leftovers…
Tools
| Text editors | Browsers | Image editor |
|---|---|---|
| VS Code | Chrome | Photoshop |
| Atom / Bracket | Firefox | Affinity Photo |
| Sublime Text | ||
| Dreamweaver |



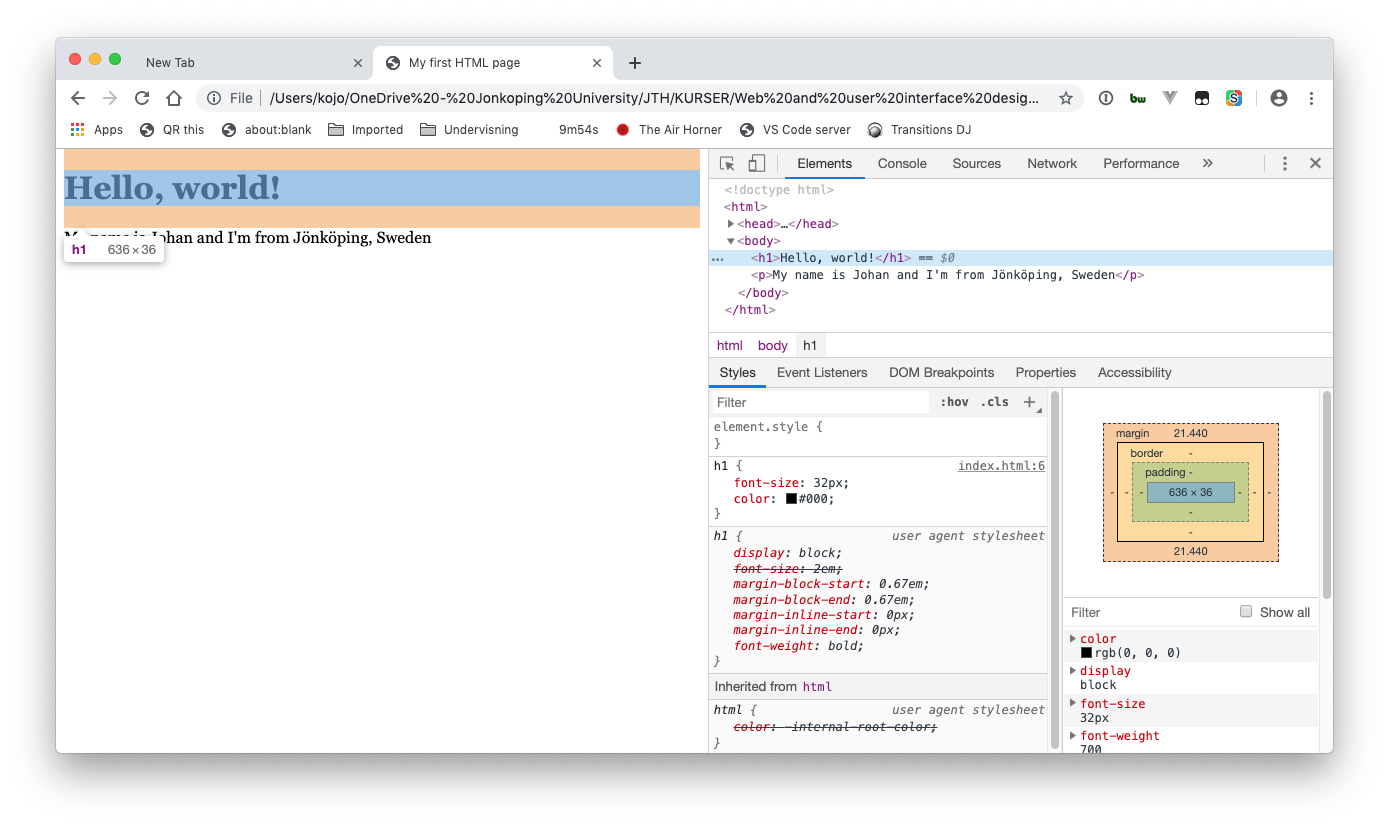
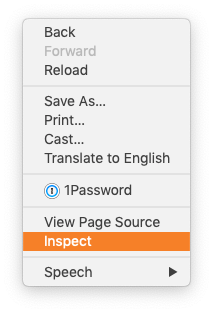
- right click en element
- select Inspect
+ + i


HT
HyperText
ML
Markup Language
Markup
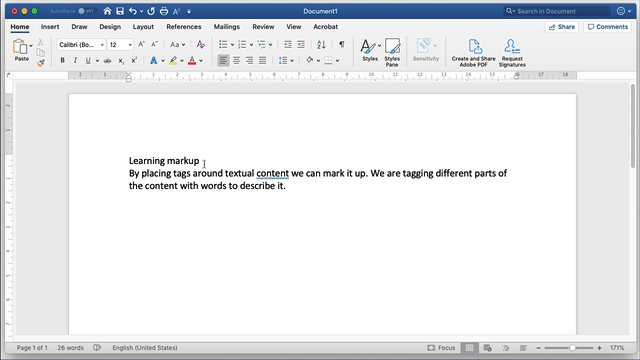
Learning markup
By placing tags around textual content we can mark it up .
