Client side programming
Lecture #3

Chapter 1 (loops) +
Chapter 2

what was the thing with the var thing
var foo = 42;
/* is the same as:
* var foo;
* foo = 42;
*/
// Do not write:
var baz;
var baz = prompt('gimme a number');
// only declare onceWhat does it mean?
Can we use it alone?
When should we NOT use it?
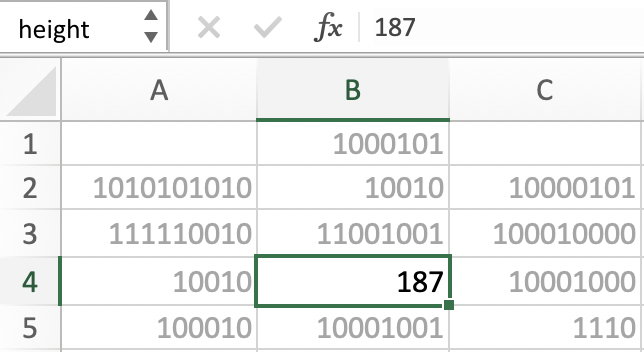
var ≈ name memory cell
var height; // find an empty memory cell and name it height
height = 187; // now put 187 in the memory cell called height

"RAM memory"
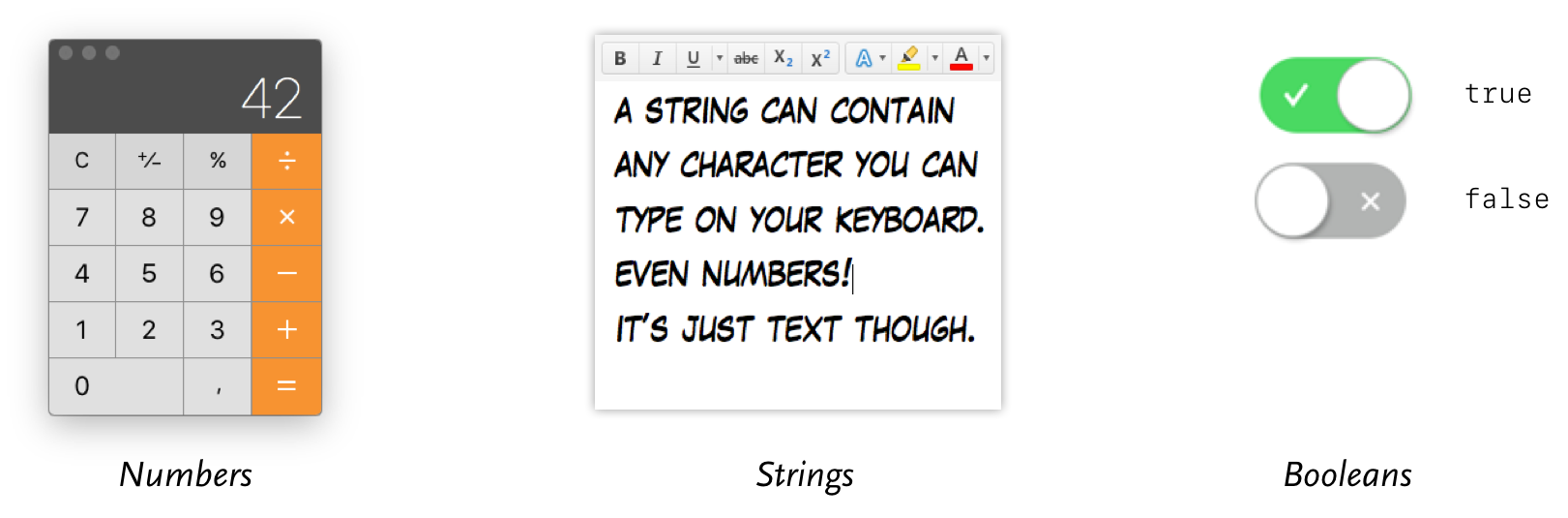
types

3.14159
42
0.01
-12
10000"anything within double quotes"
'or "single" quotes'
"add a line break \n Like this" // either
true
// or..
falsetypeof
typeof 1337 // number
typeof "42" // string
typeof true // boolean
/* Put parentheses
* around expressions
*/
typeof ("20"+1) // string
typeof ("2" == 2) // booleanTest the type of a value or expression
Math - Built in functions
Math - random
The world famous recipe for a random number 0-n
var max = 10;
var random = Math.floor(Math.random() * max + 1);Only for numbers from 0 to max

