lecture 3
slides.com/jkohlin/js-3/live


This week: Chapter 3
Till next week: Read chapter 4


but first, again, what do you know so far?
you know
while-loops
There's another cool version of it
var answer;
do {
kiss();
} while( confirm("Do you want another one?") )the do-while-loop
The bad boy of loops.
Do first - ask later.
BTW
you know break?
There's another cool utility for those
outerLoop:
while( confirm("continue?") ) {
var answer = prompt("your name:");
var loops = 0;
while(loops < 5){
loops += 1;
if (answer == "Joe") {
break outerLoop;
}
}
}Labels
Add them just above a loop or, actually, any code block.
Then by adding break yourLabelName; you will jump to the end of that code block
BTW
one:
{
var rnd = Math.random();
if (rnd > 0.5) {
break one;
}
console.log("rnd is less than 0.5");
}
console.log(rnd)Functions
reusable save-for-later-code-blocks
Encapsulated scripts that won't run until you tell it to run, or until the user tells it to run.
Functions can be versatile and dynamic by using parameters. That way, one function can do different things.
One of the most important part of a modern programming language.
var score = 0;
var gameOn = true;
while (gameOn == true) {
if ( prompt("blue pill or red pill?") == "blue pill" ) {
break;
} else {
score += 1;
}
if ( prompt("good or evil?") == "evil" ) {
break;
} else {
score += 1;
}
if ( prompt("What is the answer?") == "42" ) {
break;
} else {
score += 1;
}
gameOn = confirm("play again?")
}here's What functions could do to this code:
use case 1: avoid repetition
var score = 0;
var gameOn = true;
function quizQuestion (q, a) {
if ( prompt( q ) == a ) {
break;
} else {
score += 1;
}
}
