Client side programming
Lecture #4


This week: Chapter 3
Till next week:
Read chapter 4
you know break?
There's another cool utility for those
outerLoop:
while( confirm("continue?") ) {
var answer = prompt("your name:");
var loops = 0;
while(loops < 5){
loops += 1;
if (answer == "Joe") {
break outerLoop;
}
}
}Labels
Add them just above a loop or, actually, any code block.
Then by adding break yourLabelName; you will jump to the end of that code block
BTW
one:
{
var rnd = Math.random();
if (rnd > 0.5) {
break one;
}
console.log("rnd is less than 0.5");
}
console.log(rnd)Functions
reusable save-for-later-code-blocks
Encapsulated statements that won't run until you tell it to run, or until the user tells it to run via an interaction.
Functions can be versatile and dynamic by using parameters. That way, one function can do different things.
The most important part of programming.
This script will run
once, and at once.
<body>
<button onclick="headsOrTails()">flip</button>
</body>Functions let you run the code later, and again
function headsOrTails() {
coin = Math.round(Math.random())
if (coin == 0) {
coin = "HEADS"
} else {
coin = "TAILS"
}
console.log(coin)
}functions
can have preferences
function scream(message) { alert( message.toUpperCase() ) }
scream("yabadabadoo!")
functions
can have preferences
function area(width, height) { alert( width * height ) }
area(45, 20) // 900 area(10, 5) // 50
<body>
<button onclick="headsOrTails(0)">Heads</button>
<button onclick="headsOrTails(1)">Tails</button>
</body>Parameters make functions dynamic
same function, different results
function headsOrTails(bet) {
var coin = Math.round(Math.random())
if (coin === bet) {
console.log("you won!")
} else {
console.log("you lost.")
}
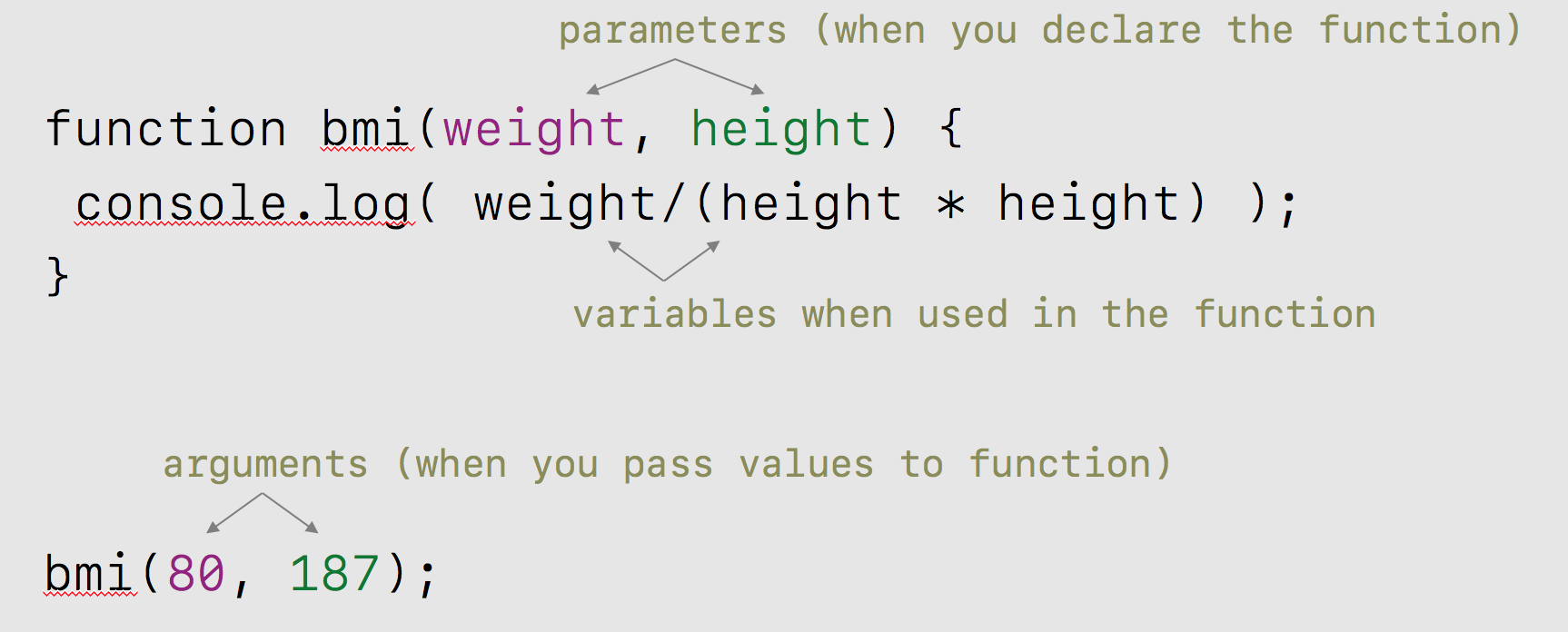
}The first argument you pass to a function will be the value of the first parameter.
Arguments
See page 83-86
A value's journey from
arguments / PARAMETERS and variables

see page 90
A function is a value
var headsOrTails = function(bet) { var coin = Math.round(Math.random()) if (coin === bet) { console.log("you won!") } else { console.log("you lost.") } };
The entire function body is saved to memory
This is an alternative way to declare a function.
kinda' how it works:
{ var coin = Math.round(Math.random()) if (coin === bet) { console.log("you won!") } else { console.log("you lost.") } }
name: headsOrTails
Type: function
input-variable 1: bet
function body:
The statements in the function are saved to memory as a code block. The statements aren't resolved.