Math - random
The famous recipe for any random number interval
var min = -15; // ANY number you want
var max = 10; // a higher number than min.
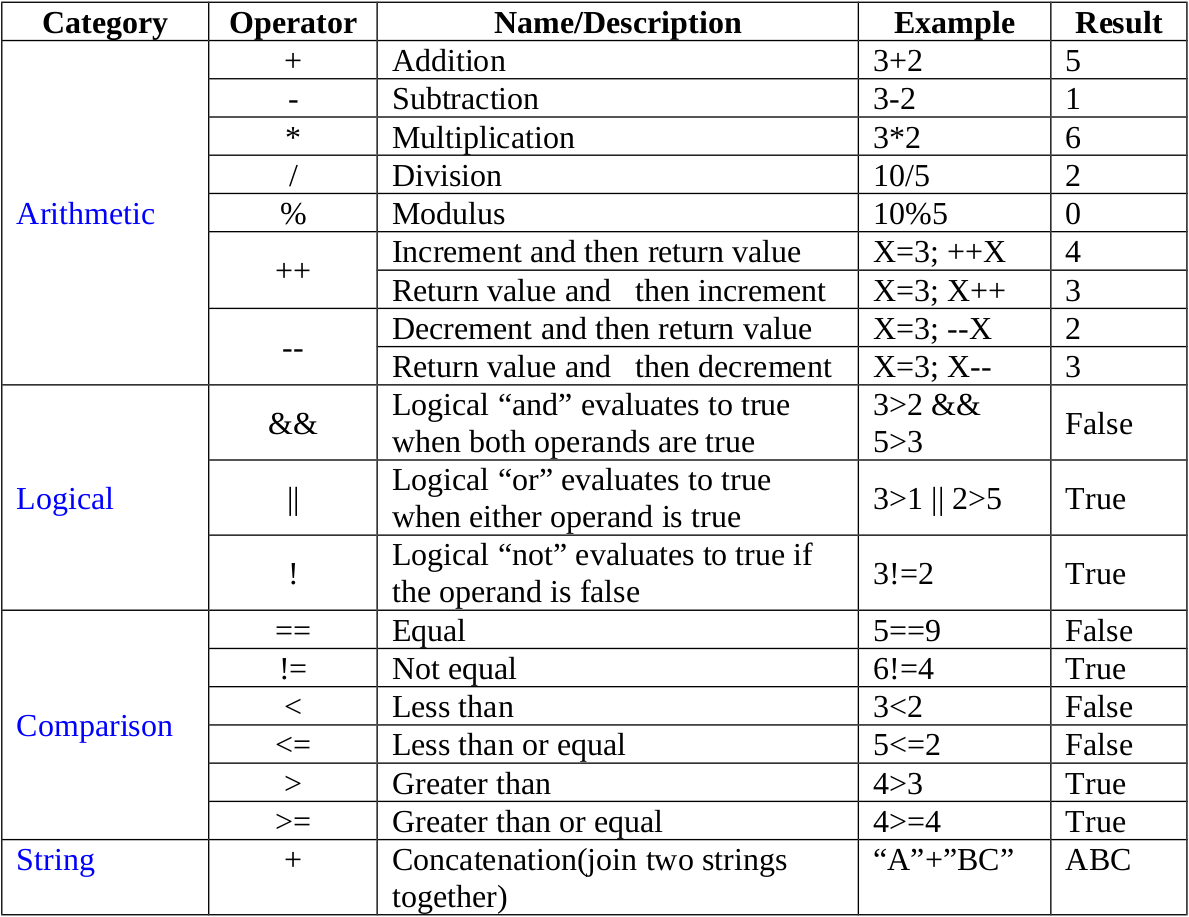
var random = Math.floor(Math.random() * (max-min+1) + min);Operators