while (gameOn == true) {
quizQuestion( "blue pill or red pill?", "blue pill" );
quizQuestion( "good or evil?", "evil" );
quizQuestion( "What is the answer?", "42" );
gameOn = confirm( "play again?" )
}
much cleaner!
<body>
<button onclick="pling()">Pling</button>
</body>use case 2: run later
function pling() {
audioElement = document.querySelector("audio");
audioElement.play();
}use case 3: use complex code made by others
uint64_t s[2];
uint64_t next(void) {
uint64_t s1 = s[0];
uint64_t s0 = s[1];
uint64_t result = s0 + s1;
s[0] = s0;
s1 ^= s1 << 23; // a
s[1] = s1 ^ s0 ^ (s1 >> 17) ^ (s0 >> 26); // b, c
return result;
}Math.random(); // A lot easier than the code belowfunction ( ) {
}The function keyword begins a function definition
function bark( ) {
}Next we give the function a name, like bark
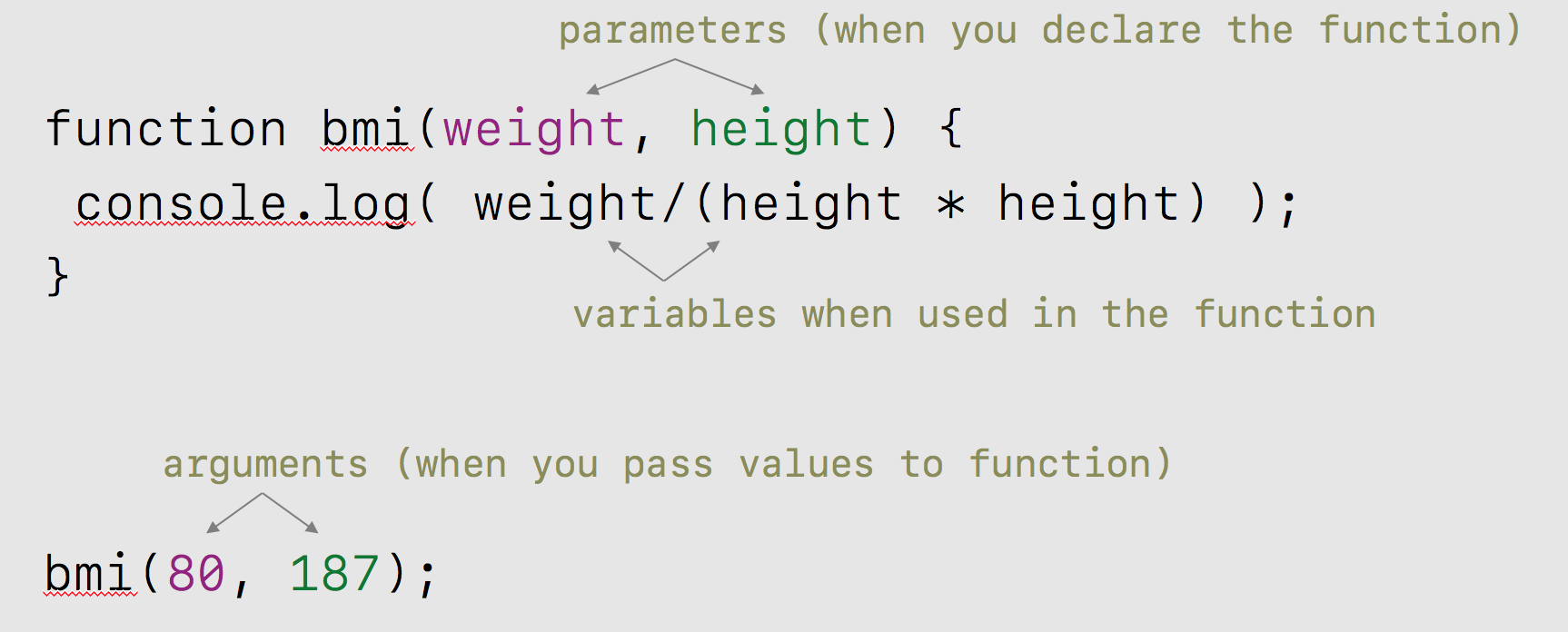
function bark(name, weight) {
}We call these the parameters
and, separate, them, by, commas
function bark(name, weight) {
if (weight > 20) {
alert(name + " says WOOF WOOF");
} else {
alert(name + " says woof"):
}
}We call this the body of the function
