slides.com/jkohlin/js-ex
Exam preparation

Chapters
1, 2, 3, 4, 5, 7
go over the family member exercise again
-How ”getelementbyid” works? Do you always have to write document.getelementbyid and then also add ”.innerHTML” to an element?
Hi. Removing items from a string is still pretty blurry for me. Also it would be great if you could explain while loops once more to get a deeper understanding. Also maybe arrays and functions overall as well thanks!
Hi! Me and two other students would like you to explain this (Keep it basic, if you think it is unnecessary to know/understand (for example the for-loop question) you don't have to go into detail about it.) :
- From the objects lecture we would like you to clarify the constructor function with "this" and "new". What they are and how they are connected to one another.
- How to use objects in arrays to make it more efficient instead of using many variables (like in the assignment 4, when you want to "check" how many of each drink is ordered. Instead of creating separate variables for each drink, you can create an object with the drinks as properties?? Is this true??)
- Describe for-loop once more We understand the structure and how to recreate it, but maybe more of what is going on in the loop.
Some basics
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>basic js</title>
</head>
<body>
<button onclick="alert('<3 js')"></button>
<script type="text/javascript">
//this is a single line comment
alert("use single or double quotes for strings");
/*
this is a multiline
comment. Use this
during the exam
and semicolons
*/
</script>
<h1>Browser reads from top to bottom in this file</h1>
<script src="app.js"></script>
</body>
</html>JavaScript can go here, and here, and here
comments
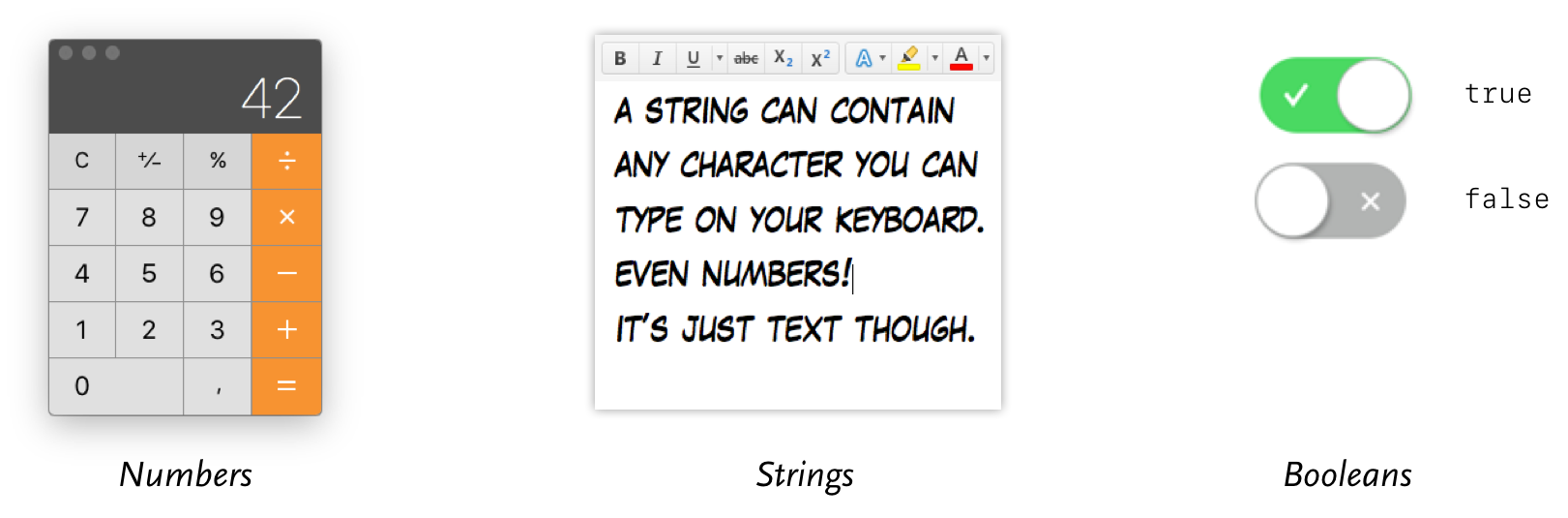
Variables and types
“In JavaScript, variables don't have types – values have types”
var foo = 12;
foo = foo + 30;12