combining comparison operators
AKA logical operators - outcome combo is either true or false.
var x = 12;
var y = "12";
( x === y || x == y )
// true because ONE comparison MUST be true
(x == y && typeof x == typeof y)
// false, because BOTH comparison MUST be true
&& = AND (2 ampersands) || = OR (2 pipe characters)
important
remember !
Expressions are always resolved
to a single value
...before assigned to a variable or passed to a function
var b = 20;
var c = 3;
var a = b * 2 + Math.round( c / 2 ) ;
ALL EXPRESSIONS MUST FIRST RESOLVE TO A VALUE before assigned
-start from the left (if possible)
expressions

var b = 20;
var c = 3;
var a = b * 2 + Math.round( c / 2 ) ;


var b = 20;
var c = 3;
var a = 20 * 2 + Math.round( c / 2 ) ;
var b = 20;
var c = 3;
var a = 20 * 2 + Math.round( c / 2 ) ;
var b = 20;
var c = 3;
var a = 40 + Math.round( c / 2 ) ;var b = 20;
var c = 3;
var a = 40 + Math.round( c / 2 ) ;var b = 20;
var c = 3;
var a = 40 + Math.round( c / 2 ) ;var b = 20;
var c = 3;
var a = 40 + Math.round( c / 2 ) ;var b = 20;
var c = 3;
var a = 40 + Math.round( 3 / 2 ) ;var b = 20;
var c = 3;
var a = 40 + Math.round( 3 / 2 ) ;var b = 20;
var c = 3;
var a = 40 + Math.round( 1.5 ) ;var b = 20;
var c = 3;
var a = 40 + Math.round( 1.5 ) ;var b = 20;
var c = 3;
var a = 40 + 2 ;var b = 20;
var c = 3;
var a = 40 + 2 ;var b = 20;
var c = 3;
var a = 42 ;var b = 20;
var c = 3;
var a = 42 ;COMMUNICATING
Using the browser's built in dialog windows

alert("This is an alert!")


prompt("What's your name")
returns the value as a string
confirm("Do you want to continue?")
returns true or false

// alert does not return anything
alert('just a popup with a message');
//prompt returns a string value
prompt('A popup with a text field');
// confirm returns a boolean, true or false
confirm('a popup with a message and \ncancel or OK button'); \n in a string will cause a line break
The browser's built in dialog windows
Line breaks demo
alert("Good morning! \nToday is the first day\nof the rest of your life")

This also works for confirm() and prompt() of course
COMMUNICATING
Using the browser's built in developer console

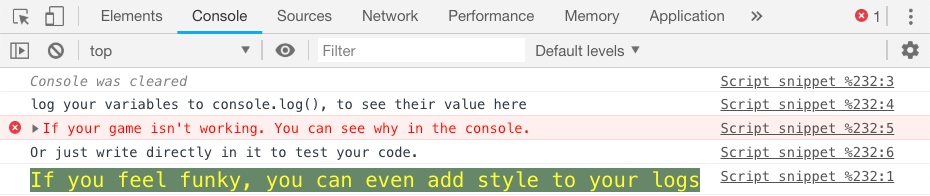
var msg = "log your variables to console.log() to see their value here";
console.log(msg);
console.error("If your game isn't working you can see why in the console");
COMMUNICATING
By writing directly to the HTML
<body>
<h1>Welcome!</h1>
<script>
document.write('<p>To this dynamic web page</p>');
</script>
</body><body>
<h1>Welcome!</h1>
<p>To this dynamic web page</p>
</body>write on the HTML page where the script tag is
using document.write(htmlCode)
COMMUNICATING
By manipulating the HTML
var h1Pointer = document.querySelector('h1');
h1Pointer.innerHTML = 'Hello, <b>world!</b>';<body>
<h1> <- Everything between these are innerHTML -> </h1>
</body><body>
<h1>Hello, <b>world!</b></h1>
</body>but more on this later
Code blocks
Fencing one or many statements
var guess = 0 var answer { guess++ answer = prompt('Guess a number') }
They don't do much on their own ...
Conditional statements

