(To solve lab 2)
you also need lecture #5

Learn today:
- Background-image
- position absolute
- float
- and more
Pseudo classes
selector:pseudo-class
e.g.
a:hover
| pseudo-selector | description |
|---|---|
| :target | a document fragment that match the URL (ju.se#id) |
| a:link | unvisited link |
| a:visited | visited link |
| :hover | when mouse is over the selector |
| :active | mouse is pressed down (links and buttons) |
interactive pseudo classes
Pseudo classes
| selector | description |
|---|---|
| p:not(.red) | all <p> except <p class="red"> |
| li:first-child | first element in a group of siblings |
| li:last-child | last element in a group of siblings |
| li:nth-child(n+1) | select which child in a group of siblings |
advanced selectors
nth-child demo: https://codepen.io/jkohlin/pen/eYZLqRK
nth-child demo
The image element
<img src="" alt="">
- The <img> element is an inline semantic element
- It should only show images of contextual importance
- It is usually placed in a paragraph and floated (see slide 6)
- Decorative images should be CSS background-images (see slide 5)
Use <img>
Did you know that water melon consists of only 5% water? Well according to pseudo science this fruit is mainly made out of carbon fibers and sugar. The liquid feel is just imaginary.
Use background-image
roses are red
violets are blue
I love you


descriptive image
decorative image
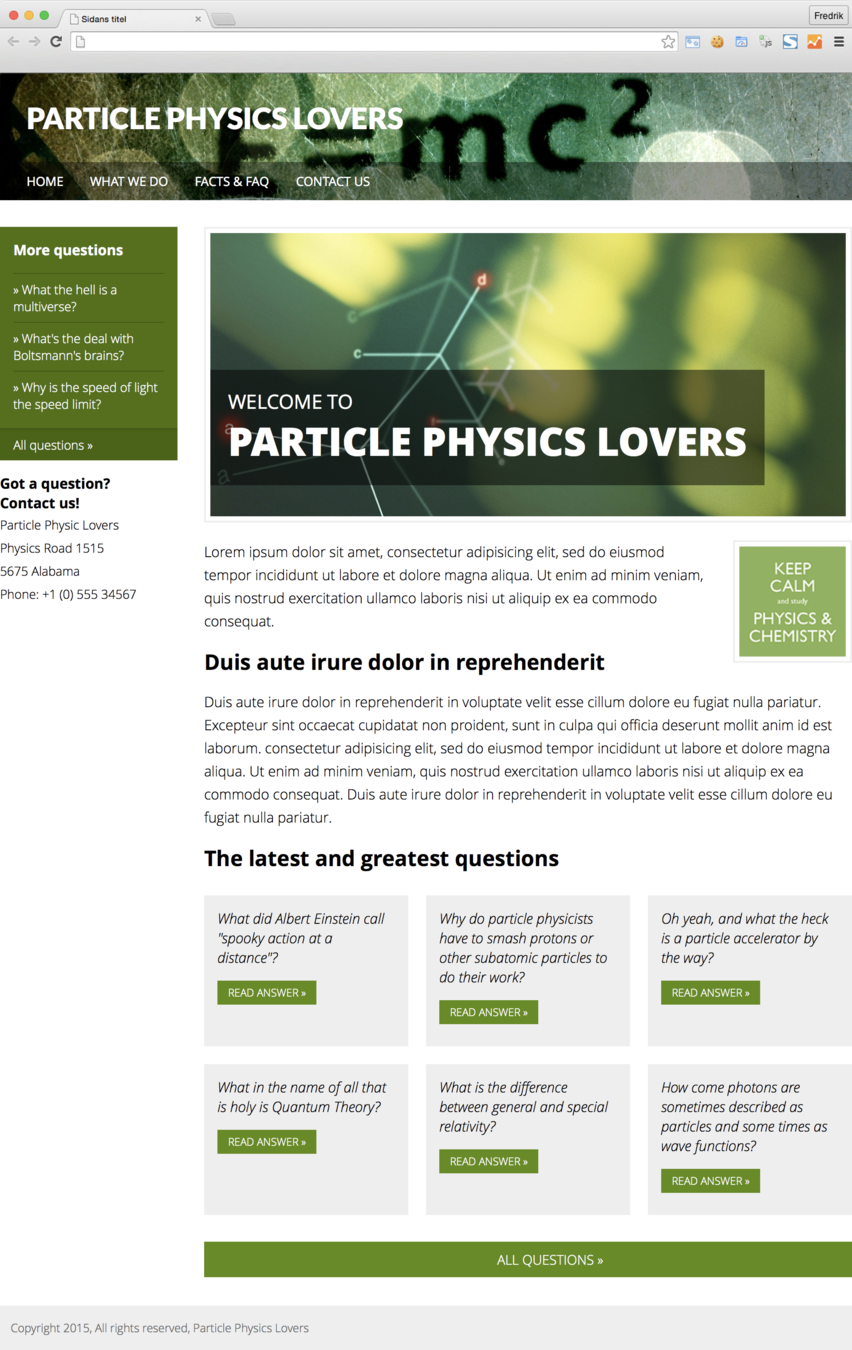
A typical example
Image as a block
figure & figcaption
- Wikipedia style images
-
<figure> + <figcaption>
- Figure is a Block element
- figcaption in an inline element
- it's for the image description