should contain

+ 30

should contain

42
42

12
Variables are containers.
They contain values.
They can be reassigned a new value at any time.

12
should contain


undefined
null

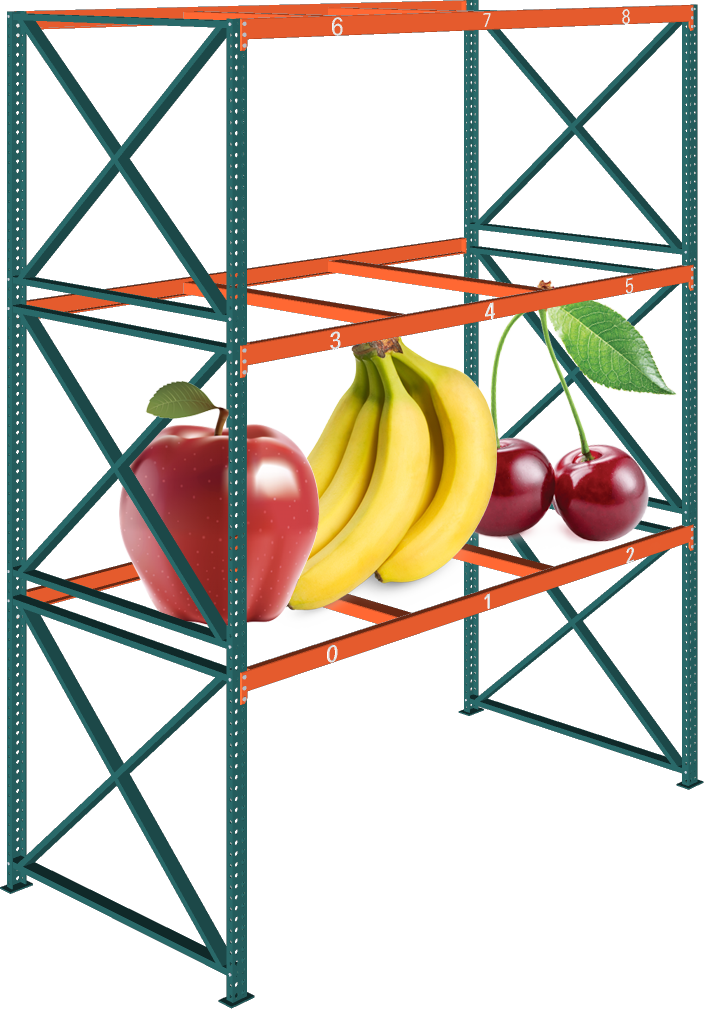
Arrays & functions
(subtype of object)
Objects

fx()
implicit Type conversion
var amount = "12";
if (amount == 12) {
console.log("they are the same?");
}
amount is implicitly converted to the number 12 before compared
var amount = 12;
console.log("you have " + amount + "apples");amount is implicitly converted to the string "12"
explicit Type conversion
var foo = Number("38.4"); // 38.4
var bar = Number("38"); // 38
var baz = parseInt("38.4"); // 38
var qux = parseFloat("38.4"); // 38.4
var norf = String(foo) // "38.4"You can explicitly convert a value from one type to another
var whatAmI = typeof "what am I?";
var whatAmI = typeof 1337;
var whatAmI = typeof true;
var whatAmI = typeof undefined;
var whatAmI = typeof null;
var whatAmI = typeof {foo:30, bar: 12};
var whatAmI = typeof ["foo", "bar", "baz"];
var whatAmI = typeof function() { return true; };
Test a variable or a litteral value using typeof
QUIZ
menti.com
code: 76 05 41

Expressions
Always evaluated before use
function foo() {
return 42;
}
var bar = foo; // function(){ return 42; }var baz = foo(); // 42var sum = (12+12) * 2 - 6 // 42
var zum = 12 + 12 * 2 - 6 // 30Parenthesis forces JS engine to evaluate as expression first
Expressions
QUIZ
menti.com
code: 76 05 41