if (destination == "Råslätt") {
"Take the left path"
} else {
"Take the right path"
}
The if statement
if (true == true) {
/* Code in this block
* Will only run if
* the test is true. */
}
A test (boolean expression)
What is the value of points?
after the script has run
var points = 0
var skill = 3
if (skill > 3) {
points = points + 1
}
console.log("Your current score is " + points)The else statement
Can only follow an if-statement
var points = 0
var extra = confirm('want a point?')
if ( extra ) {
points = points + 1 // only if extra is true
} else {
points = points - 1 // only if extra is false
}
Otherwise
The else if statement
Can only follow an if-statement
if ( extra ) {
points = points + 1 // only if extra is true
} else if (points == 0){
alert ("Can't get any lower")
/* only if extra is false
* and points is 0 */
} else {
points = points -1
}OK, well, what about...
Otherwise
The while loop
while (true == true) {
/* Code in this block
* Will run again and again
* as long as the test is true. */
}
A test (boolean expression)
Loops
An if-statements that keeps going until it's false
var points = 0;
if ( points < 5 ) {
points = points + 1;
console.log( "you have " + points );
}var points = 0;
while ( points < 5 ) {
points = points + 1;
console.log( "you have " + points );
}A super simple game
var score = 0; while ( confirm("your current score is " + score) ) { score = score +1; }
while loop
while (boolean expression is true) { we are stuck in here until: a) the boolean expression is false, or b) we encounter the keyword break }
A simple guessing game
while (true) { guess = prompt('guess a number'); if ( guess == 7 ) { break; } }
you know
while-loops…
There's another, bold version of it
do {
kiss();
} while( confirm("Want another one?") )do-while-loop:
The self-confident loop –Do first, ask later.
BTW
Exercise
all caps need to be in the same direction








0 1 2 3 4 5 6 7 8 9
You can say either
"number 0: switch", "number 2: switch"
or
"number 3 to 5, switch"
How many times must you yell out