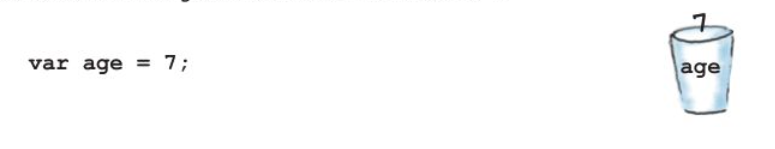
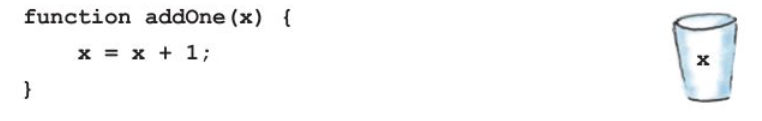
A values journey from
arguments / PARAMETERS and variables

see page 90
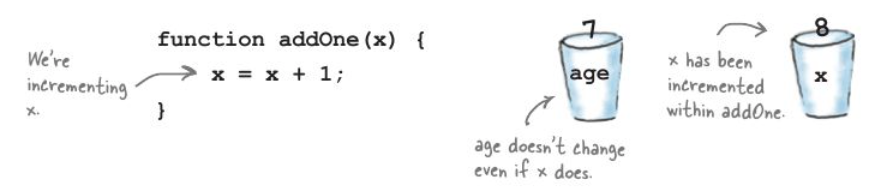
The first argument you pass to a function will be the value of the first parameter.
Arguments
See page 83-86




Passing variables as arguments

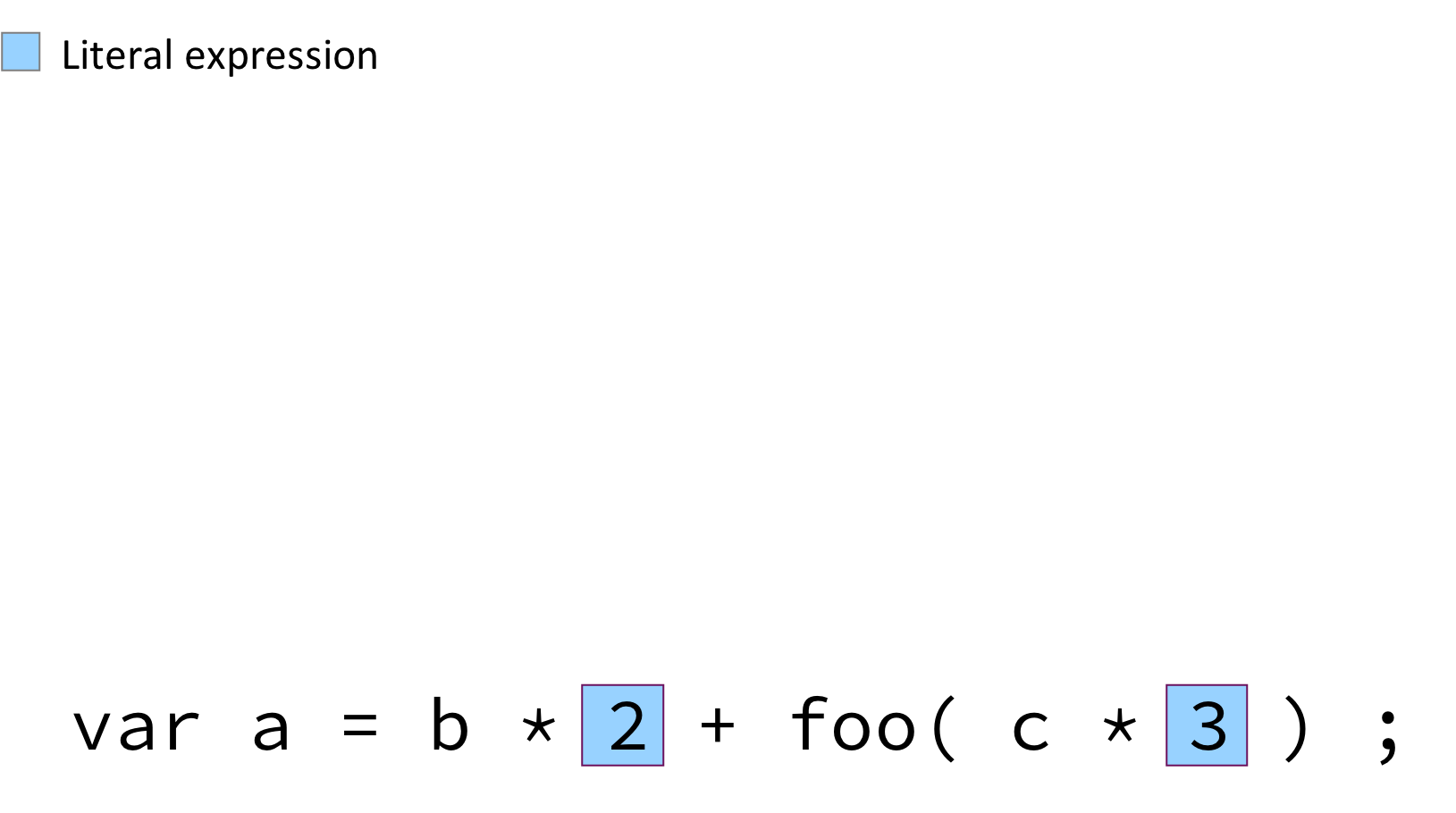
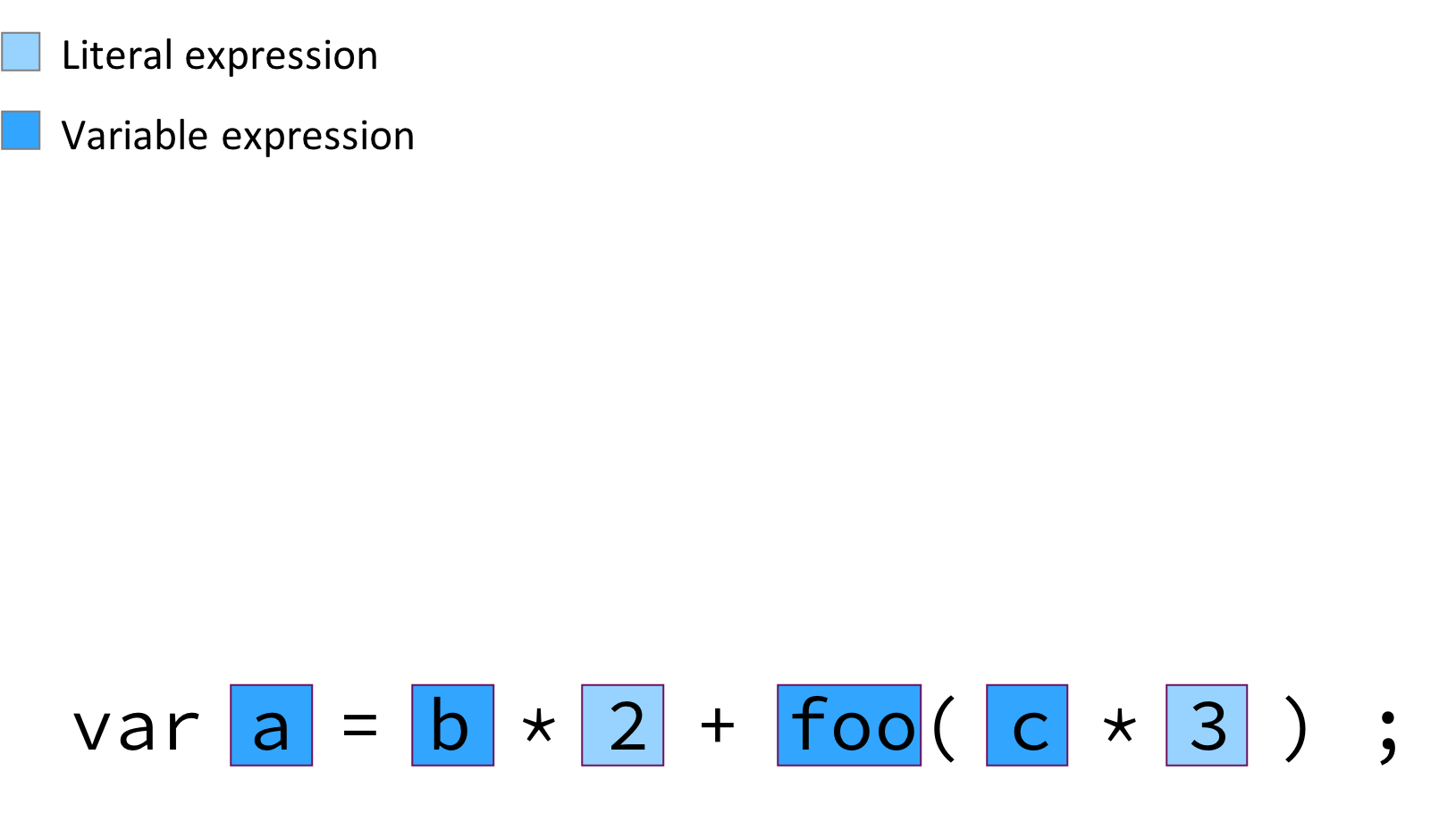
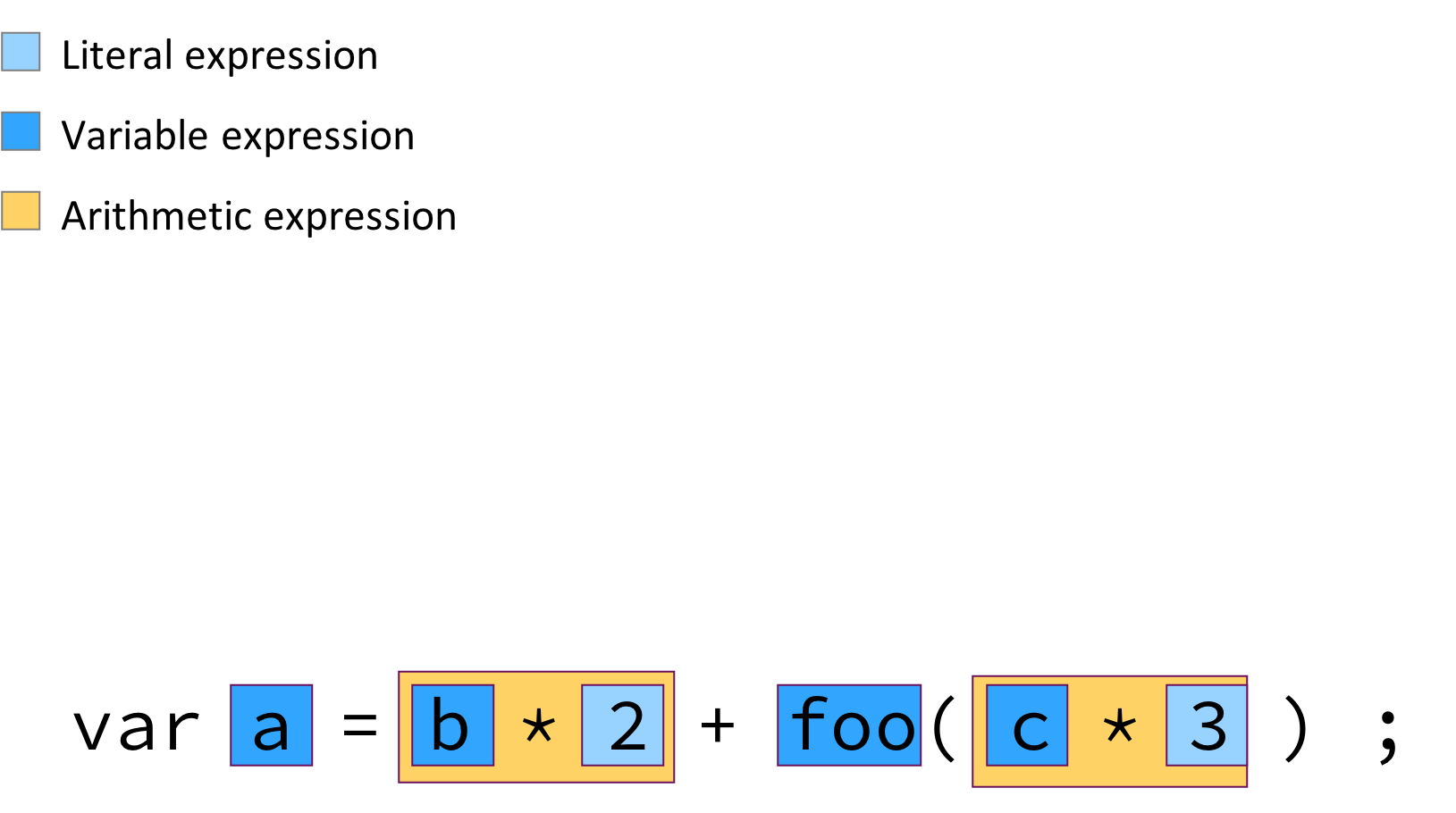
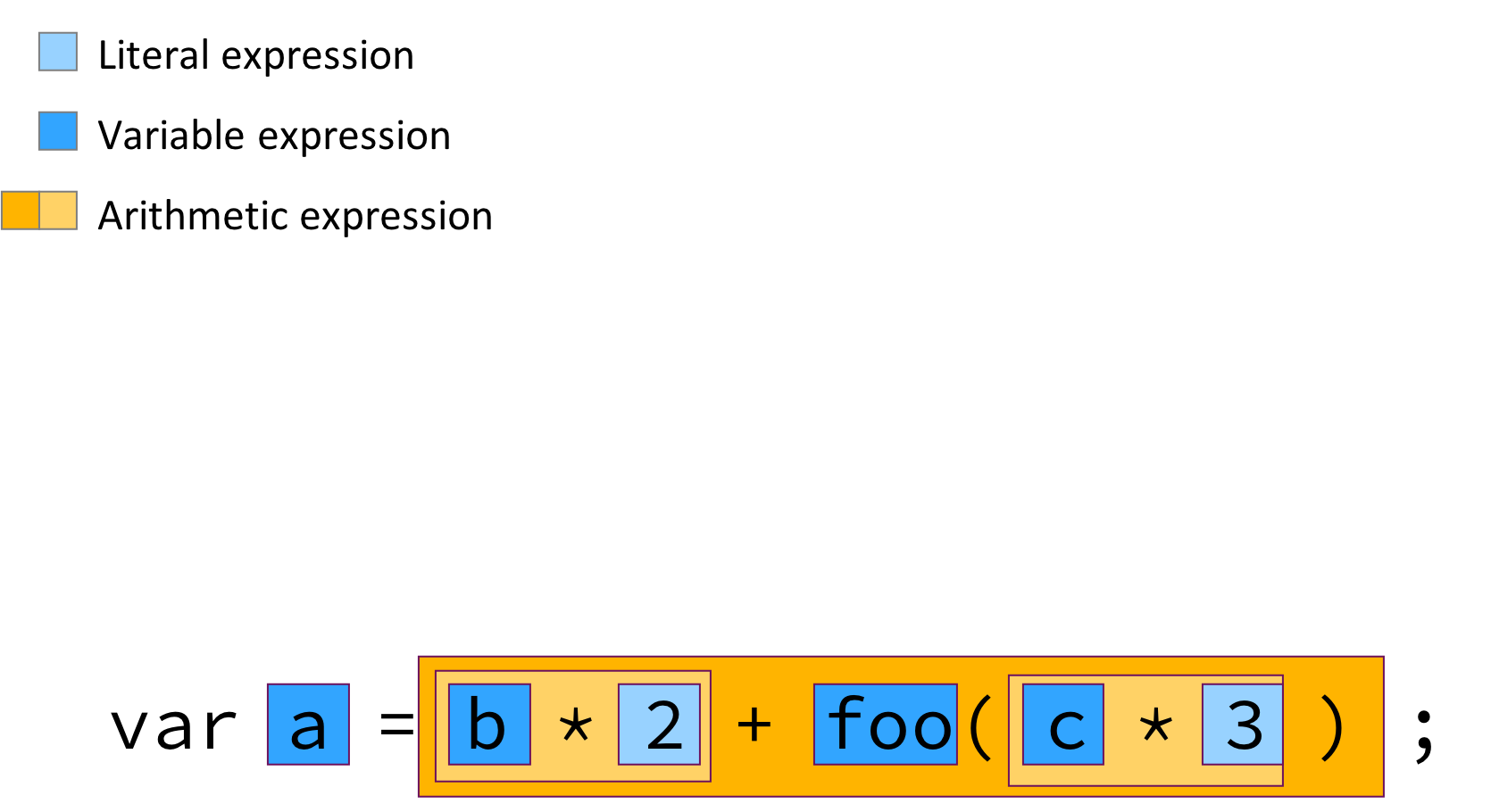
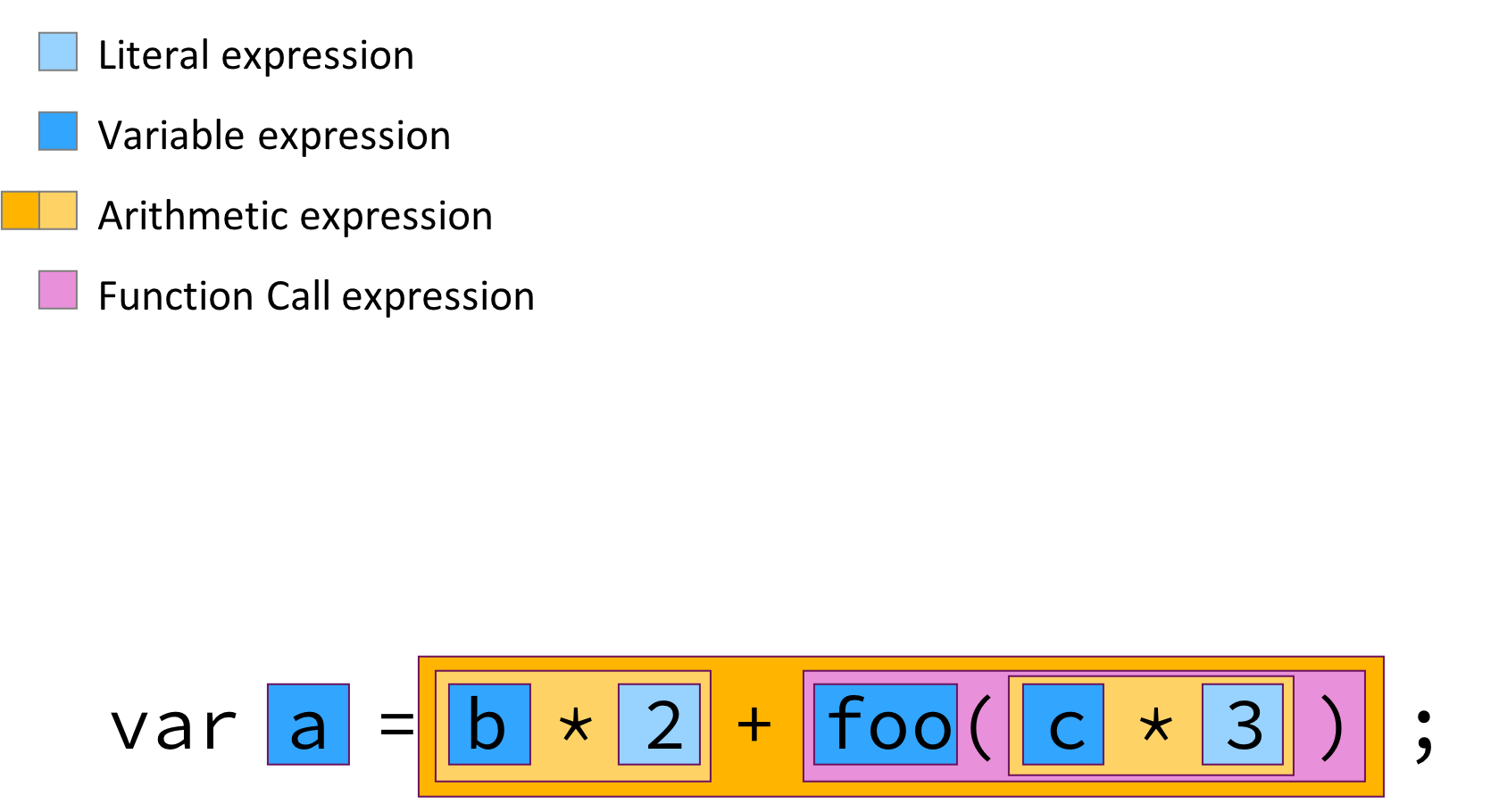
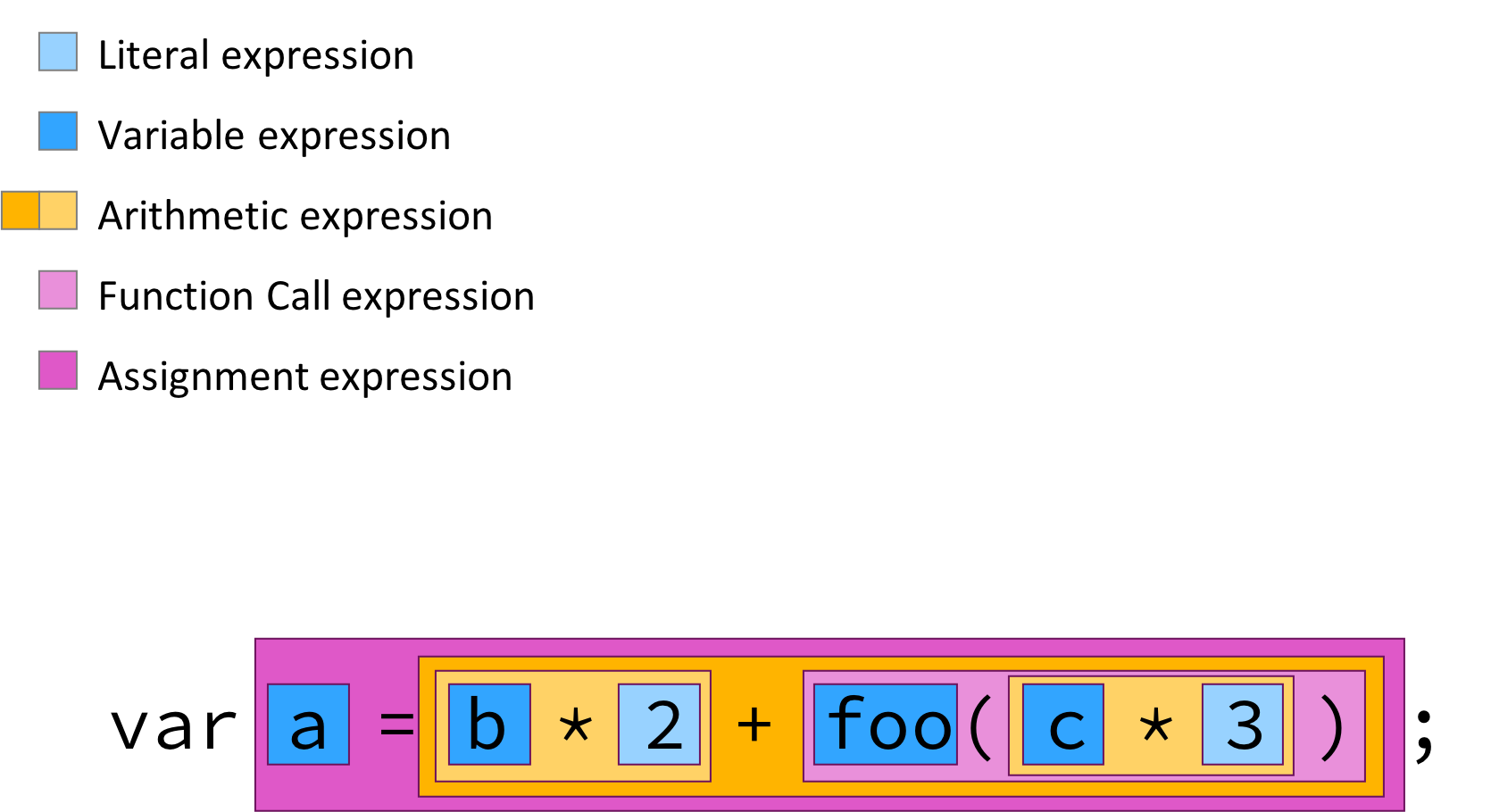
