lecture 5
slides.com/jkohlin/js-5/live

This week: Chapter 5
but please read chapter 7 as well (especially p.289) compairing objects

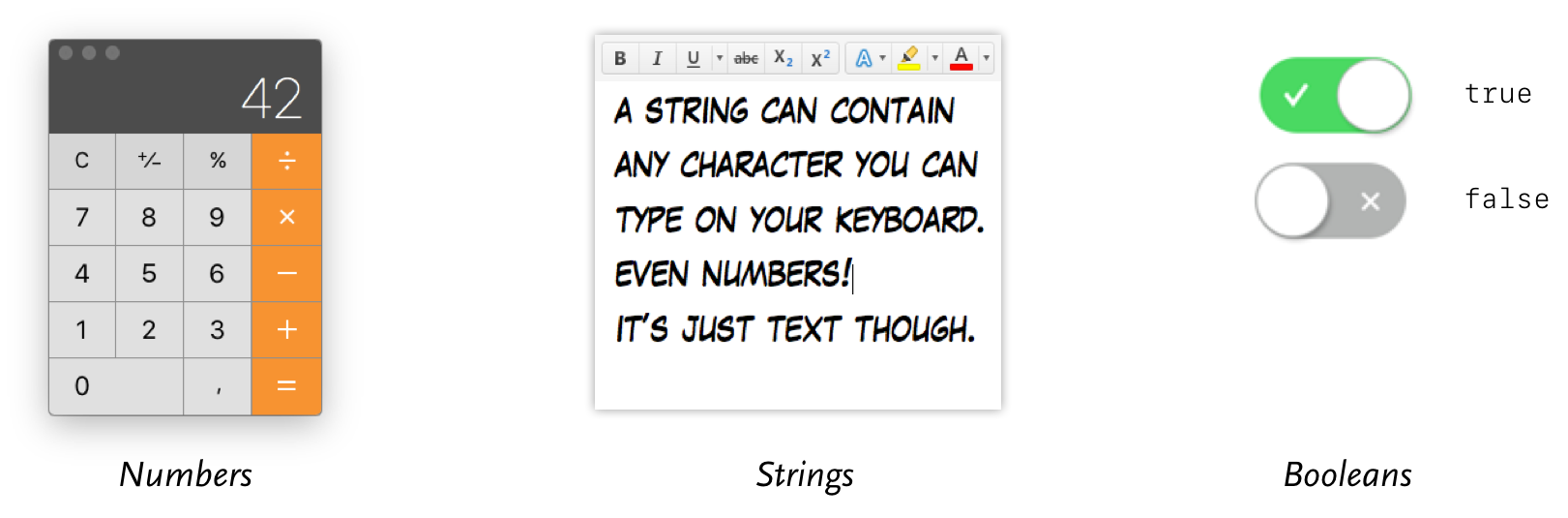
a) "fløde"
b) false
c) 101
d) ["ice", "ice", "baby"]
what type?
menti.com
25 05 68
type: object
a collection of properties
color: Yellow
shape: Square
color: Pink
shape: Square
rotation: 45°
var shape1 = {color: 'yellow', shape: 'square'};var shape2 = {
color: 'pink',
shape: 'square',
rotation: 45
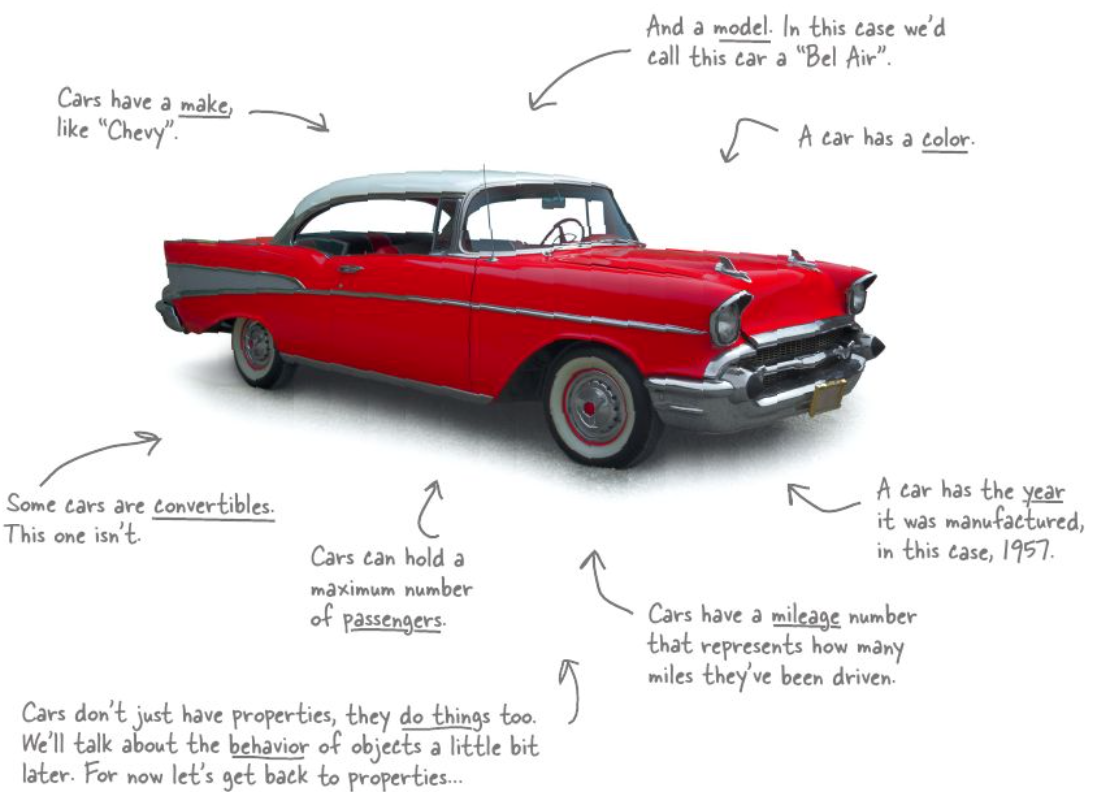
}var car = {
make: "chevy",
model: "Bel Air",
color: "red",
year: 1957,
mileage: 1021,
passengers: 2,
convertible: true
};The Object
- an organized type!