We are tagging different parts of the content with words to describe it.
start heading
stop heading
paragraph
/paragraph
italic
/italic
paragraph
/paragraph
Marking up in Word

Marking up in Word
<w:body>
<wx:sect>
<wx:sub-section>
<w:p wsp:rsidR="00D546ED" wsp:rsidRPr="00D546ED" wsp:rsidRDefault="00D546ED" wsp:rsidP="00D546ED">
<w:pPr>
<w:pStyle w:val="Heading1" />
<w:rPr>
<w:lang w:val="EN-US" />
</w:rPr>
</w:pPr>
<w:r wsp:rsidRPr="00D546ED">
<w:rPr>
<w:lang w:val="EN-US" />
</w:rPr>
<w:t>Learning markup</w:t>
</w:r>
</w:p>
<w:p wsp:rsidR="00D546ED" wsp:rsidRPr="00397692" wsp:rsidRDefault="00D546ED" wsp:rsidP="00694BCE">
<w:pPr>
<w:pStyle w:val="ListParagraph" />
</w:pPr>
<w:r wsp:rsidRPr="00397692">
<w:t>By placing tags around textual content, we can mark it up.</w:t>
</w:r>
</w:p>
<w:p wsp:rsidR="00D546ED" wsp:rsidRPr="00397692" wsp:rsidRDefault="00D546ED" wsp:rsidP="00694BCE">
<w:pPr>
<w:pStyle w:val="ListParagraph" />
</w:pPr>
<w:r wsp:rsidRPr="00397692">
<w:t>We are tagging different parts of the content with tags to describe it.</w:t>
</w:r>
</w:p>
</wx:sub-section>
<w:sectPr wsp:rsidR="00D546ED" wsp:rsidRPr="00397692">
<w:pgSz w:w="12240" w:h="15840" />
<w:pgMar w:top="1440" w:right="1440" w:bottom="1440" w:left="1440" w:header="708" w:footer="708" w:gutter="0" />
<w:cols w:space="708" />
<w:docGrid w:line-pitch="360" />
</w:sectPr>
</wx:sect>
</w:body>
</w:wordDocument>Markup
<heading>Learning markup</heading>
<paragraph>By placing tags around textual content we can <italic>mark it up</italic>.</paragraph>
<paragraph>We are tagging different parts of the content with words to describe it.</paragraph>(not actual HTML tags)
HT Markup L
<h1>Learning markup</h1>
<p>By placing tags around textual content we can <i>mark it up</i>.</p>
<p>We are tagging different parts of the content with words to describe it.</p>(actual HTML tags)
Learning markup
By placing tags around textual content we can mark it up.
We are tagging different parts of the content with words to describe it.
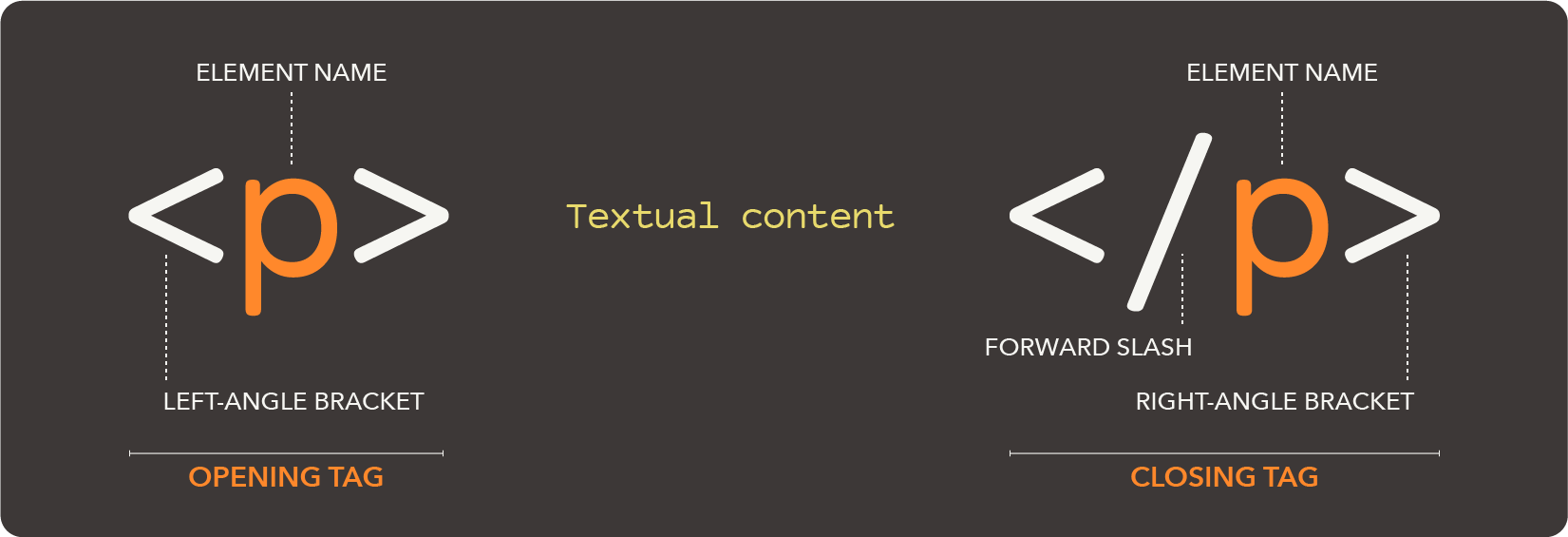
The anatomy of an element
exemplified by the paragraph element

This tag is used to mark up a paragraph of text. Whenever you add a new Paragraph element, the text inside will start on a new row in the browser with some default margin between each paragraph.