Memory information stored
This means
…you can pass it along
function scream(message) {
console.log( message.toUpperCase() );
}
var yell = scream;
yell("excuse me") // EXCUSE METhere are some complex functions stored in the JavaScript compiler like this one
uint64_t s[2];
uint64_t next(void) {
uint64_t s1 = s[0];
uint64_t s0 = s[1];
uint64_t result = s0 + s1;
s[0] = s0;
s1 ^= s1 << 23; // a
s[1] = s1 ^ s0 ^ (s1 >> 17) ^ (s0 >> 26); // b, c
return result;
}Math.random(); // A lot easier than the code belowLucky we didn't have to write this each time.
a better random function
Functions can also return things,
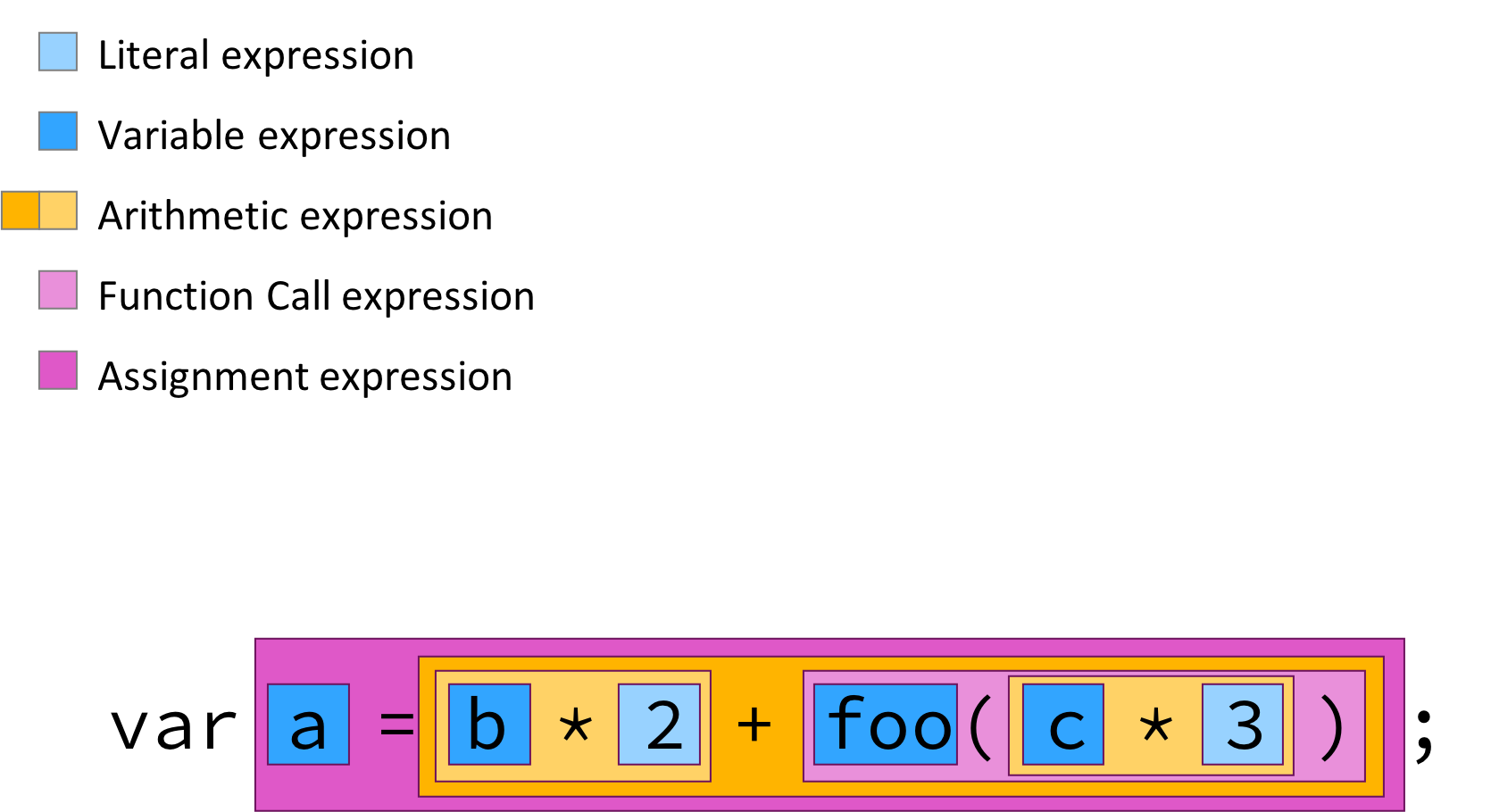
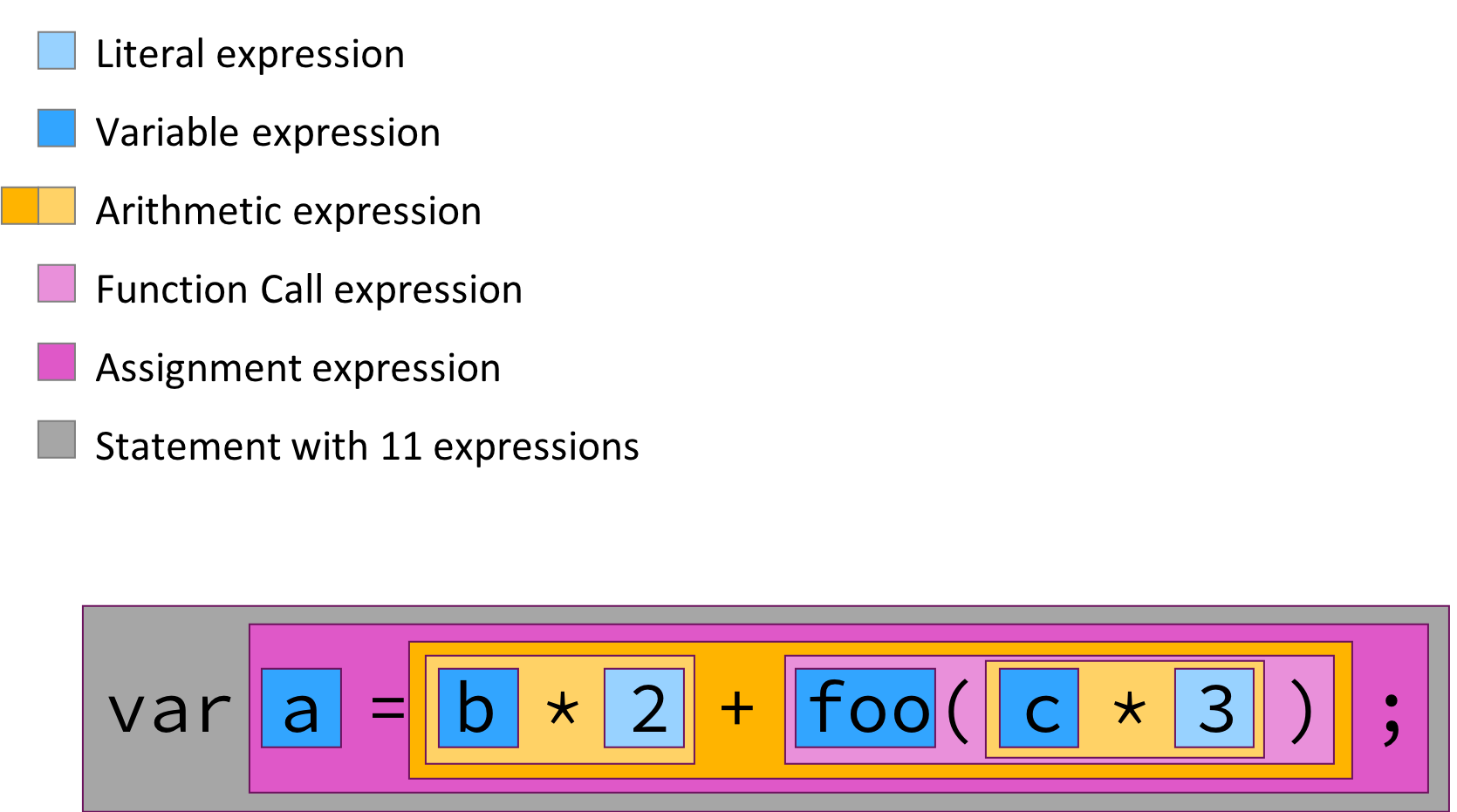
–Be an expression that resolves to a value
var c = 4;
function half(num) {
return num/2;
}
var a = half( c * 3 ) ;If you don't have a return
var c = 4;
function half(num) {
num/2;
}
var a = half( c * 3 ) ; // a= undefinedthe function returns undefined