OPERATORS
Arithmetic operators
* multiplication
/ division
+ addition or string concatenation
- subtraction
% remainder (modulus)
shorthands
+= addition assignment
-= subtraction assignment
++ increment
-- decrement
RELATIONAL OPERATORS
== loose equality
=== strict equality
!= loose inequality
!== strict inequality
< less than
> greater than
<= less than or equal to
>= greater than or equal to
LOGICAL OPERATORS
&& AND
|| OR
Comparing
var x = 12; // number
var y = "12"; // string
x == y; // true
x === y; // false
5 != 5; // false, because we are testing if "5 is not equal to 5"
5 !== "5"; // true, because the number 5 is not strictly equal to "5"
12 < "13"; // true
14 > 13; // true
13 <= "13"; // true
14 >= 13; // true
x == y && x === y; // false
x < 12 || y == 12 // trueLOOPS
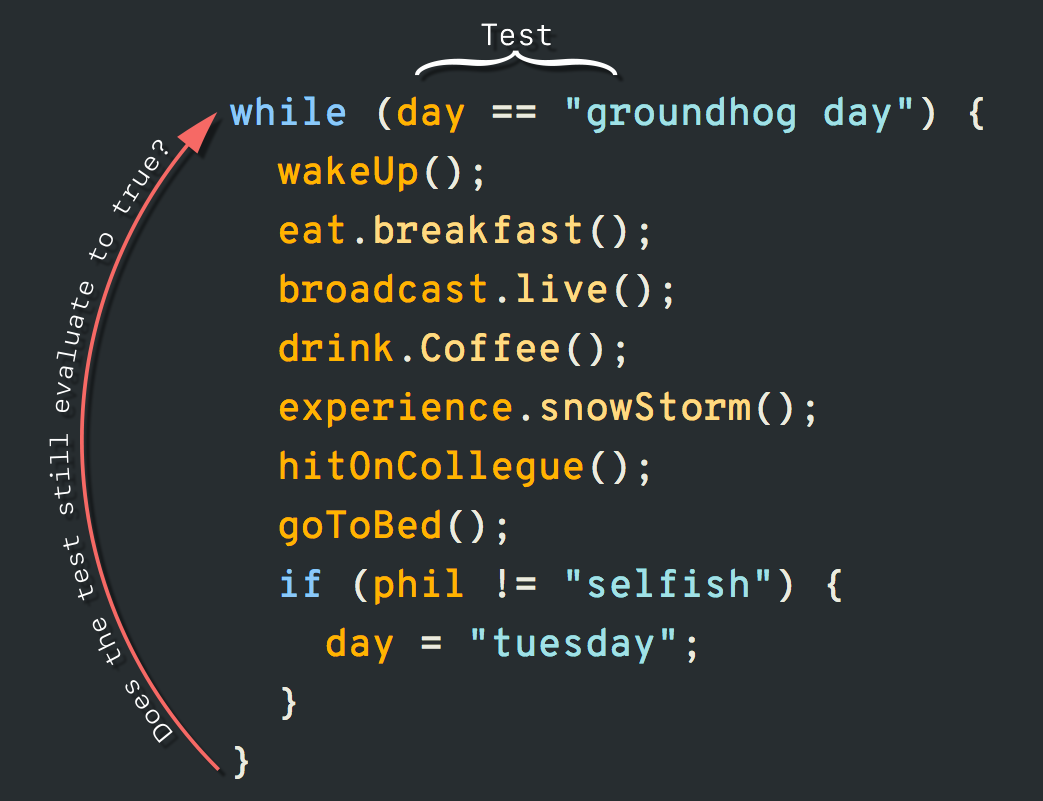
while loop

Preparing for the exam
Avoid grinding the night before
Grinding away on problems for hours, especially the night before the exam, is a recipe for fail- ure. Your brain needs time to process information, and
a lot of the most important processing occurs subconsciously during sleep and breaks from studying. If you ood your brain with non-stop information, not much of it is likely to be stored in long-term memory and most of what is stored is unlikely to be retrievable on the test. Instead:
Start studying early and take breaks
Starting a few days before the exam, set a timer for about 30 minutes and focus exclusively on studying during that interval— no phoning, texting, sur ng, email, computer games, TV, or anything else but studying. If possible, nd a place to work where those distractions can’t tempt you. When the time is up, stop, even if you’re in the middle of a problem, and reward yourself with a break. Get a snack, take a walk, work on another course, or just re- lax. When you’re ready, do another half hour. You’ll be amazed at how often something that baf ed you before seems clear now.
Don’t waste time on useless activities
Several common test preparation strategies have been shown to have little or no effect on grades. Highlighting sentences in texts and passively reading worked-out problem solutions
top the list. Highlighting is quick, and if it gives you the illusion that you’re accomplishing something useful, go for it. Reading old solutions chews up time, though, and there are much better ways to spend the limited amount you have. So how should you prepare?
Practice solving as many different problems as you can
Work through old homework problems, unassigned problems in the course text, and old exams. Set up the solutions, but don’t bother doing all the algebra and number-crunching. Those things take a lot of time and you don’t learn much from them.
If you have old exams, don’t limit your studying to them
-
The problems on the test coming up will almost certainly be different.
If you’ve been told to draw a diagram for a type of problem, do it again and again.
-
While it’s tempting to skip the preliminaries and just start writing equations, taking a few minutes to sketch that free-body diagram or ow chart or any other recommended visualization tool can turn killer problems into trivial ones.
-
After you’ve worked out a really hard problem, try outlining the solution without looking back.
-
Once you can do that, you own that problem and others like it.
Study in small groups
Make sure your study group contains only students who are serious about studying, ideally including some at your ability level or better. Leave the beer in the refrigerator until you’re done studying.
-
Make up a one-page summary sheet of the key terms, ideas, formulas, etc., that you might need to know on the test
-
If the test is closed-book, know what’s on the sheet. If it’s open-book, bring the sheet with you and add page numbers of key gures and tables.
-
Try to get a reasonable amount of sleep the night before the exam
-
(See Item 1.) If that’s not possible, at least try to get a brief nap: it might be enough to keep your brain functional long enough to get through the test.
-
If the exam is rst thing in the morning, set up back- ups for your alarm clock and transportation.
-
Set a sec- ond alarm, or arrange for a wake-up call. If you live off campus, leave early so you have time to call someone to pick you up if your car won’t start.
Bring everything you need to the exam.
Make a list the day before and go through it before you leave in
the morning. Include your text if the exam is open- book, several pencils with erasers, handouts, and a fully charged calculator, smartphone, or portable computer if you’re allowed to use one on the test.