var current = 0
var students = "011100"
while ( current < students.length ) {
if (students.charAt(current) != "O") {
switch() // made up function...
}
current++ // short for current = current +1
}If we were to program this instead, we could use loops
How to solve a problem:
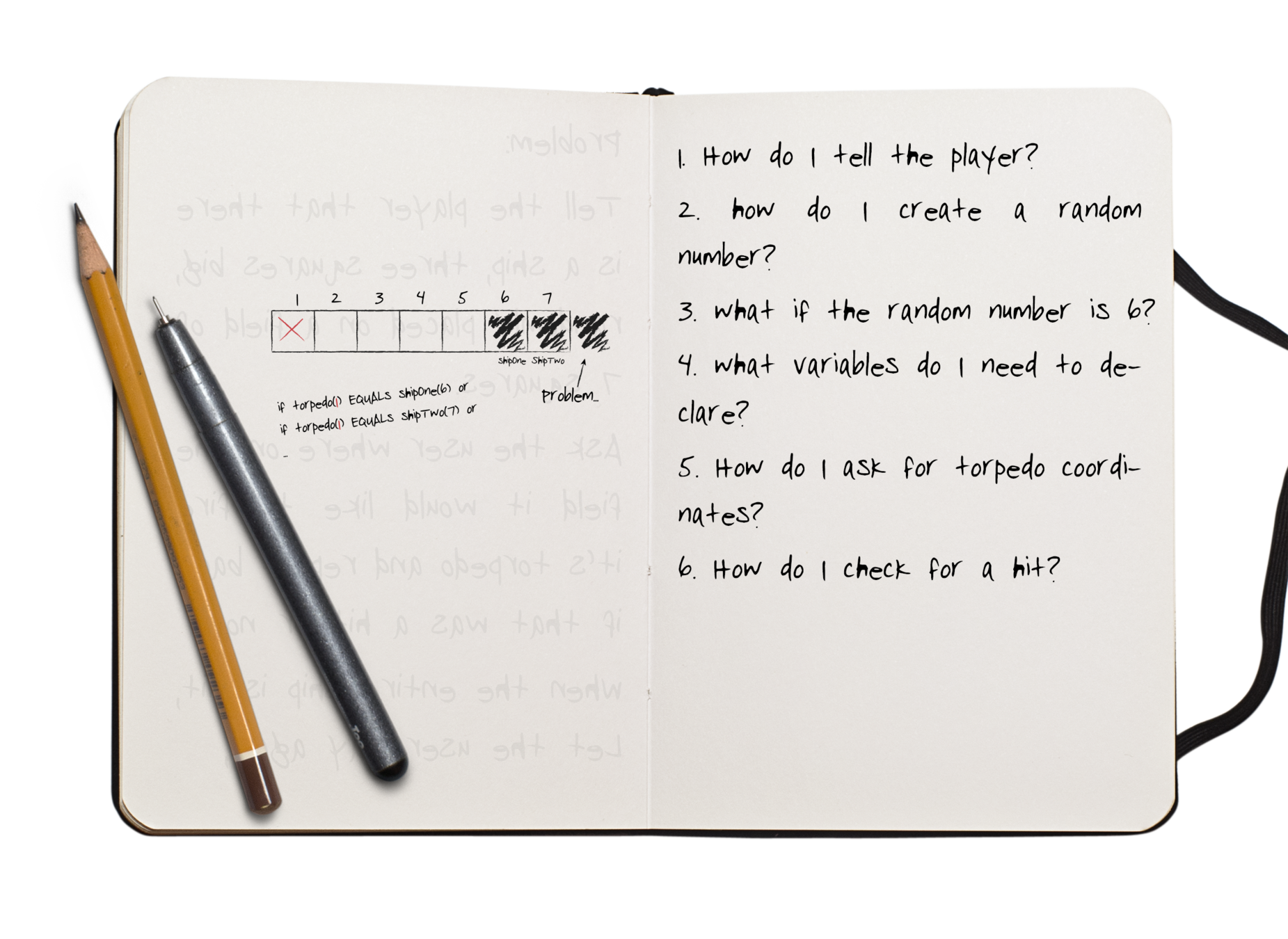
1. formulate the problem in your own words

