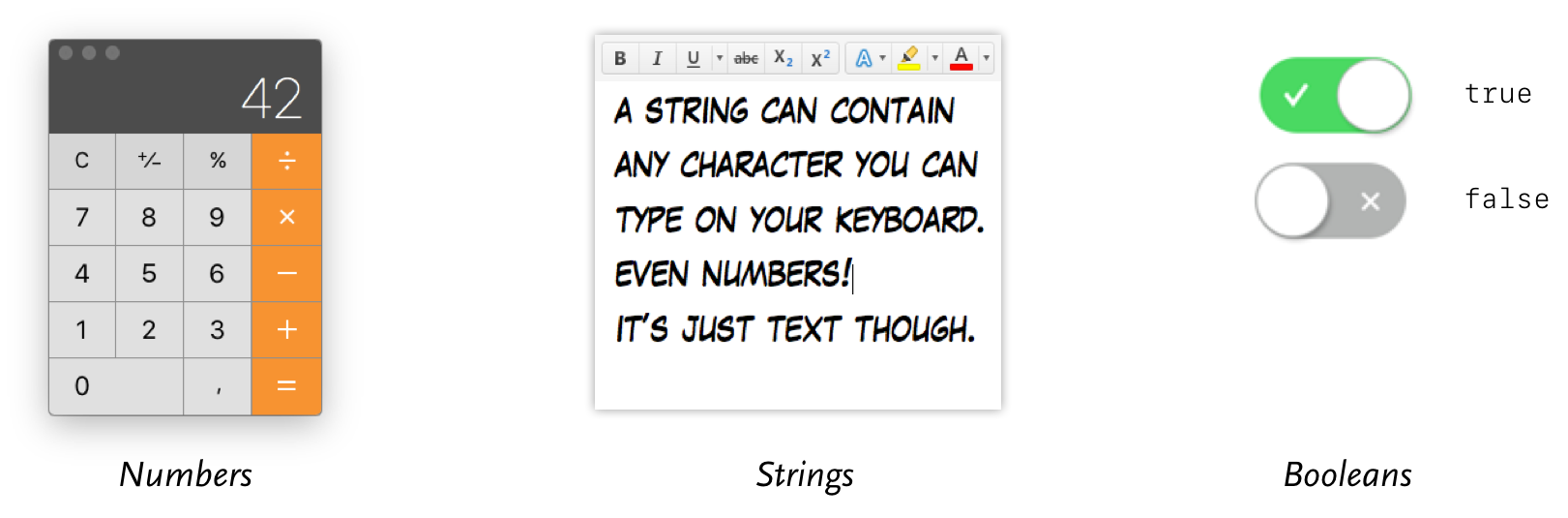
types

3.14159
42
0.01
-12
10000"anything within double quotes"
'or "single" quotes'
"add a line break \n Like this" // either
true
// or..
falsecomparison operators
AKA Boolean operators - outcome is either true or false.
var x = 12; // number
var y = "12"; // string
// == makes a loose comparison
x == y // true
// === makes a strict comparison (value AND type)
x === y // false
// ! means NOT so...
5 != 5 // false, because we are testing if "5 is not equal to 5"
// !== is the strict not equal operator
5 !== "5" // true, because the number 5 is not strictly equal to the string "5"
// < is the value on the left side less than the right side
12 < "13" // true
// > is the value on the left side greater than the right side
14 > 13 // true
// <= means less than OR equal to
// >= means greater than OR equal tocombining comparison operators
AKA logical operators - outcome combo is either true or false.