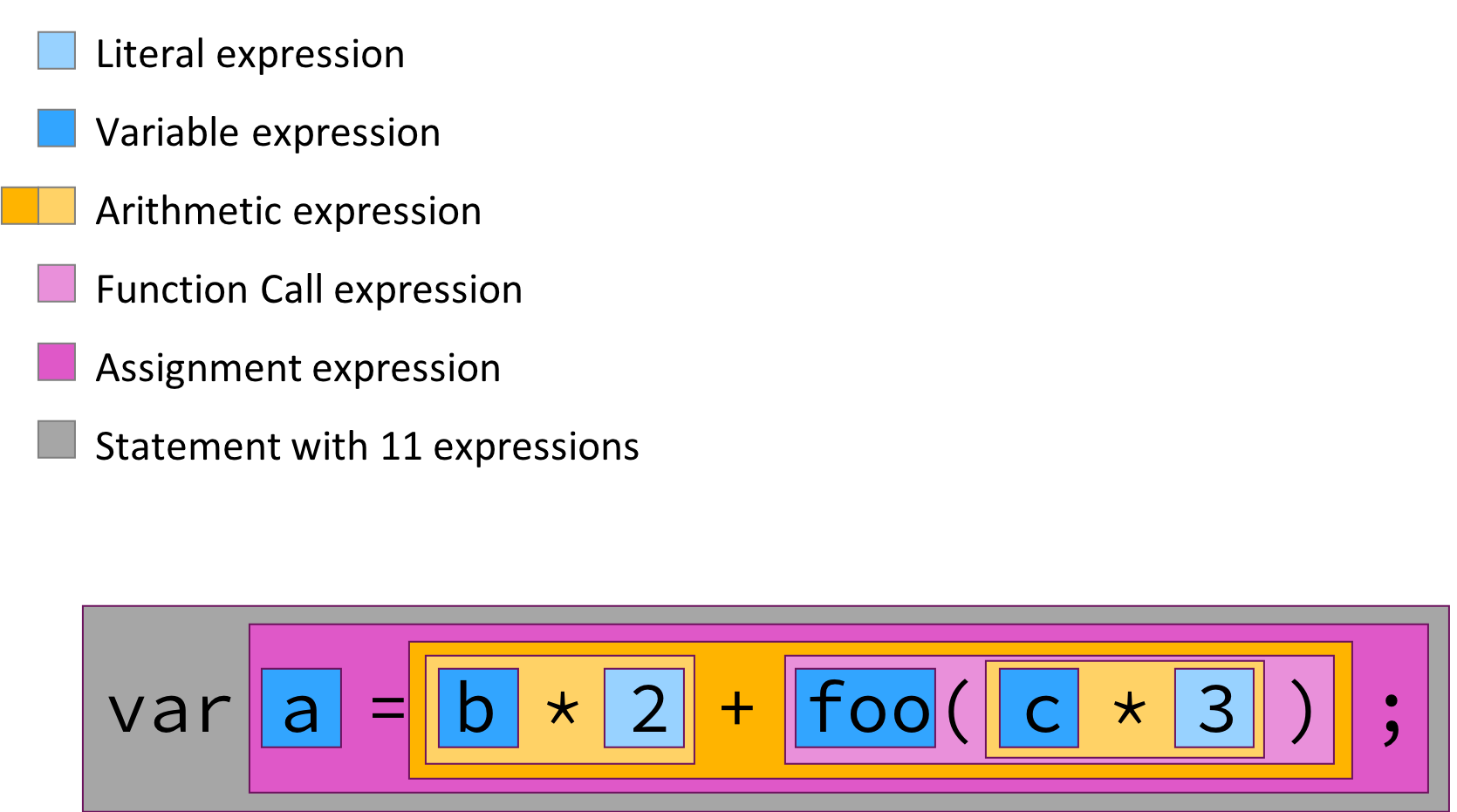
Let's just, once and for all
get expressions







Sort out the expresions
...so, functions can also return things,
–Be an expression that turns into a value
var c = 4;
function foo(num) {
return num/2;
}
var a = foo( c * 3 ) ;var c = 4;
function foo(num) {
return num/2;
alert('boo hoo, I will not popup');
}
var a = foo( c * 3 ) ;return...
also quits the function.
return works like break in a loop. It will return a value and then stop reading the rest of the code in the function