2. Poke it with questions, then answer them?

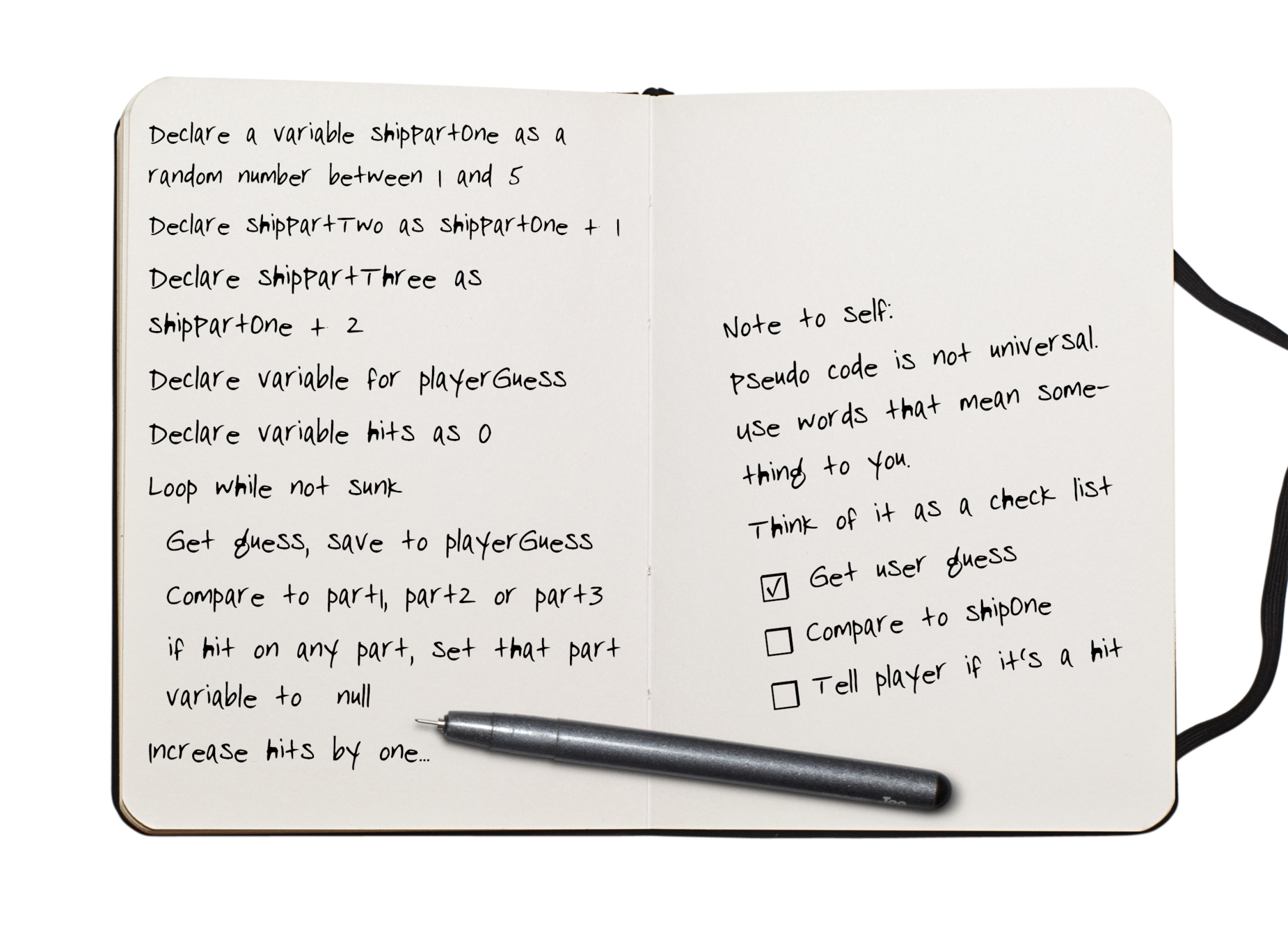