var x = 12;
var y = "12";
( x === y || x == y )
// true because ONE comparison MUST be true
(x == y && typeof x == typeof y)
// false, because BOTH comparison MUST be true
&& = AND || = OR (2 pipe characters)
while loop
var counter = 0;
while (counter < 7) {
counter = counter + 1;
concole.log('Loop no: ' + counter);
}
// > Loop no: 1
// > Loop no: 2
// > Loop no: 3
// > Loop no: 4
// > Loop no: 5
// > Loop no: 6while loop
while (boolean expression is true) {
we are stuck in here until:
a) the boolean expression is false, or
b) we encounter the keyword break
}
while loop
while (myVariable < 10) {
myVariable = prompt('guess a number');
if ( myVariable == 0 ) {
break;
}
}
if, else if, else
var foo = 12;
var bar = 30;
if (foo == 10) {
alert('only runs if foo is 10');
} else if (bar < foo) {
alert("only runs if foo isn't 10 but more than bar");
} else {
alert('only runs if none of the above is true');
}
alert('this statement will always run');Built in popup functions
// alert does not return anything
alert('just a popup with a message');
//prompt returns a string value
prompt('A popup with a text field');
// confirm returns a boolean, true or false
confirm('a popup with a message and \ncancel or OK button'); \n in a string will cause a line break
Math - Built in functions
Math - random
The world famous recipe for a random number interval
var min = 1; // any number you want
var max = 10; // a higher number than min.
var random = Math.floor(Math.random() * max) + min;How to solve a problem:
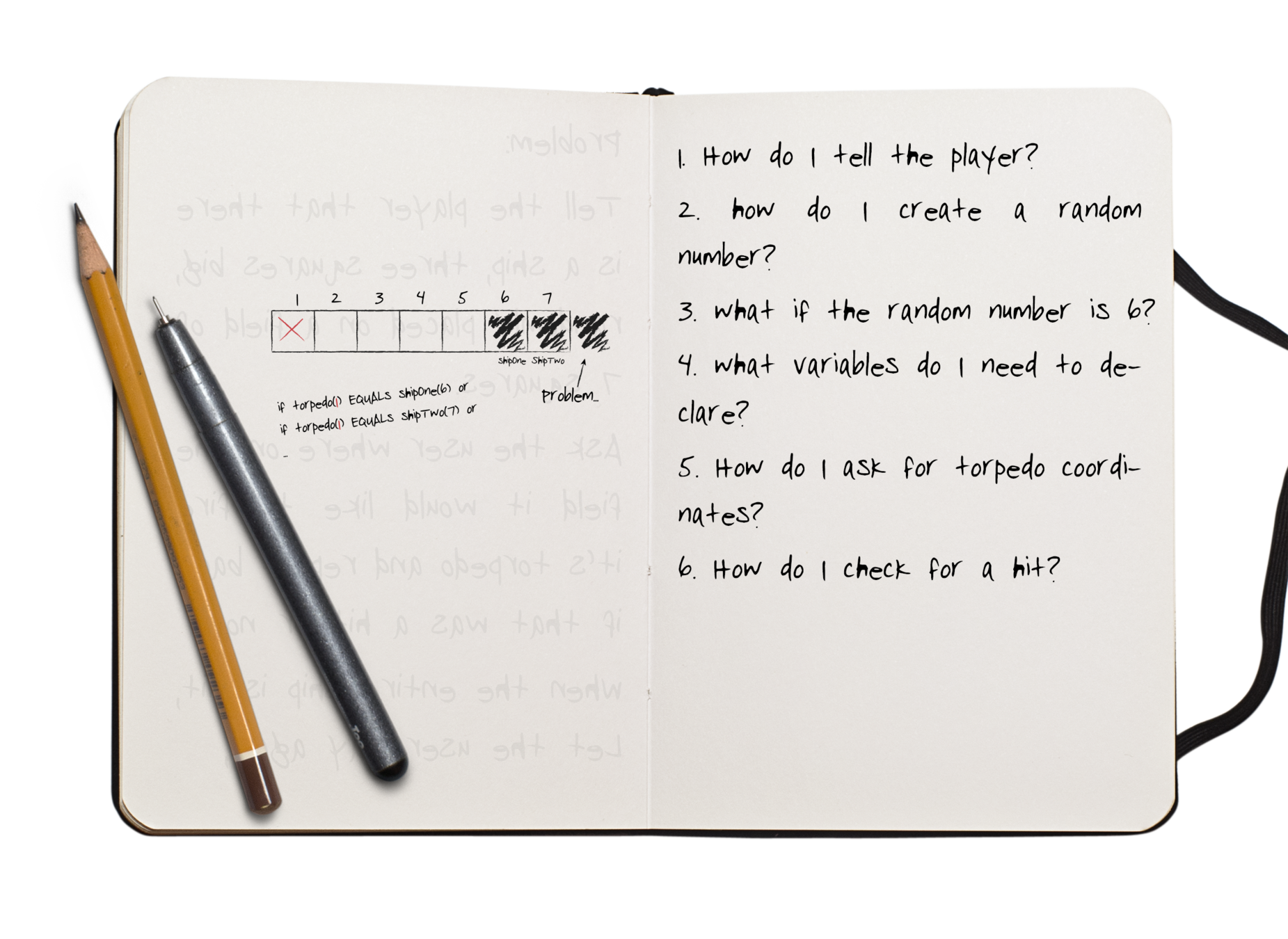
1. formulate the problem in your own words