<figure>
<img src="flower.jpg" alt="">
<figcaption>
A flower
</figcaption>
</figure>Figure example
CSS for <img>
width & height
only set either to keep proportions, or use with...
object-fit
fill (default, stretch out)
contain (don't crop, shrink to smallest of width/height)
cover (crop top and bottom)
none (original size, cropped to width & height)
scale-down (whichever is smallest of contain or none)
background-image
a CSS property for decorative images
.banner{
background-image: url('../img/top-image.png');
background-repeat: no-repeat; /* repeat-x or repeat-y*/
background-position-x: center; /* left right 50% 10px*/
background-position-y: top; /* bottom center... */
background-size: cover; /* contain 50% 250px */
background-attachment: fixed; /* scroll */
}Image Layout
float: left/right/none
- Suitable on images, to have text wrap around it
- Has been used to stack block elements horizontally for layout
- Hard to control as a layout property
- clear:left/right/both ignores previous siblings' float
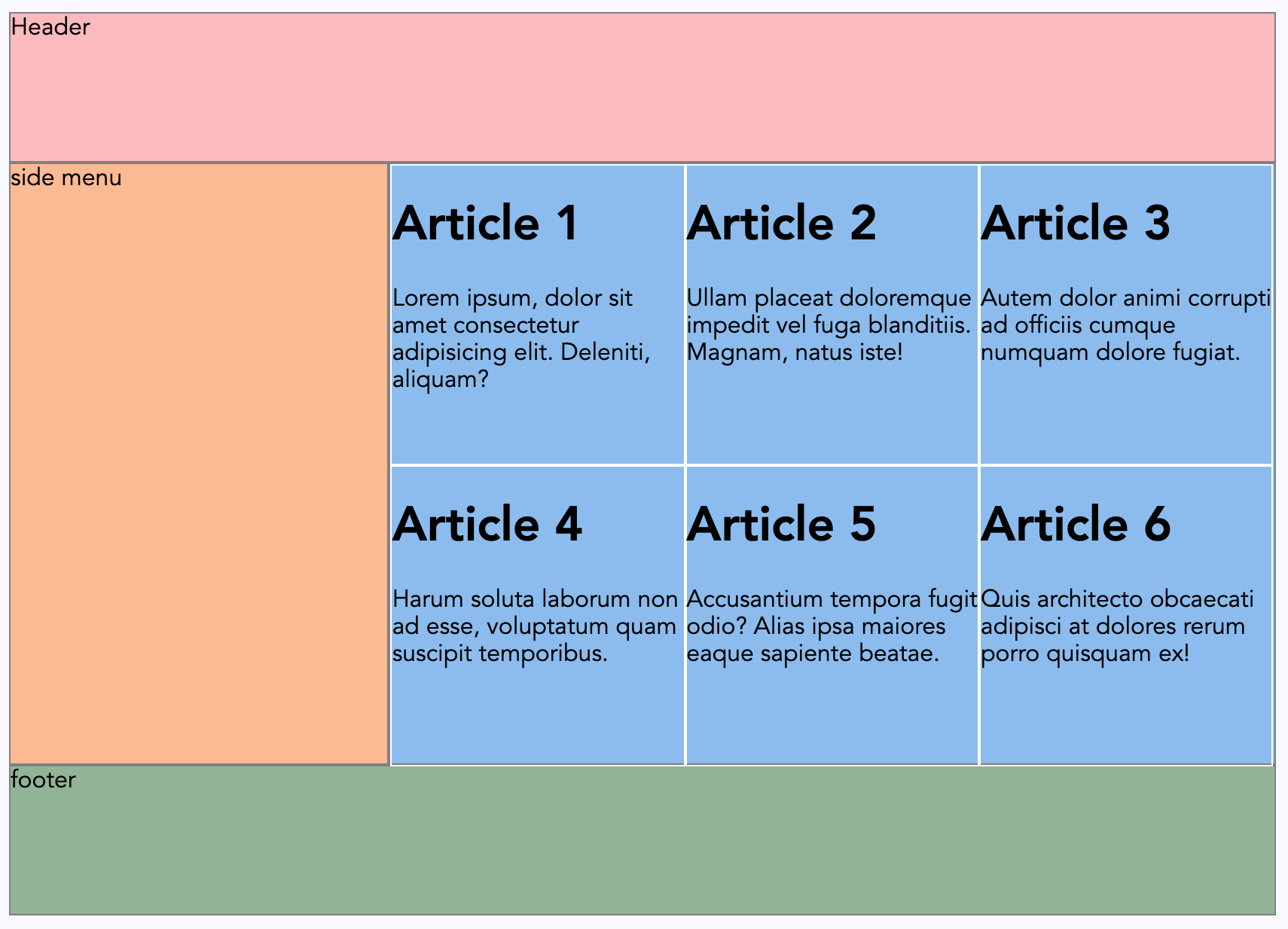
click to float
- Click the wireframe
- Recreate it in the codepen
- Use float and clear
position:
how to position an element
- static
- relative
- absolute
- fixed
- sticky
top:/bottom:/left:/right
how much to move the element
- any unit works
- px
- em
- %
- etc..
Moving things around
position:static
The default position
the element will not be affected by
top, bottom left or right.
position: relative
Keep your seat, but be movable
- the element is now positioned
- will stay at default position unless...
- top, bottom left or right is altered
- its nudged from its position
position: absolute
free flying, not part of the flow
- has escaped its static position.
- positioned relative to its nearest positioned parent
- top, bottom left or right places it based on parent's position
position: fixed
like a post-it on your screen
- has escaped its static position.
- positioned relative to its nearest positioned parent
- top, bottom left or right places it based on parent position
- is not scrollable.
- Stays on the screen at that position
position: sticky
scrolls until it sticks
- has its default static position
- top tells were it should stop scrolling and get fixed
- Stays on the screen at that position
position demo
UFO
Layout
display: none/block/inline...
- The display property lets us change behaviour on elements
- a block elements can act like an inline
- an inline elements can behave like a block etc
- There are two types of display modes:
- outer, changing the element itself (inline, block, none)
- inner, changing direct children of the element (flex, grid)
menu demos
Display none demo
Till next time
Read/Do Chapter 16 - Flexbox