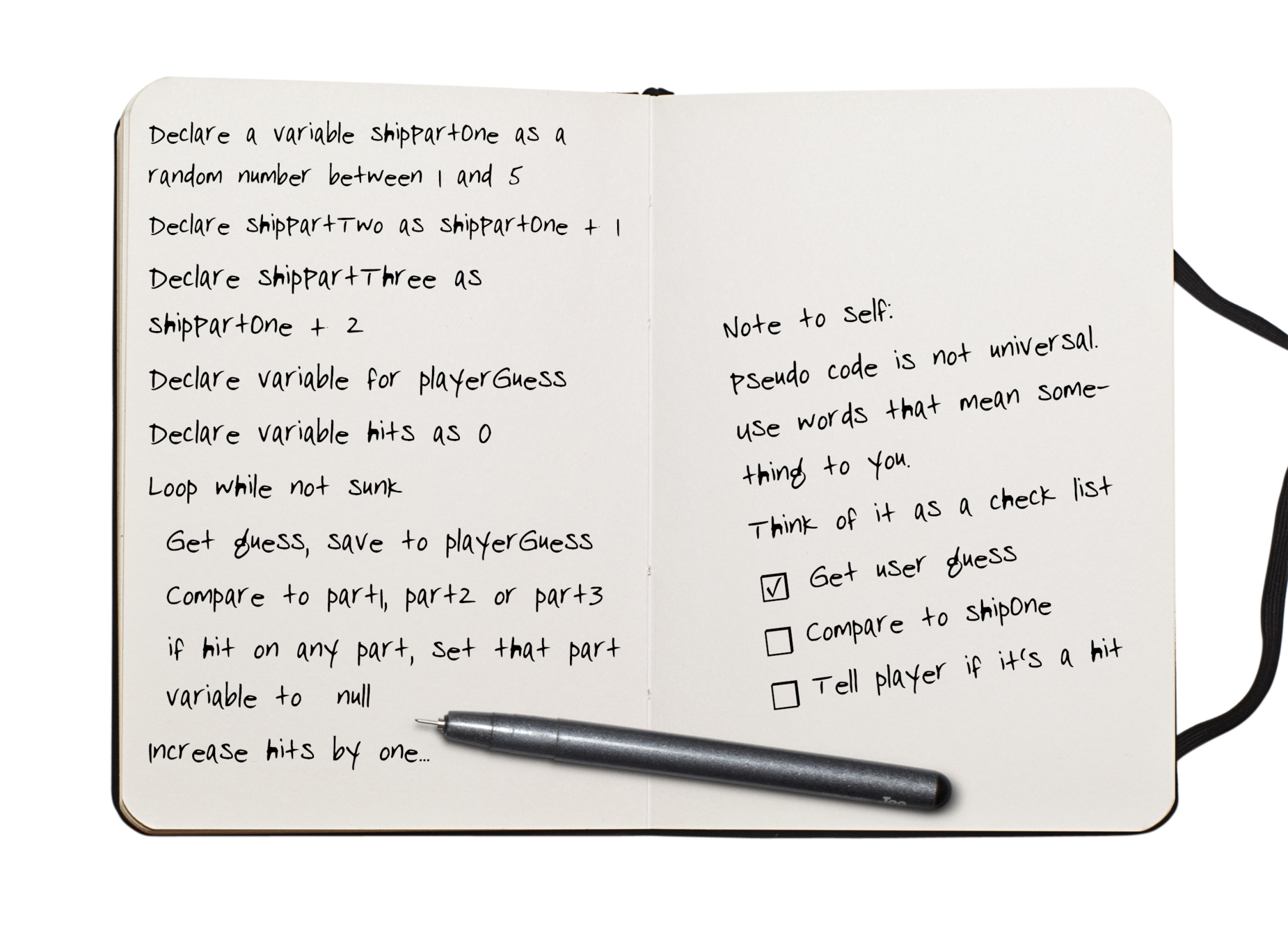
3. Write pseudocode