2. Poke it with questions, then answer them?

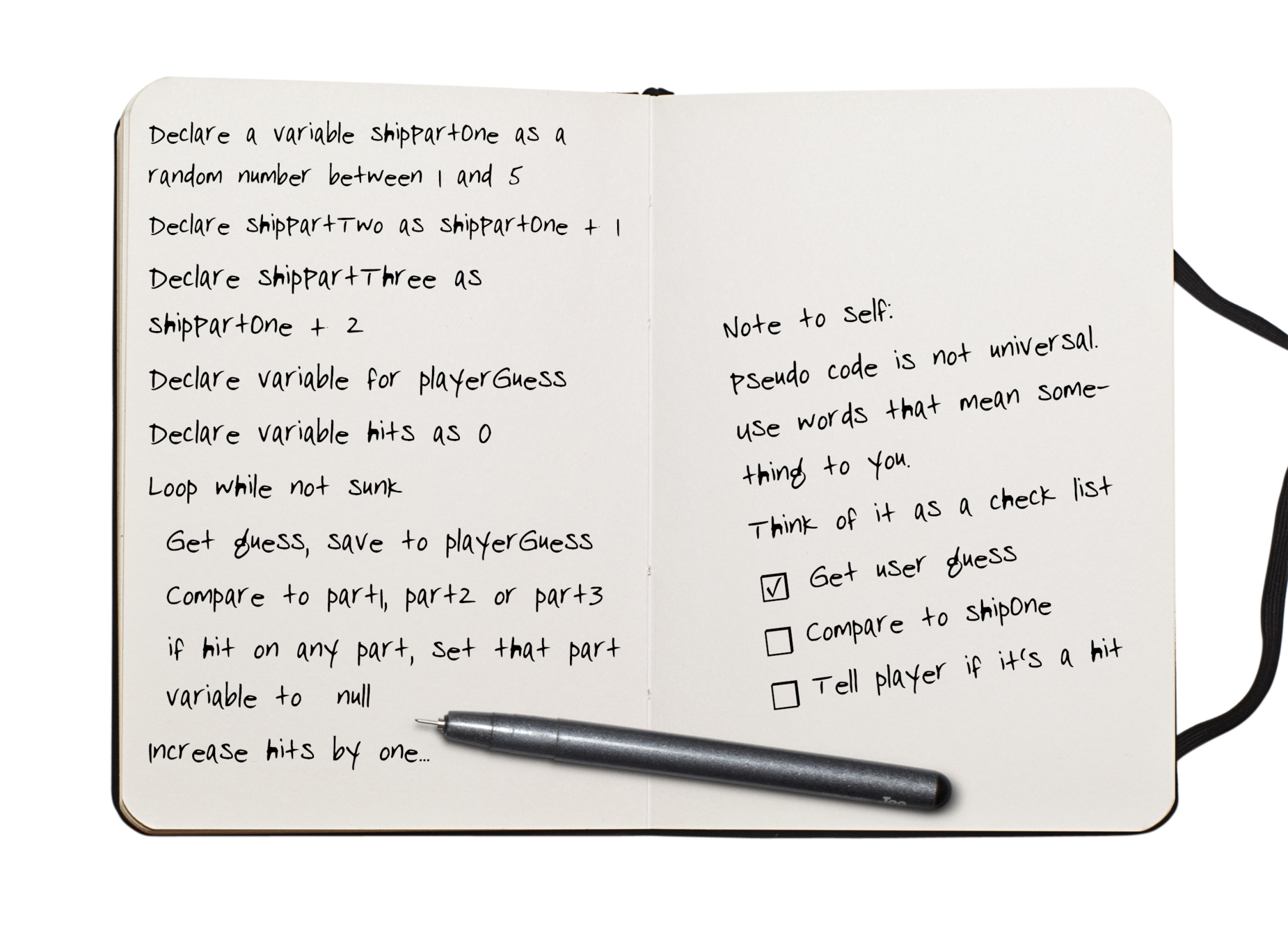
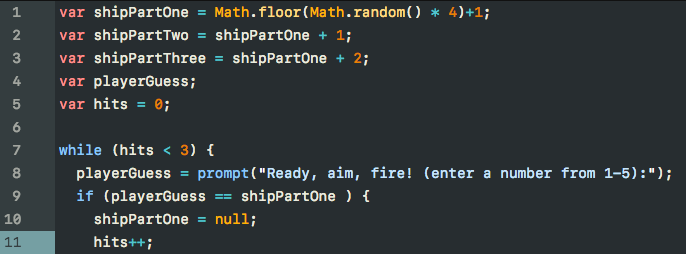
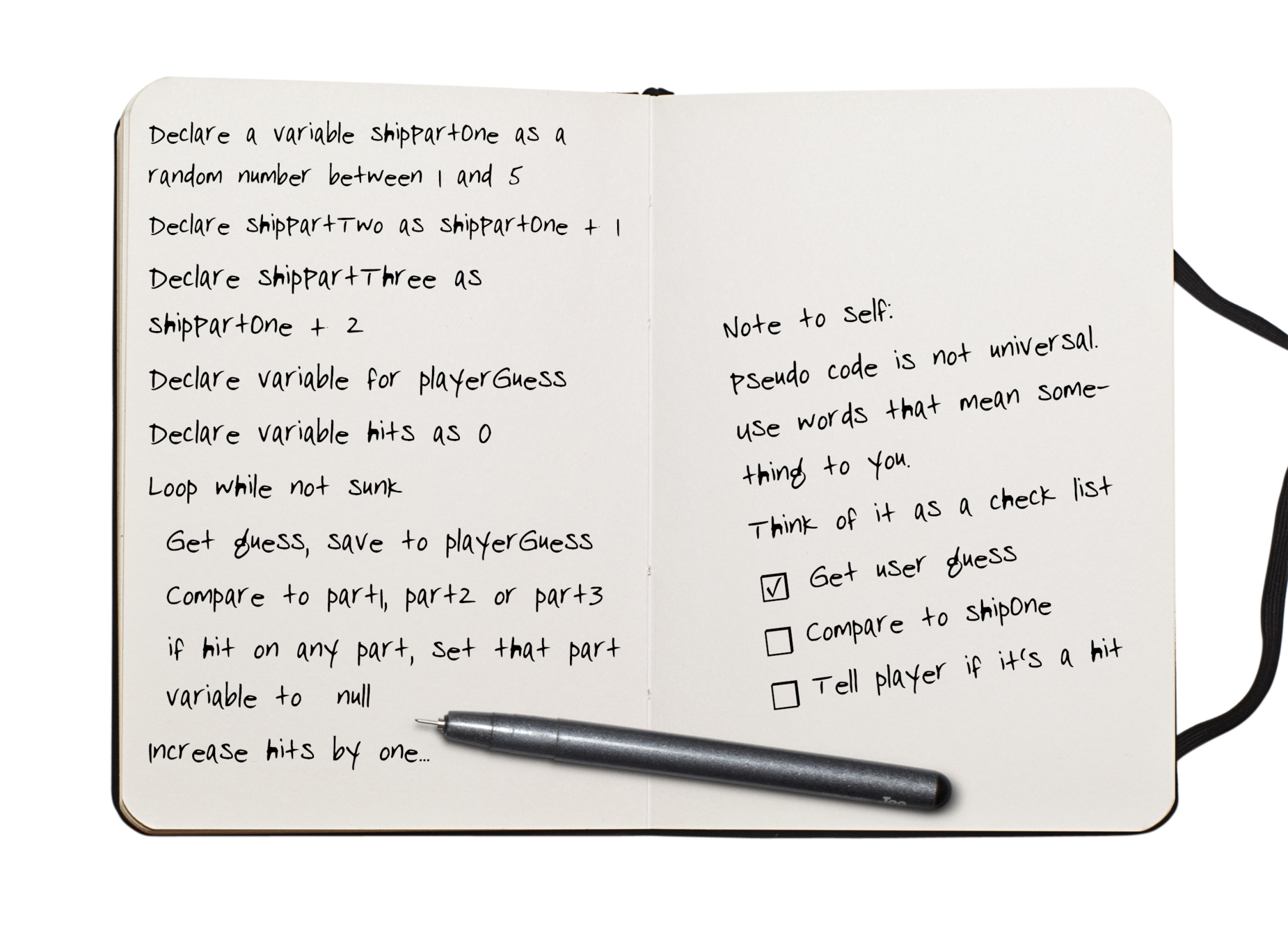
3. Write pseudocode

| var legs = 4 | Declare legs and set the value to 4 |
| while(legs > 0) { | Loop while legs are more than 0 |
| legs = legs -1; | Decrease the value of legs by 1 |
| } | End loop |
| if (legs == 0) { | If legs is 0 then |
| legs = 4; | set it back to 4 |
| } | end if |
There is no pseudocode standard, So use any words you like.
The company you end up working for might have a style guide though.