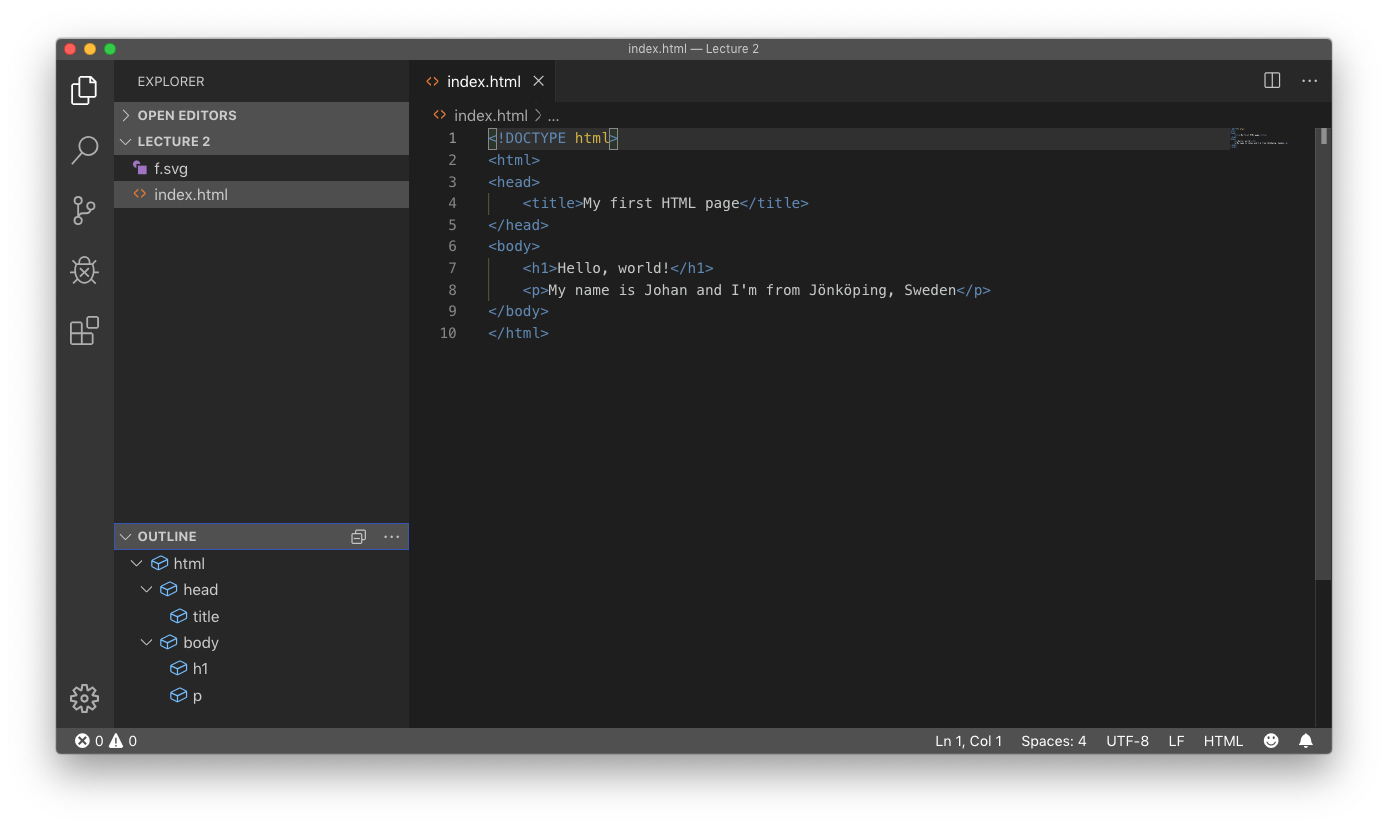
Basic document structure
Learn this by heart
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Page title</title>
</head>
<body>
</body>
</html>Basic document structure
Learn it by heart
<!DOCTYPE html>
Tells the browser what language the document is. (this is not an HTML tag)
Basic document structure
Learn it by heart
<!DOCTYPE html>
<html>
</html>The root HTML element.
The only allowed child elements are head and body
Basic document structure
Learn it by heart
<!DOCTYPE html>
<html>
<head>
</head>
</html>This is like the documents settings or preferences. Meta information and linked documents go here.
Basic document structure
Learn it by heart
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Page title</title>
</head>
</html>information of what character set the document is written in.
This text will be on the browser tab and the clickable link in a google search result. Should describe the page well.
Basic document structure
Learn it by heart
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Page title</title>
</head>
<body>
</body>
</html>inside the body tag is where all the visible content go.