var car = {
make: "chevy",
model: "Bel Air",
color: "red",
year: 1957,
mileage: 1021,
passengers: 2,
convertible: true
};

undefined
null

Arrays (subtype of object)
Objects


On your own
Describe this toy as an object
(use as many types as you can)
var toy = {
};
2 and 2
Compare with person next to you
Did you have the same?
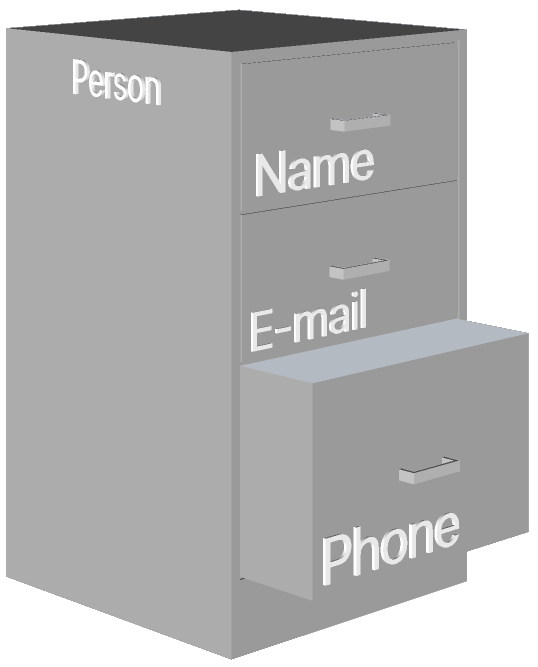
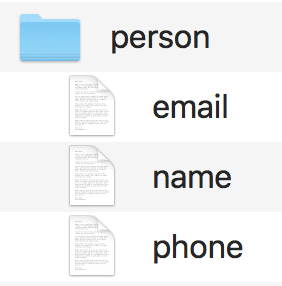
Other metaphors

var person = {
mame = "John",
email = "john@ju.se",
phone = "070-123456"
}

Name:
Email:
Phone:
Two ways to set properties
literal syntax
var friend = {
name: "Jane Doe",
phone: "555-12345",
email: "jane@doe.com",
bff: true
};
var friend = {};
friend.name = "Jane Doe";
friend.phone = "555-12345";
friend.email = "jane@doe.com";
friend.bff = true;dot notation
Two ways to get properties
brackets notation
alert( friend["name"] );
alert( friend.name );dot notation
Core objects
Built into the JavaScript language
Math, Date, RegExp
All types have a Prototype Object
Array, Bool, Number, Object, String
open the console and type one of them followed by a period (e.g. Math.) to see all properties
open the console, type: var str = "Hello";
Then type str. to see all properties inherited
Host objects
Built into the browser (where the code is running )
window
window.innerHeight
window.console.log()
prompt()
alert()
console
console.log()
prompt()
functions in objects
{
}
:
:
,
property
method
value
function()
properties or methods
{
}
name : "Jane" ,
print: function() {
alert(this.name);
}
properties or methods
this
var fruit = {
kind: "apple",
color: "red",
print: function() {
console.log( this.kind );
}
}
fruit.print();this always refer to the object is was called from
create an object constructor function
var Friend = function(n, e, p) {
this.name = n;
this.email = e;
this.phone = p;
}
book[0] = new Friend("Jane", "jane@doe.se", "555-1234");
book[1] = new Friend("John", "john@doe.se", "555-3456");
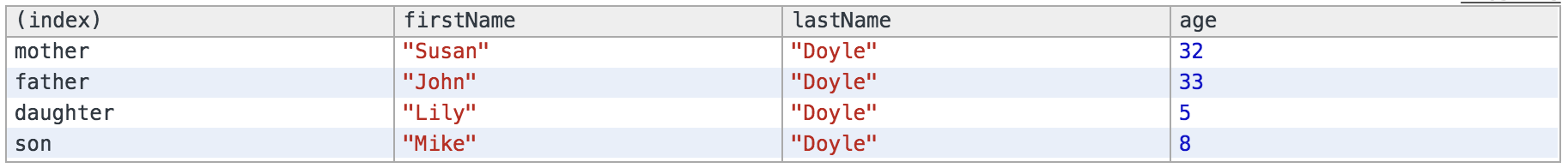
alert( book[0].name );Printing a table view in console
function Person(firstName, lastName, age) {
this.firstName = firstName;
this.lastName = lastName;
this.age = age;
}
var family = {};
family.mother = new Person("Susan", "Doyle", 32);
family.father = new Person("John", "Doyle", 33);
family.daughter = new Person("Lily", "Doyle", 5);
family.son = new Person("Mike", "Doyle", 8);
console.table(family, ["firstName", "lastName", "age"]);
Text