var c = 4;
function half(num) {
return num/2;
alert('boo hoo, I will not popup');
}
var a = half( c * 3 ) ;return...
also quits the function.
return works like break in a loop. It will return a value and then stop reading the rest of the code in the function

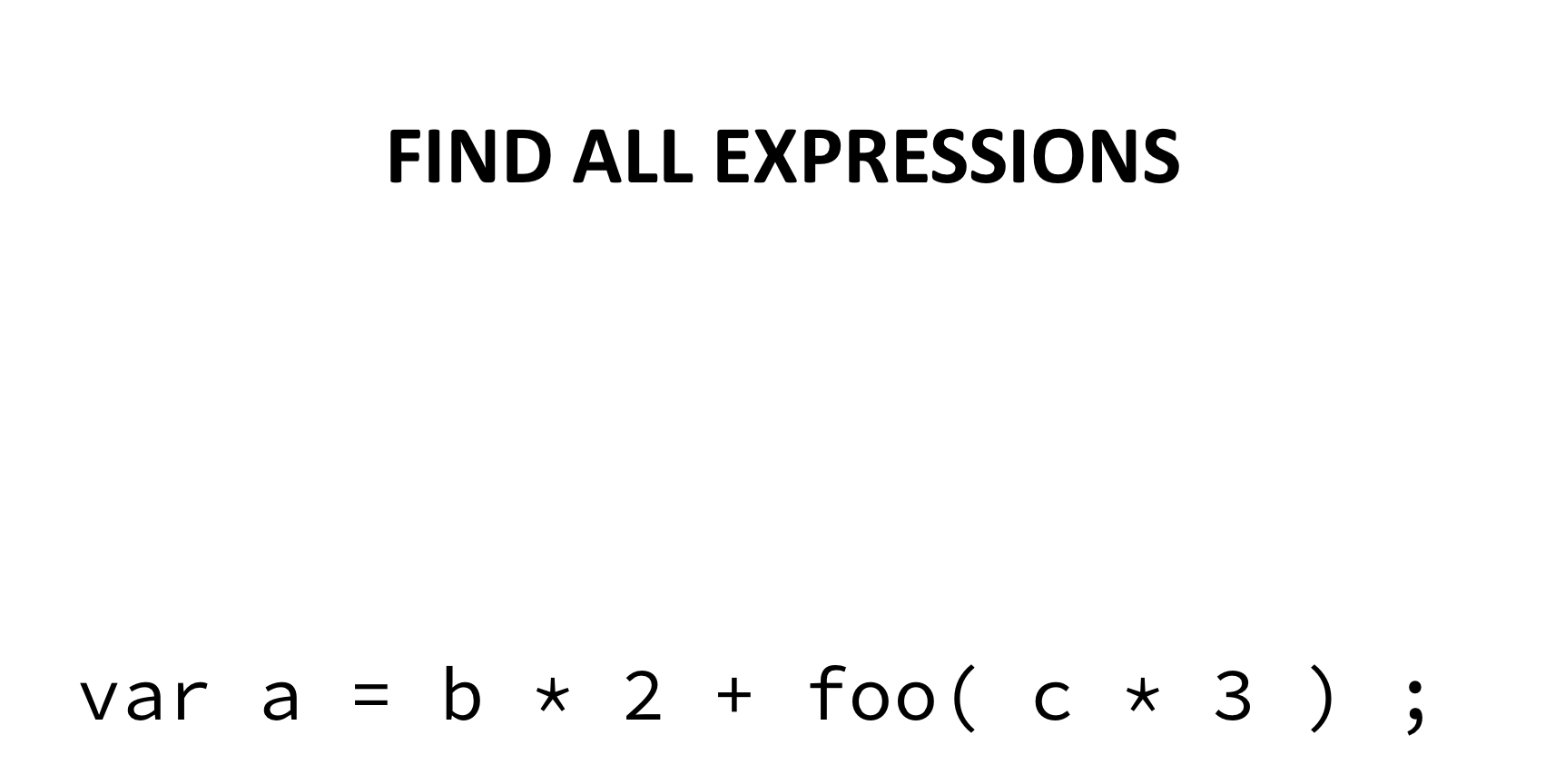
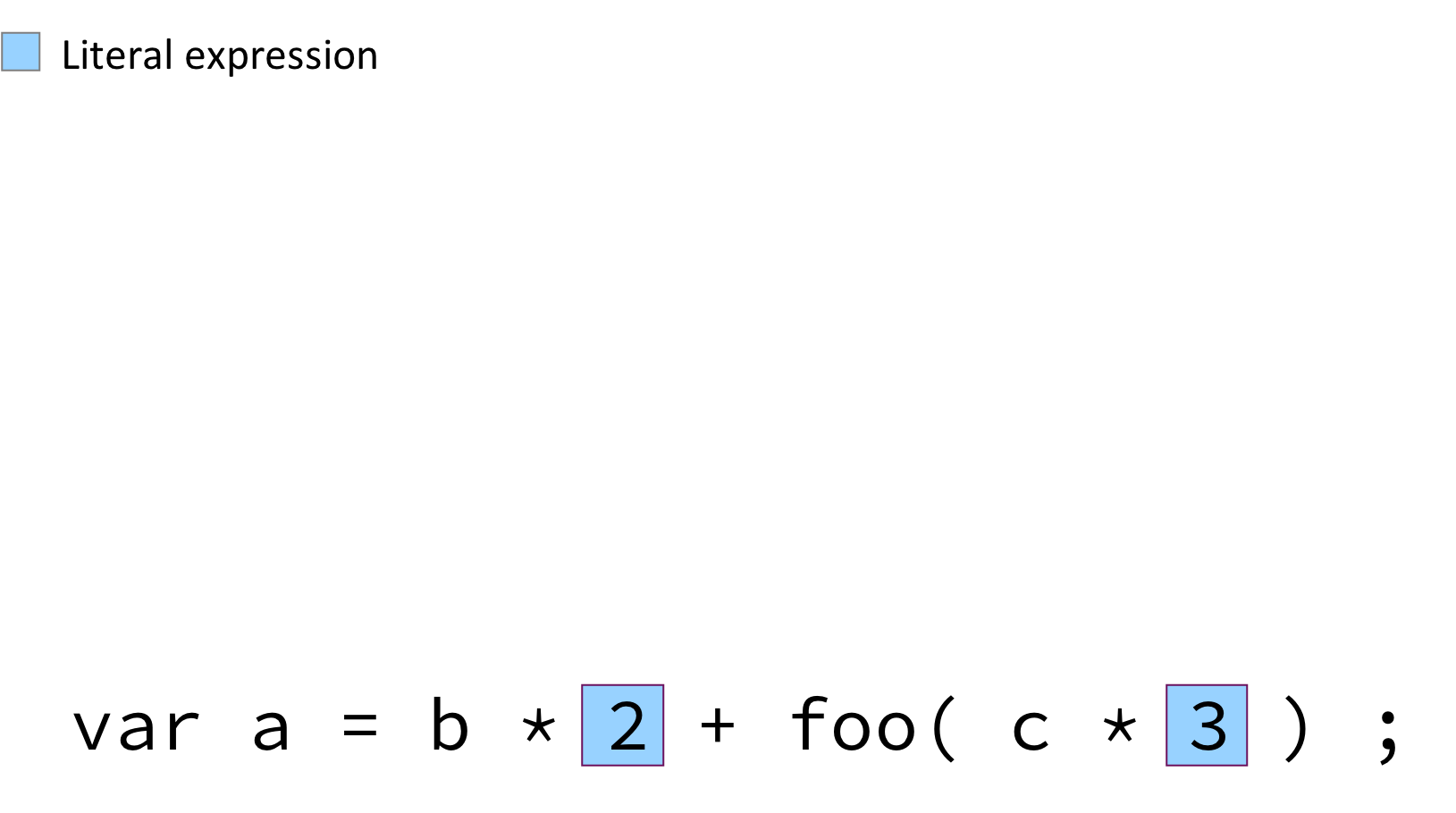
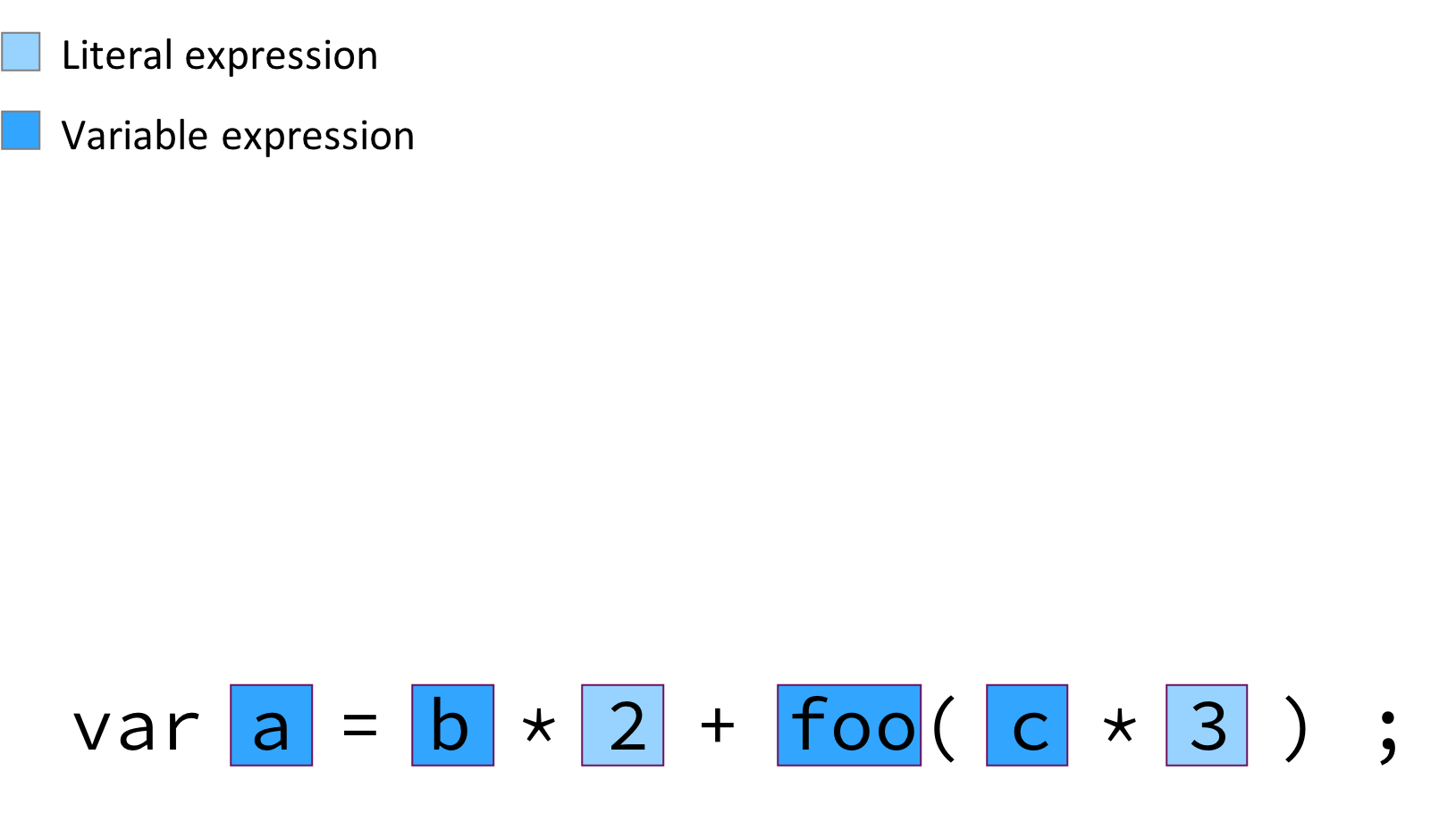
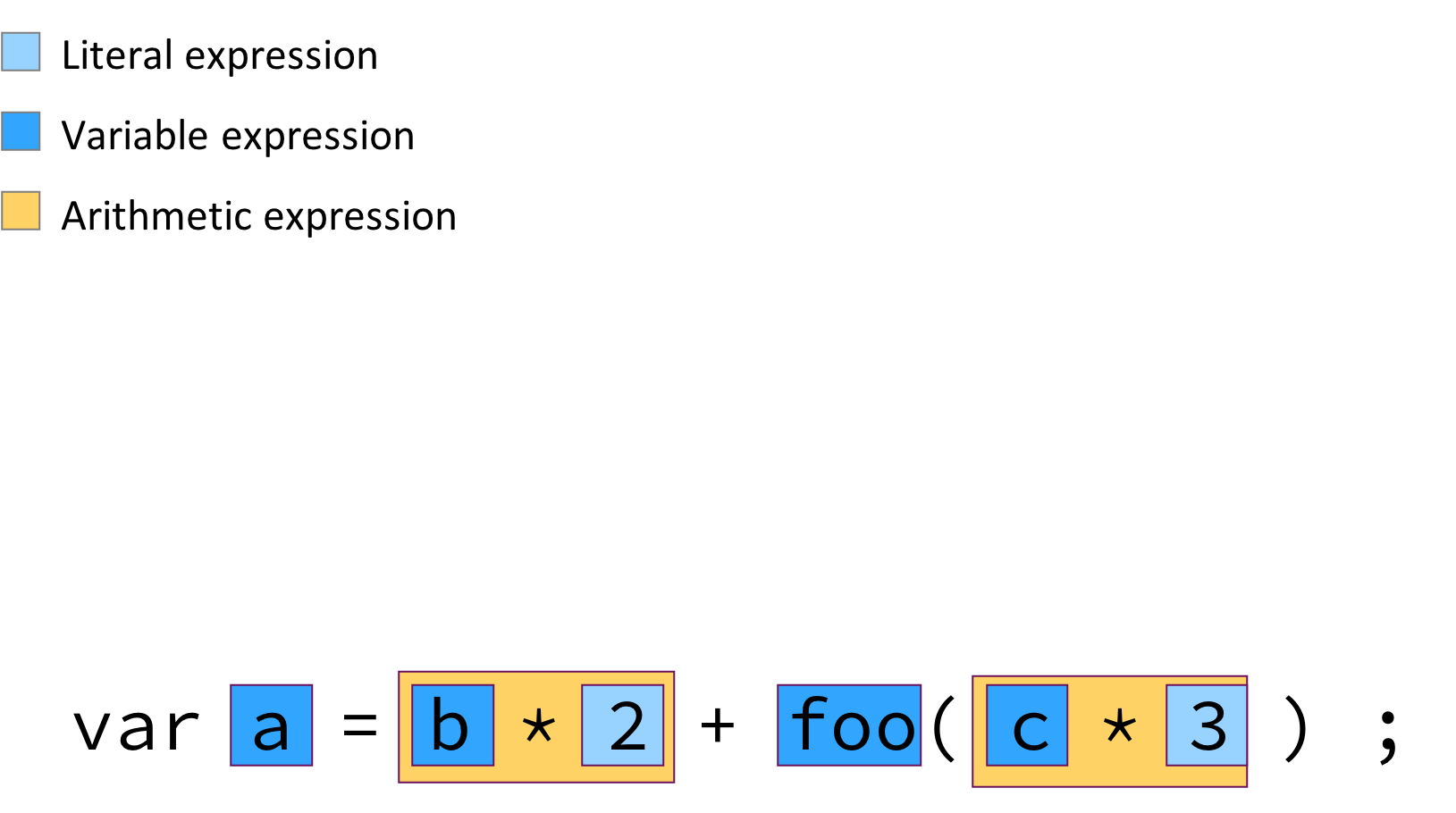
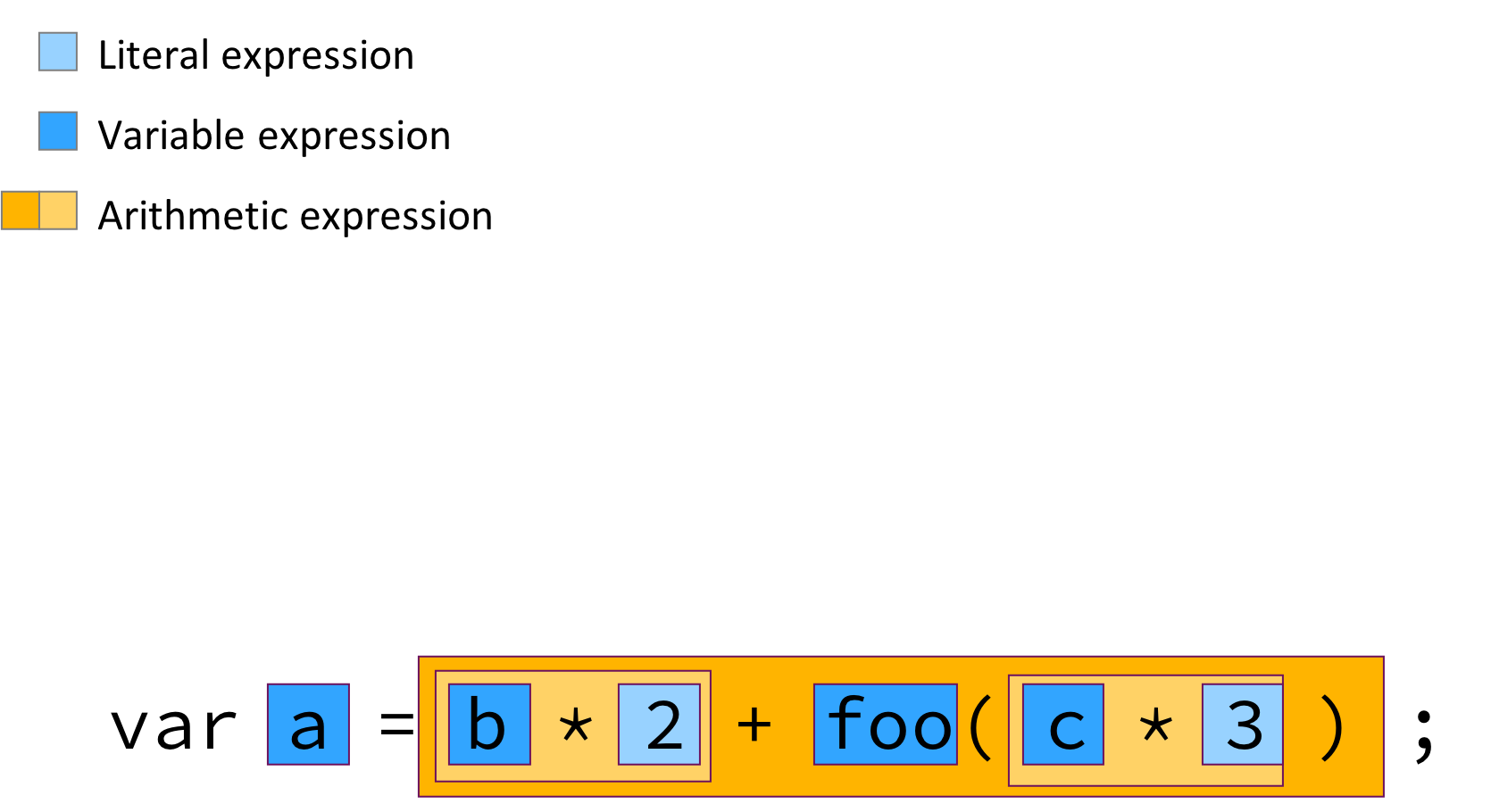
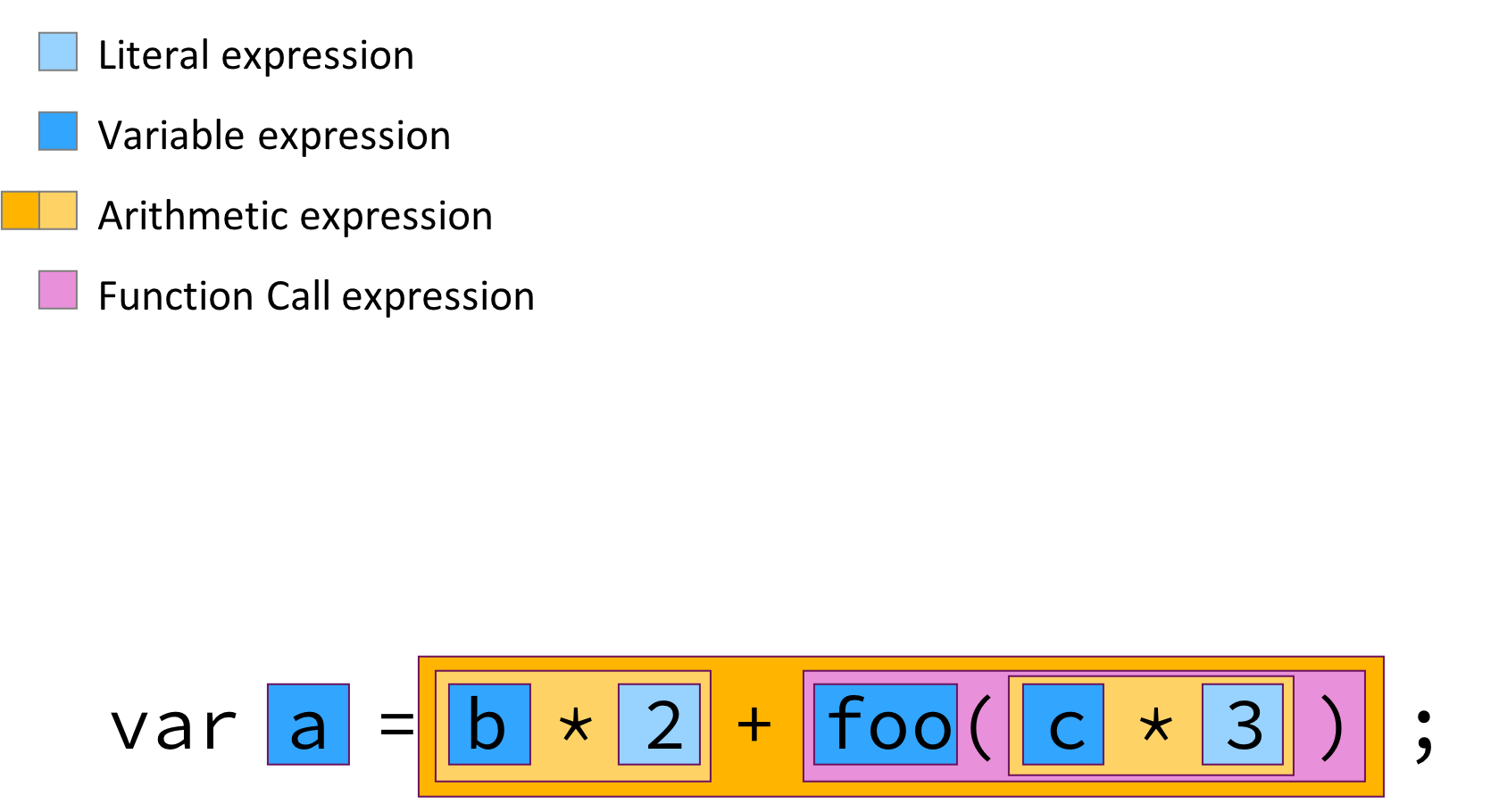
Let's just, once and for all
get expressions







Sort out the expresions
Create a better random function
What happens when you call a function from within another function?!
😲😱

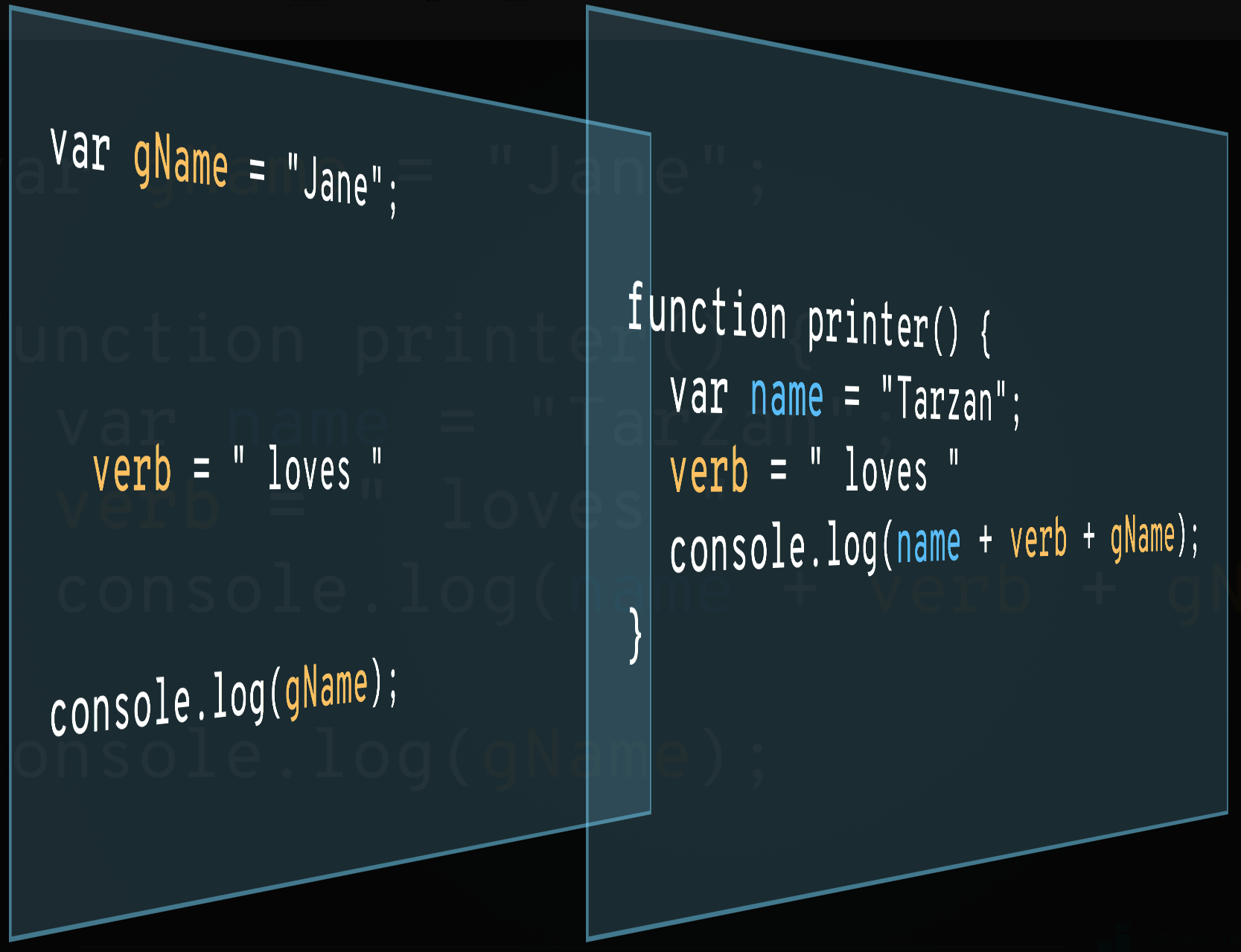
see page 98-108
var gName = "Jane";
function printer() {
var name = "Tarzan";
verb = " loves "
console.log(name + verb + gName);
}
console.log(gName);
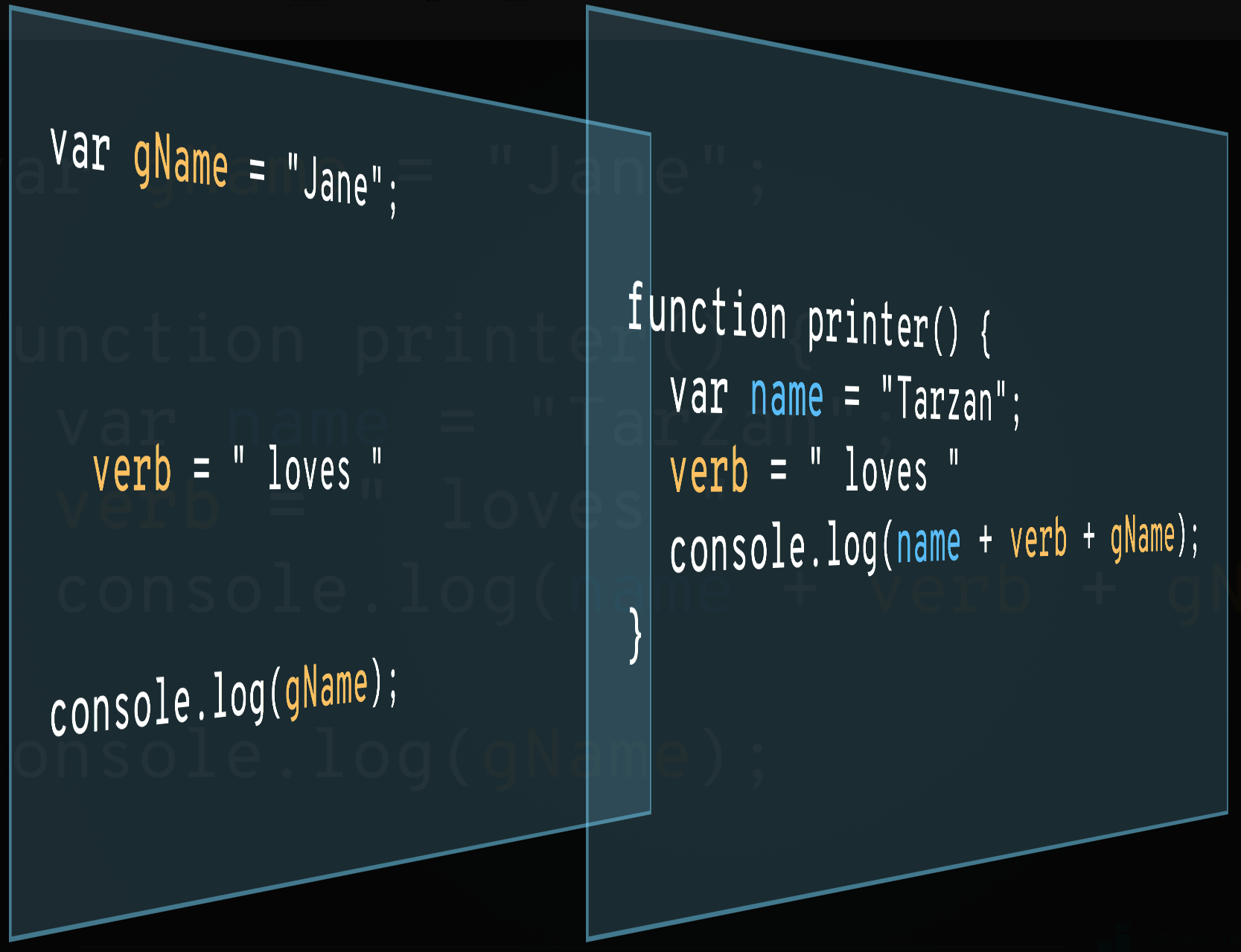
see page 98-108
var gName = "Jane";
function printer() {
var name = "Tarzan";
verb = " loves "
console.log(name + verb + gName);
}
console.log(gName);
LOCAL
GLOBAL
If you forget the var keyword inside functions,
the variable will be declared in the global scope


Other resources
if you still don't understand it…
…Because you have to learn this