Basic document structure
example with text
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Page title</title>
</head>
<body>
<h1>Learning markup</h1>
<p>By placing tags … <i>mark it up</i>.</p>
<p>We are tagging different parts of…</p>
</body>
</html>Semantic elements


semantic containers

non-semantic container
Some semantic elements
...that explain it's content
<h1></h1> <!-- Heading level 1 -->
<h2></h2> <!-- Heading level 2 -->
<p></p> <!-- Text Paragraph -->
<ul></ul> <!-- unordered list -->
<li></li> <!-- List item -->comments
<!-- Comments -->
<!doctype>
<!--
An HTML comment will hide textual content from the browser.
Once it's opened it will continue to hide all text until it it closed,
which can span multiple lines
-->
<html>
<head>
<title><!-- add your document title here --></title>
</head>
<body>
<h1>
Hello, World!
</h1>
</body>
</html>A curious case of
bold and italic
<em></em>
<!-- Emphasis; puts stress on a word. Default style is italic -->
<strong></strong>
<!-- Suggests importance, seriousness, or urgency. Default style is bold -->
<i></i>
<!-- Italic. A span of text in an alternate voice or mood -->
<b></b>
<!-- Bold. A span of text to which attention is being drawn-->semantic elements
for page structure
<header>
<nav></nav>
</header>
<main>
<article></article>
<article></article>
</main>
