More on templating
- Partials
- Custom Page templates
- Conditional tags
- Widget areas
- Workflow

project x
projects
page
home
index.php
archive.php
page.php
single.php
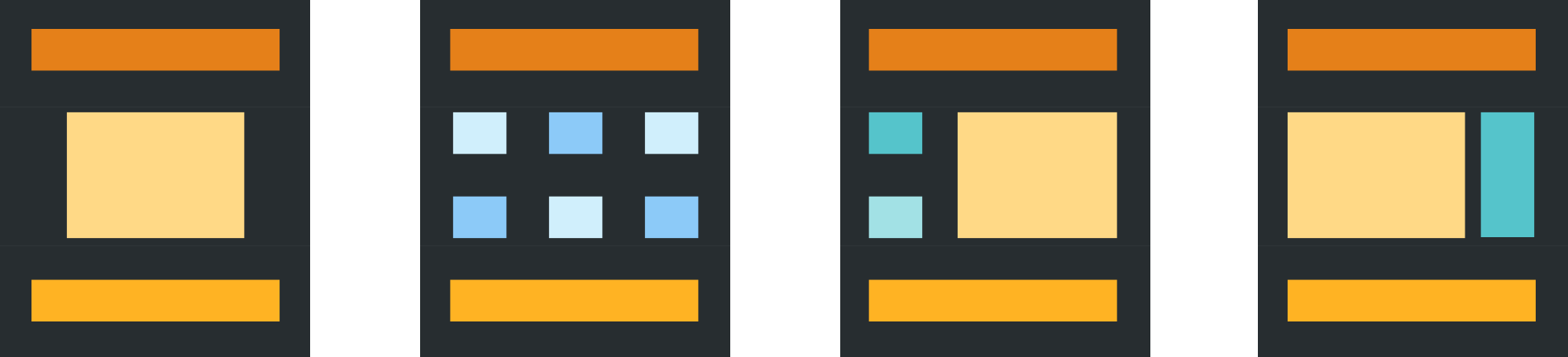
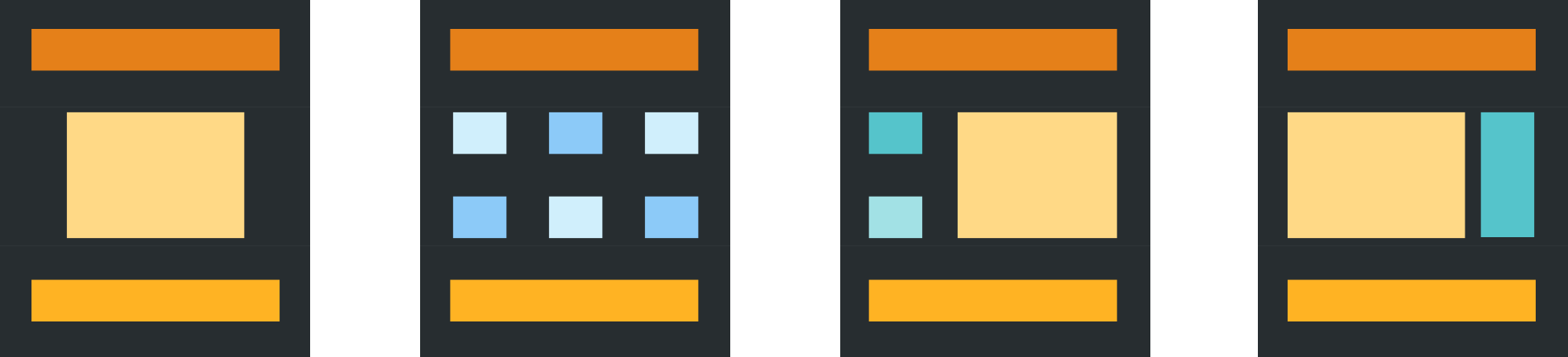
Partials
header.php

index.php
footer.php



page,
archive,
single
Partials
header-left.php



part1.php
part2.php
get_template_part('part2');
Break it down even further
with...
Partials
partials
get_template_part( $slug, [$name] )
smarter than include()...
get_template_part('partials/content', '404'); /* |-- portfolio-theme | |-- partials | | |-- content.php | | |-- content-404.php | | |-- content-front-page.php | | `-- breadcrumbs.php | |-- index.php | |-- functions.php | |-- style.css
partials
get_template_part( folder/$slug, [$name] )
smarter because of fallbacks
get_template_part('partials/content', 'page') /* |-- portfolio-theme | |-- partials | | |-- content.php | | |-- content-404.php | | |-- content-front-page.php | | `-- breadcrumbs.php | |-- index.php | |-- functions.php | |-- style.css
Template parts
not related to the loop
| function | Description |
|---|---|
| wp_head() | Prints scripts or data in the head tag on the front end. Place it right before </head> |
| wp_footer() | Prints scripts or data before the closing body tag on the front end. Place it right before </body> |
| get_header() | Loads header.php template file |
| get_sidebar() | Loads sidebar.php template file |
| get_footer() | Loads footer.php template file |
| get_template_part( 'folder/filename' ) | Same as above but for files other than those |
| dynamic_sidebar( ) | displays a widget area (sidebar) |
| wp_nav_menu($location) | Displays a menu for a given menu location |
| wp_enqueue_script($s) | adds a javaScript file in the right location depending on its' dependencies. |
Conditional tags
lets you decide in generic templates
if (is_home() ||
is_front_page() ||
is_admin() ||
is_single() ||
is_singular() ||
is_sticky() ||
get_post_type() == "project" ||
is_post_type_archive('project') ||
is_page() && isPage('about') ||
is_page_template( ‘about.php’ ) ||
is_tax()
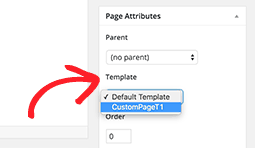
// etc https://developer.wordpress.org/themes/basics/conditional-tags/Page templates
lets you choose a custom template inside New Page
<?php /** * Template Name: Full-width layout */