| var legs = 4 | Declare legs and set the value to 4 |
| while(legs > 0) { | Loop while legs are more than 0 |
| legs = legs -1; | Decrease the value of legs by 1 |
| } | End loop |
| if (legs == 0) { | If legs is 0 then |
| legs = 4; | set it back to 4 |
| } | end if |
There is no pseudocode standard, So use any words you like.
The company you end up working for might have a style guide though.
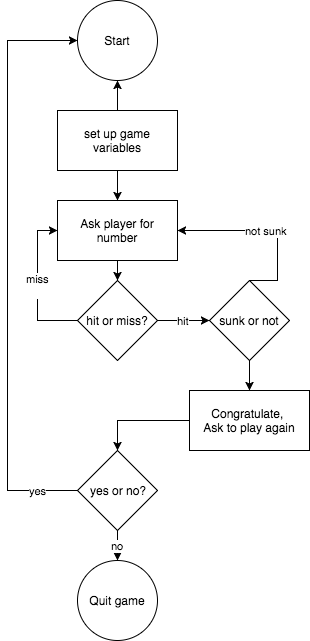
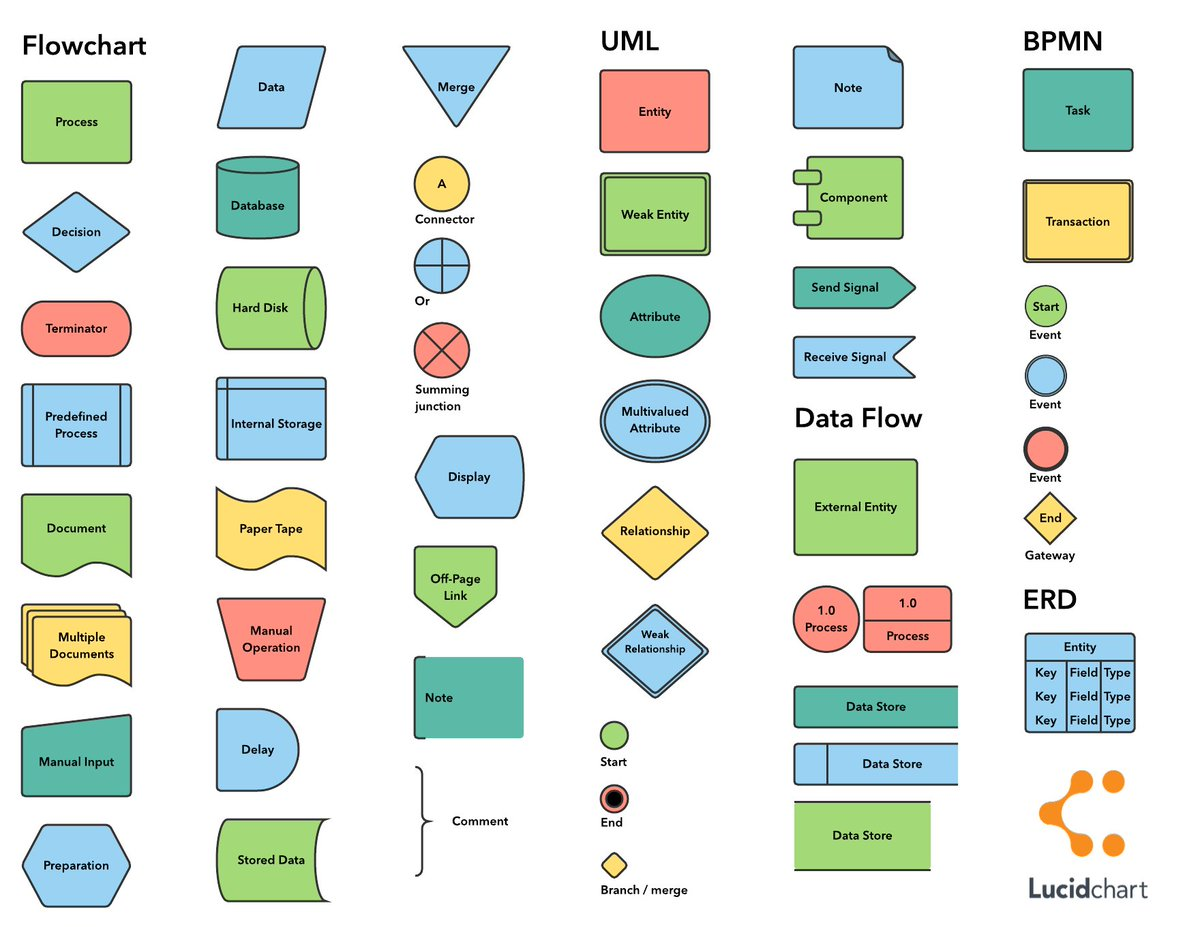
3. or a flowchart

Flowcharts though, have a standard.

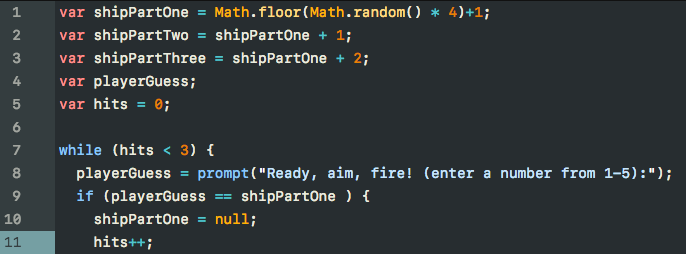
4. Write javascript


Write the pseudocode for...
a) A night at Akademin
b) How to pass an exam
c) Order a foot long at Subway
set money to 900
set sober as true
set beers to 0
while money is more than 0
increase beers by 1
decrease money by 50
dance()
if sober then
orderShot()
else
dance('on table')
end if
end while
sleep()