<aside></aside>
<footer></footer>Organizing page content: Page 80-86
non-semantic elements
usually only used for layout purposes
<span></span> <!-- Generic inline container -->
<div></div> <!-- Generic block level container -->
<br> <!-- Line break --><div>
<div></div>
</div>
<div>
<div></div>
<div></div>
</div>
<div></div>
<div></div><div>s don't say much about the
content or the structure
Another grouping of elements:
(other than semantic vs non semantic)

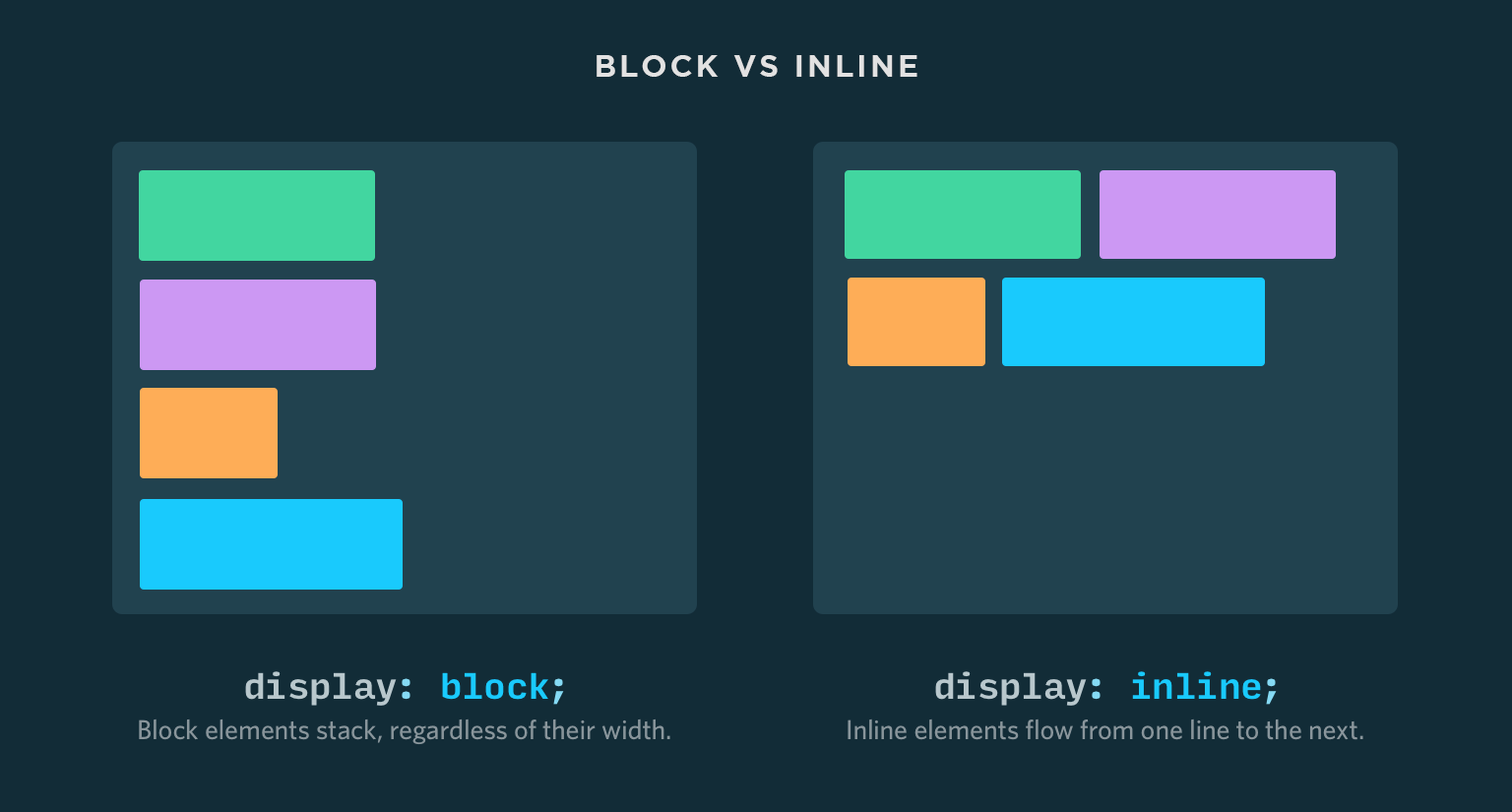
Block level elements
inline
elements
- mark words in a flow of text
- lines up next to each other
- "shrink wraps" to its content
BLOCK
INLINE
SEMANTIC
NON SEMANTIC
<h1>
<footer>
<p>
<em>
<strong>
<span>
<div>
<ul>
<li>
<q>
<article>
<b>
<i>
<a>
<a>
<abbr>
<hr>
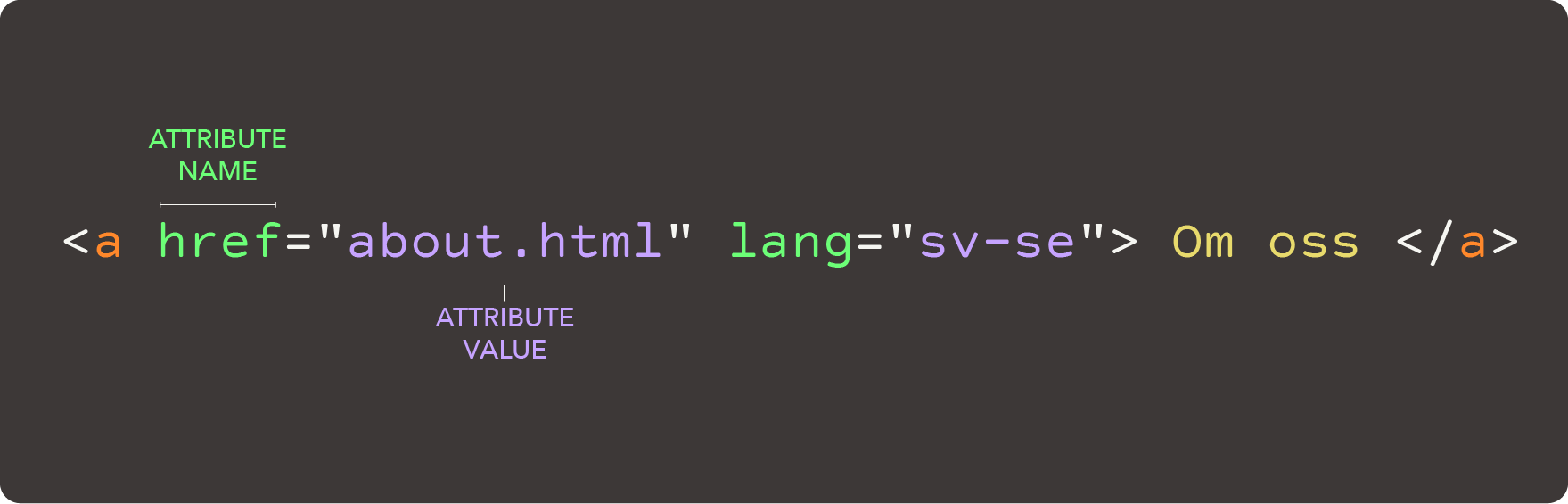
Attributes
properties that describe the element

SPACE
- attributes ALWAYS go in the opening tag
- multiple attributes are separated with a space
The global attributes
suits any element
- lang
- spellcheck
- style
- tabindex
- title
- translate
- class
- id
- contenteditable
- dir
- draggable
- hidden
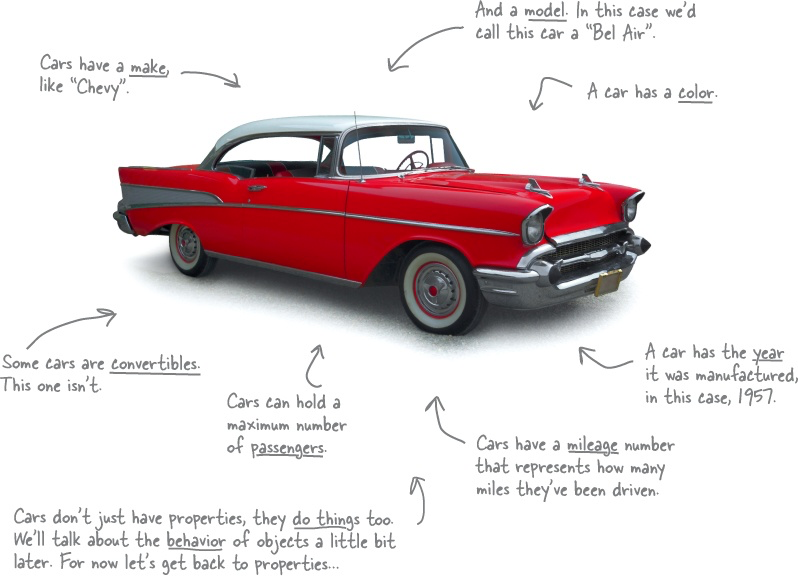
Exercise
Create a real life element and give it suitable attributes
<car engine="V8" color="red">
Required attributes
<!--
The anchor element is required to have an href attribute.
Without it, the browser wouldn't know where to go, on click
-->
<a href="https://ju.se">Visit Jönköping university</a>
<!--
The image element is required to have two attributes
src="" tells where the source image file is
alt="" describes the image to google, and blind people
-->
<img src="images/flowers.jpg" alt="a field of tulips"Empty elements
The following elements don't have a closing tag
<meta charset="UTF-8">
<link href="style.css" rel="stylesheet">
<img src="photo.jpg" alt="">
<br>
<hr>Usually, the attributes cary the information
a.k.a. void elements
Clickable Links
<a href="https://ju.se">Jönköping university</a><a href="about.html">About us</a>Absolute URL
Relative URL


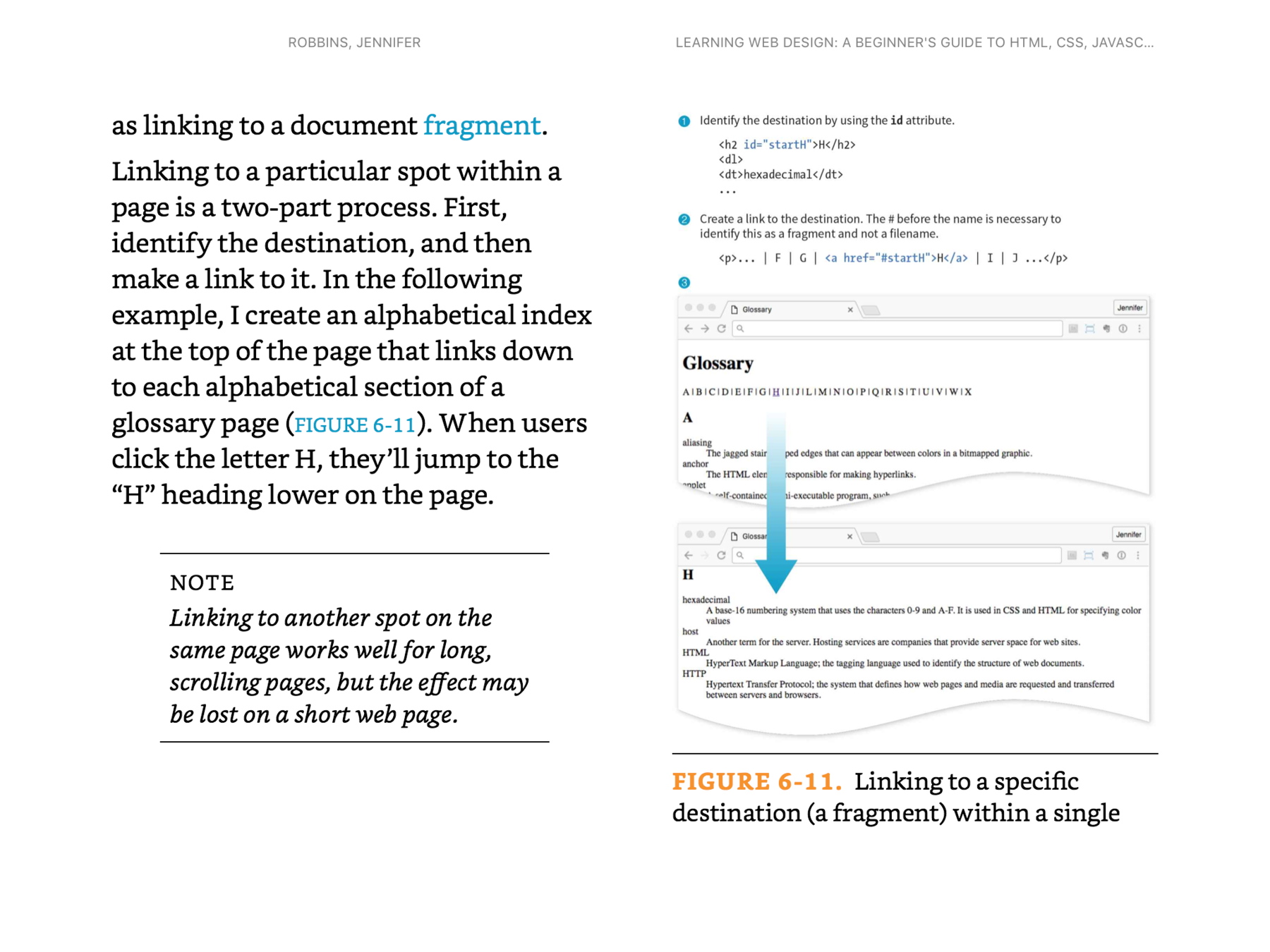
<a href="#article2">Article 2</a>Document fragment
Document fragment links
linking to a position in the document
<nav>
<ul>
<li><a href="#article1">Article 1</a></li>
<li><a href="#article2">Article 2</a></li>
<li><a href="#article3">Article 3</a></li>
<li><a href="#article4">Article 4</a></li>
<li><a href="#article5">Article 5</a></li>
</ul>
</nav>
<main>
<article id="article1">Lorem ipsum...</article>
<article id="article2">Dolor sit...</article>
<article id="article3">Amet...</article>
</main>
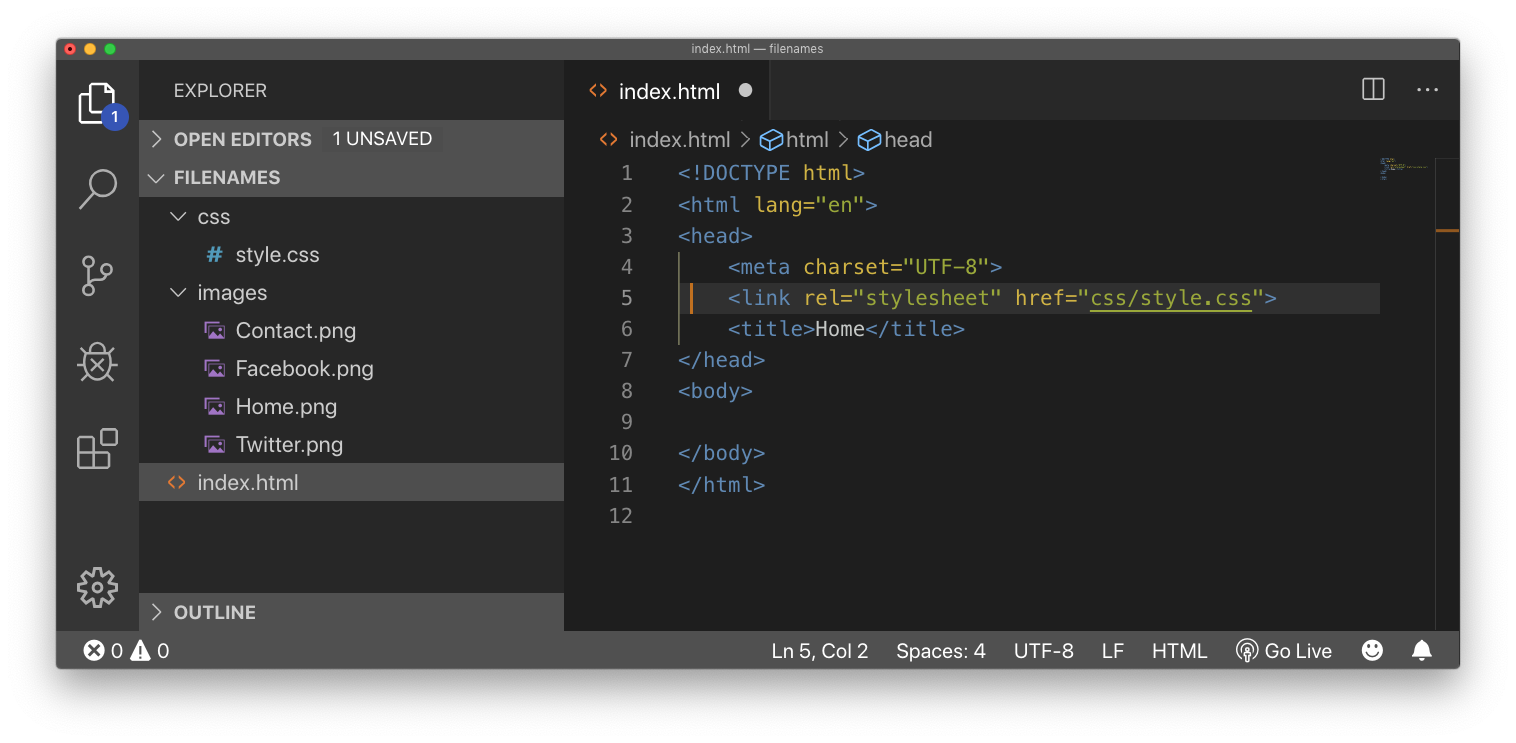
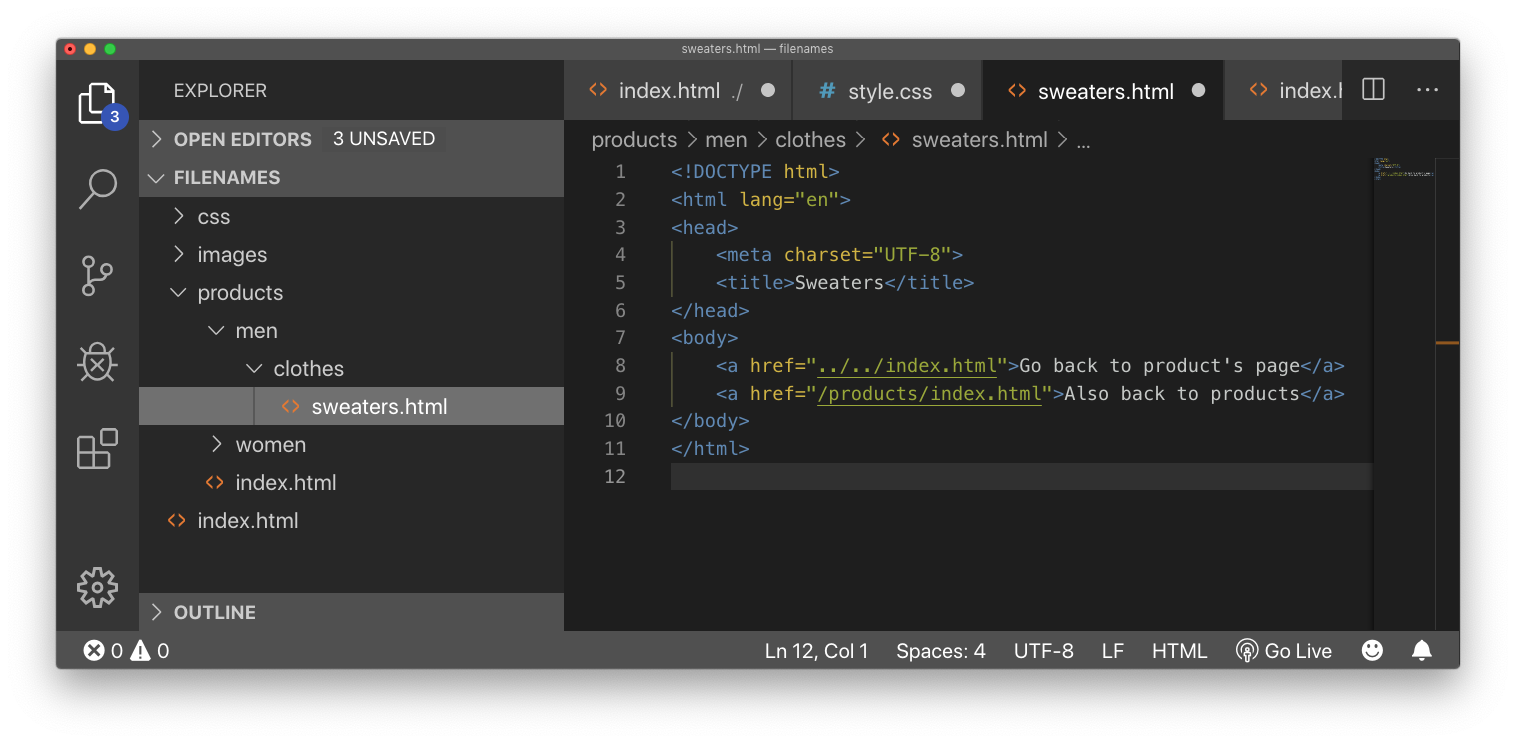
Relative links - file paths
When linking within the own site

Relative links
Up and down folders

Up and down folders
| <img src="picture.jpg"> | picture.jpg is in the same folder as the current page |
| <img src="images/picture.jpg"> | picture.jpg is in the images folder in the current folder |
| <img src="/images/picture.jpg"> | picture.jpg is in the images folder at the root of the current web |
| <img src="../picture.jpg"> | picture.jpg is in the folder one level up from the current folder |
| <img src="../../images/picture.jpg"> | picture.jpg is in the images folder two levels up from the current folder |
Open links in a new tab
target="_blank"
<a href="#article5" target="_blank">Article 5</a><a href="page5.html" target="_blank">Article 5</a><a href="http://a5.se" target="_blank">Article 5</a>
File- & folder names
| Bad naming | description |
|---|---|
| my picture.jpg | no spaces |
| ölpiñata.html | no extended characters |
| ?haxxor'*file.txt | no special characters |
| UpAnDown.GIF | avoid uppercase, just in case |
this_is/an-okay-filename2.html
Nesting elements
<house>
<kitchen>
<stove>stew</stove>
<fridge>milk</fridge>
</kitchen>
</house>(not actual HTML tags)
Another nesting metaphor
<grandmother>
<mother>
<daughter></daughter>
</mother>
</grandmother>Nesting pitfall
<house>
<kitchen>
<stove> stew <fridge> milk </stove> </fridge>
</kitchen>
</house>
If you mess up the nesting
or forget a closing tag,
your page will not behave as you expect.
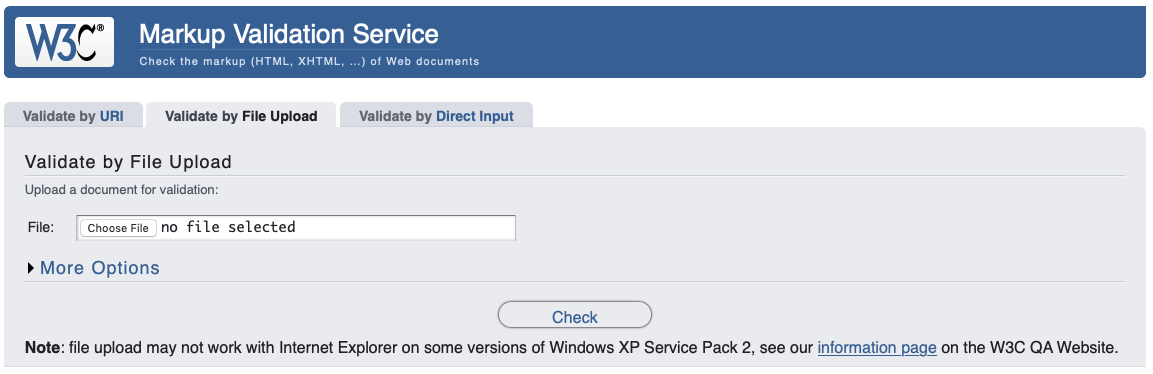
Validate your document
if it behaves unexpectedly
W3C: validator.w3.org
whatwg: html5.validator.nu

Reference
Till next time
Repeat in depth: chapter 4-6
Prepare for next week: chapter 7,12,13,14