What happens if you call a function from within another function?!
😲😱

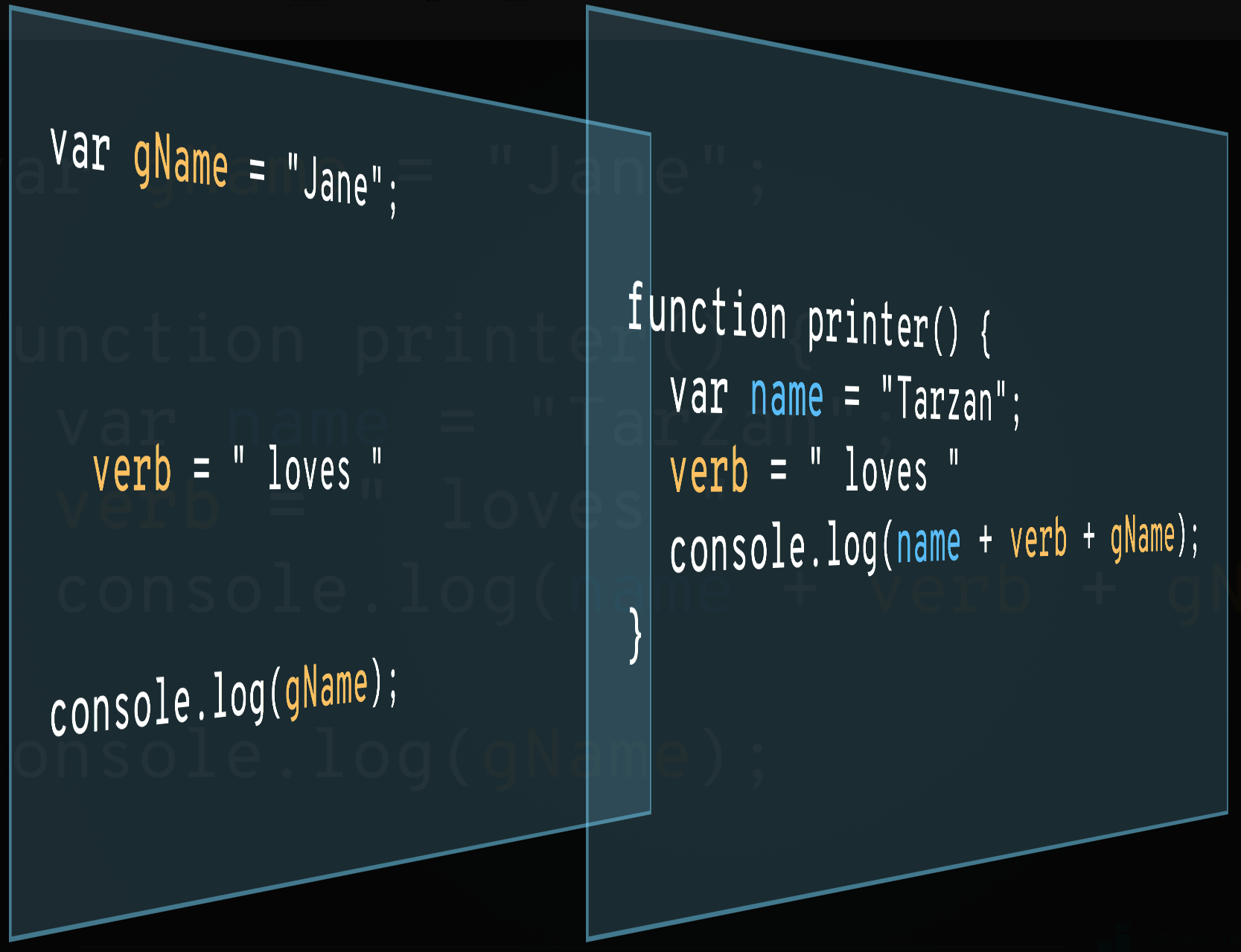
see page 98-108
var gName = "Jane";
function printer() {
var name = "Tarzan";
verb = " loves "
console.log(name + verb + gName);
}
console.log(gName);
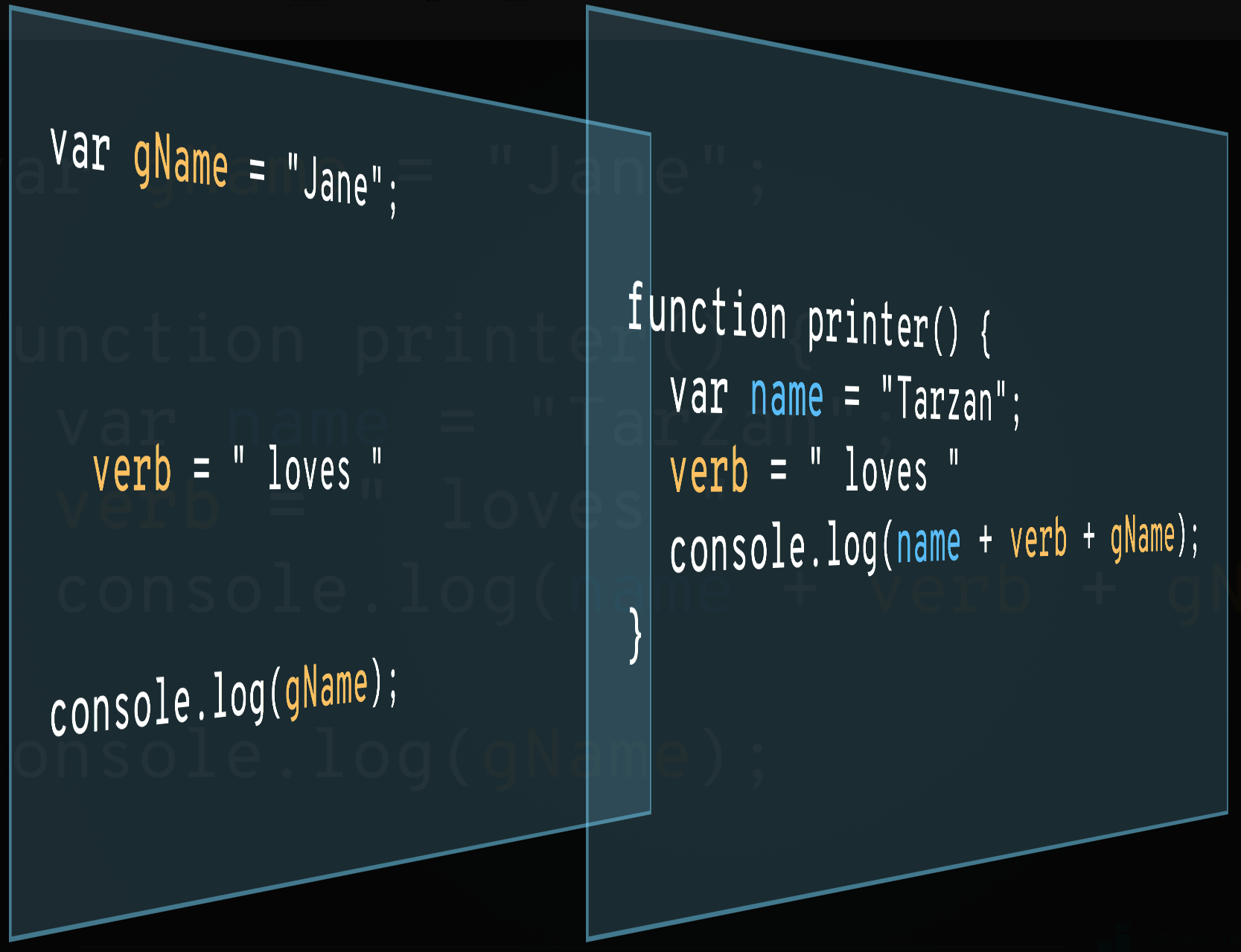
see page 98-108
var gName = "Jane";
function printer() {
var name = "Tarzan";
verb = " loves "
console.log(name + verb + gName);
}
console.log(gName);
LOCAL
GLOBAL
If you forget the var keyword inside functions,
the variable will be declared in the global scope