Tag cloud widget

Widgets
<?php
function add_widgets() {
register_sidebar( array(
'name' => 'Right Side Widget',
'id' => 'right_side',
'description' => 'An optional horizontal widget area',) )
}
add_action( 'widgets_init', 'add_widgets' );
?>
Defining a widget area
<?php dynamic_sidebar( 'right_side' ); ?>Echoing out Widgets
<?php
function add_widgets() {
$args = array(
'id' => 'right_side',
/** Visible name in the Admin Dashboard Widget page */
'name' => __( 'About me Right side', 'portfolio_theme' ),
/** Visible description in the Admin Dashboard Widget page */
'description' => __( 'Show my skills and social links', 'portfolio_theme' ),
/** HTML to wrap widget title in */
'before_title' => '<p class="widget-title">',
'after_title' => '</p>',
/** HTML to wrap each widget */
'before_widget' => '<section>',
'after_widget' => '</section>',
);
register_sidebar( $args );
}
add_action( 'widgets_init', 'add_widgets' );
?>
Defining a widget area
<?php dynamic_sidebar( 'right_side' ); ?>Echoing out Widgets
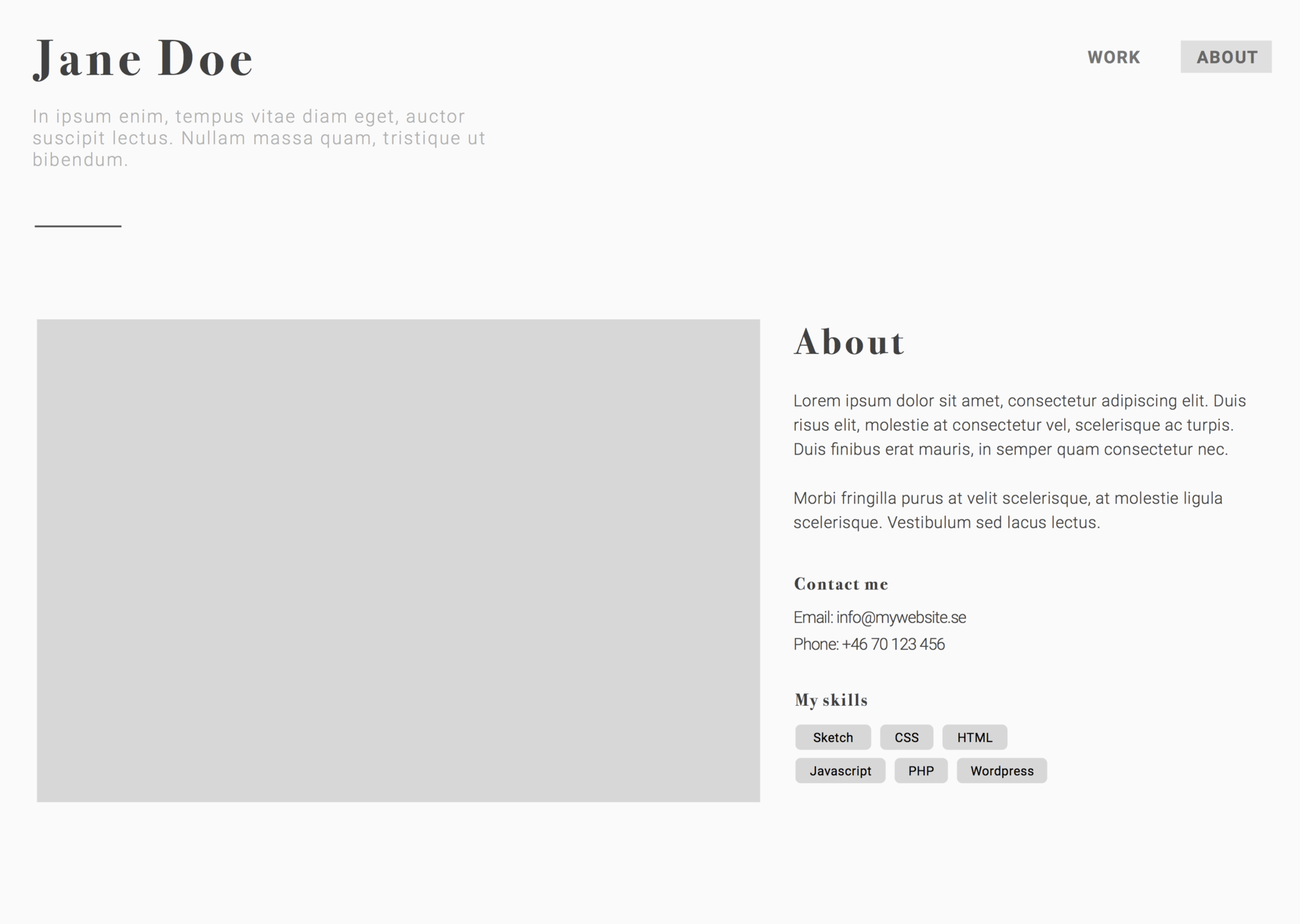
Workflow
start with wireframes

Workflow
- Create HTML
- Add template content and style it

Workflow
3. Inject Wordpress
<div class="grid_4of4">
<nav>
<?php wp_nav_menu('location=primary'); ?>
</nav>
</div>