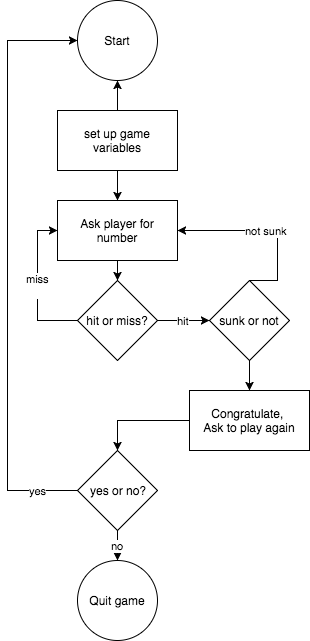
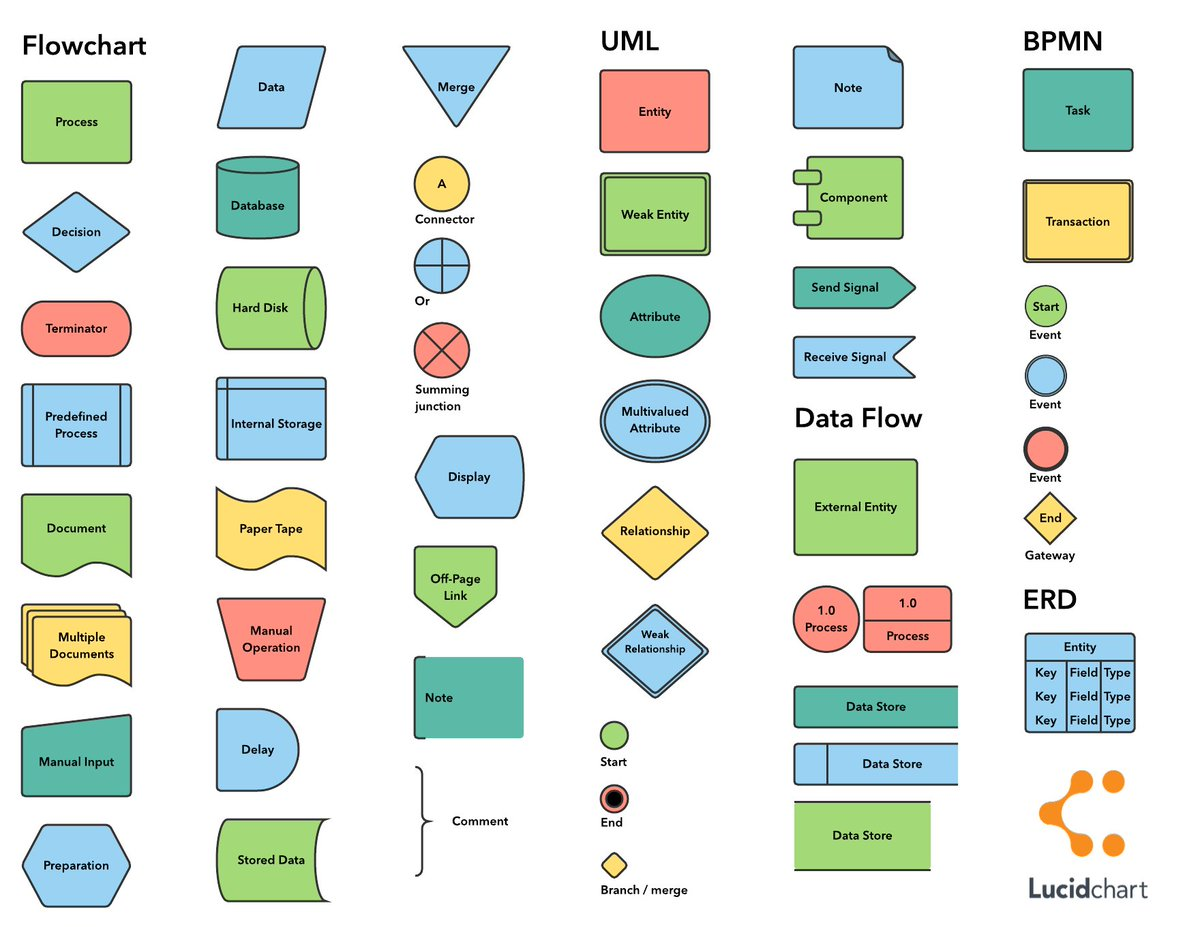
3. or a flowchart

Flowcharts though, have a standard.

4. Write javascript


Write the pseudocode for...
a) A night at Akademin
b) How to pass an exam
c) Order a foot long at Subway
set money to 900
set sober as true
set beers to 0
while money is more than 0
increase beers by 1
decrease money by 50
dance()
if sober then
orderShot()
else
dance('on table')
end if
end while
sleep()
functions
a sneak peak
Functions
reusable save-for-later-code-blocks
Encapsulated scripts that won't run until you tell it to run, or until the user tells it to run.
Functions can be versatile and dynamic by using parameters. That way, one function can do different things.
One of the most important part of a modern programming language.
function ( ) {
}The function keyword begins a function definition
function bark( ) {
}Next we give the function a variable name, like bark
function bark(name, weight) {
}We call these the parameters
and, separate, them, by, commas
function bark(name, weight) {
if (weight > 20) {
alert(name + " says WOOF WOOF");
} else {
alert(name + " says woof"):
}
}We call this the body of the function
function bark(name, weight) {
if (weight > 20) {
alert(name + " says WOOF WOOF");
} else {
alert(name + " says woof"):
}
}
bark('Jane', 21);
bark('John', 19);Call with Different ARGUMENTS
ARGUMENTS vs parameters
Define with PARAMETER(S)
The first argument you pass to a function will be the value of the first parameter.
parameters / Arguments
See page 83-86
Parameters/arguments
function times(a, b) {
document.write( a * b );
}
times(25, 4); // will write 100 to the pageBy adding parameters to your function it can be used for more than one thing.
Let's try it out:
