Client side programming
Exercise #3
slides.com/jkohlin/jsx3/live

clone an array
// You cannot copy arrays like you do with strings and numbers
x = 10;
y = x;
x = 32;
console.log( x+y ) // 42 not 64
foo = [3,2,1];
bar = foo;
bar.sort();
console.log(foo); // [1,2,3]
console.log(bar); // [1,2,3]
// This is a way to create a copy of an array
foo = [3,2,1];
bar = foo.slice(0);
bar.sort();
console.log(foo); // [3,2,1]
console.log(bar); // [1,2,3]

strings are a bit like arrays
// some array methods apply to strings as well
"hello world".length // 11
"hello world".indexOf("w") // 6
// strings can be converted to arrays .split(separator)
"hello-world".split("-") // ["hello", "world"]
"code".split("") // ["c", "o", "d", "e"]
// Access a letter from a string
var foo = "hello world";
var bar = foo[6]; // "w"from string to array to string
var myString = "The weather is lovely in Sweden";
var myArray = myString.split(" ");
// ["The", "weather", "is", "lovely", "in", "Sweden"];
myArray[3] = "aweful";
// ["The", "weather", "is", "aweful", "in", "Sweden"];
myString = myArray.join(" ");
// "The weather is aweful in Sweden"
console.log(myArray.join("-"));
// "The-weather-is-aweful-in-Sweden"Finding elements
var myMenu = document.querySelector("#main-menu") document.querySelector()
returns the first element that match the CSS-selector-string passed in.
var myLinks = document.querySelectorAll("a") document.querySelectorAll()
returns ALL elements that match, in an array.
change the content of an element
<div id="demo">
<h1>Existing content</h1>
</div>var myDiv = document.querySelector('#demo');
myDiv.innerHTML = '<p> This is <em>new</em> content </p>';Existing content
This is new content
<div id="demo">
<p> This is <em>new</em> content </p>
</div>before
after
Browser output
Browser output
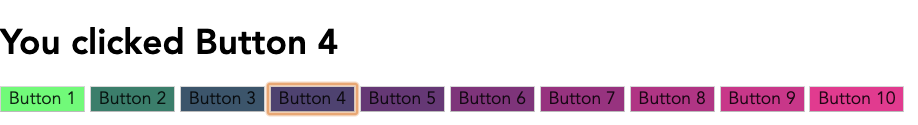
What can we actually use arrays for?
Like in web design?
Give each button a different color
display their "name" when clicked
Function parameters
Let's talk about this exemple
var name = prompt("your name");
var age = prompt("your name");
function displayName(name, age) {
if (age >=18) {
return name + " you can drive";
} else {
return name + " you are only " + age
}
}
alert( displayName(name, age) )the different scopes
var name = prompt("your name"); // e.g. "Jane" var age = prompt("your name"); // e.g.g "23" function displayName(name, age) { if (age >=18) { return name + " you can drive"; } else { return name + " you are only " + age } } alert(displayName(name, age))
arguments = function parameters
if you find parameter names confusing,
use the automatic array arguments
function display(a,b) {
return arguments[0] + ": " + arguments[1];
}
display("Jane Doe", 23); // "Jane Doe: 23"Old McDonalds farm
Log the song in the console.
The log should have all animals: cows, pigs, cats, dogs
Your code may only contain the chorus ONCE
Your code may only contain console.log() ONCE