Next Lab
- Flex
- position:absolute
- float
- pseudo-elements
- line-height
- margin, padding
- Thinking in grids
- (not display:grid)


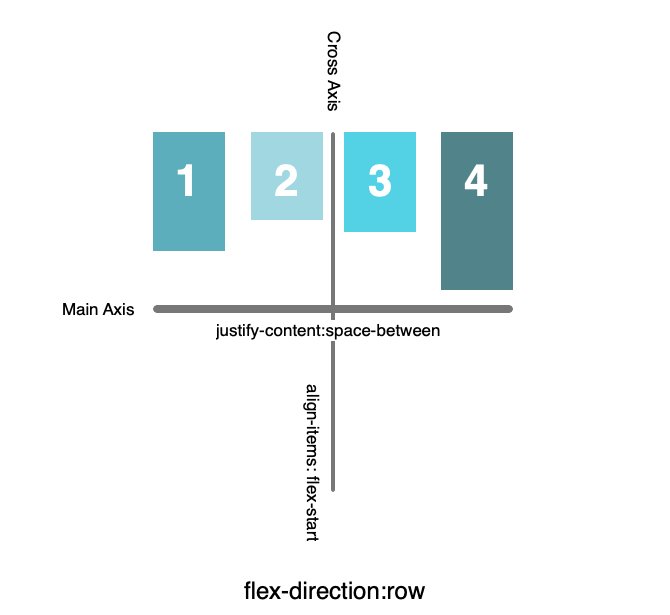
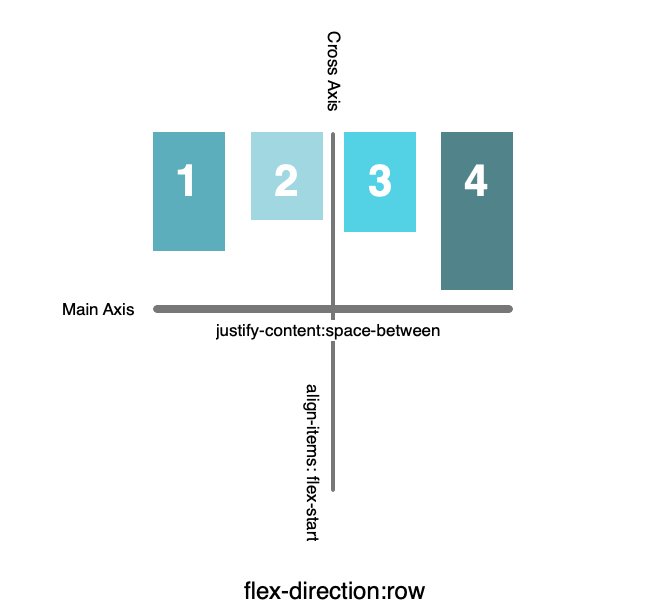
Flex repetition
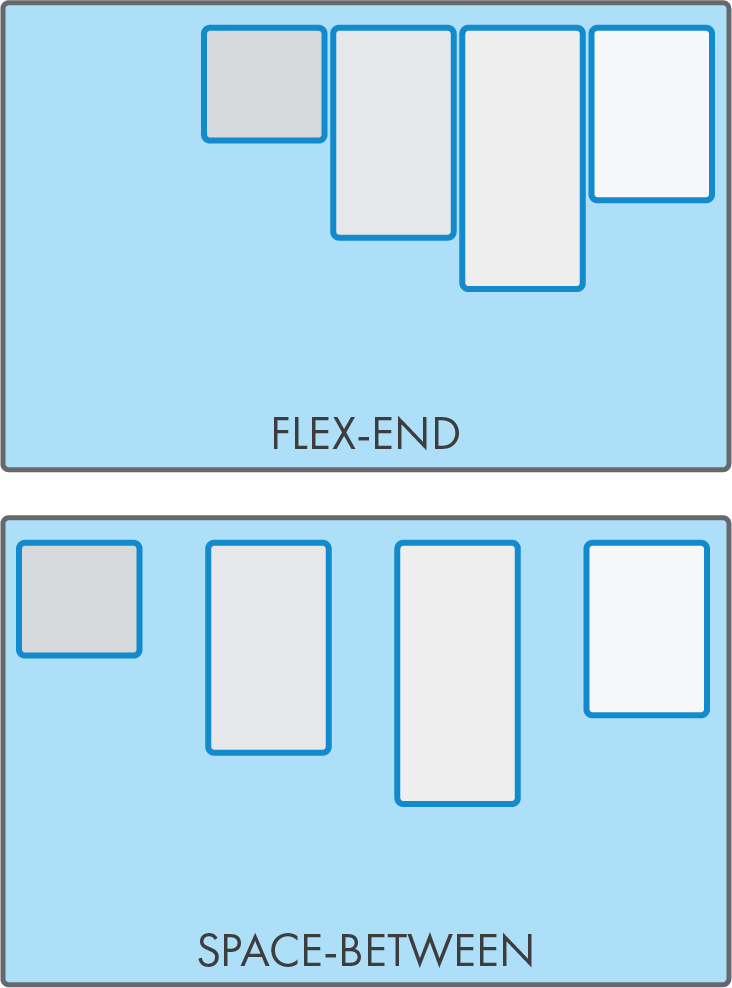
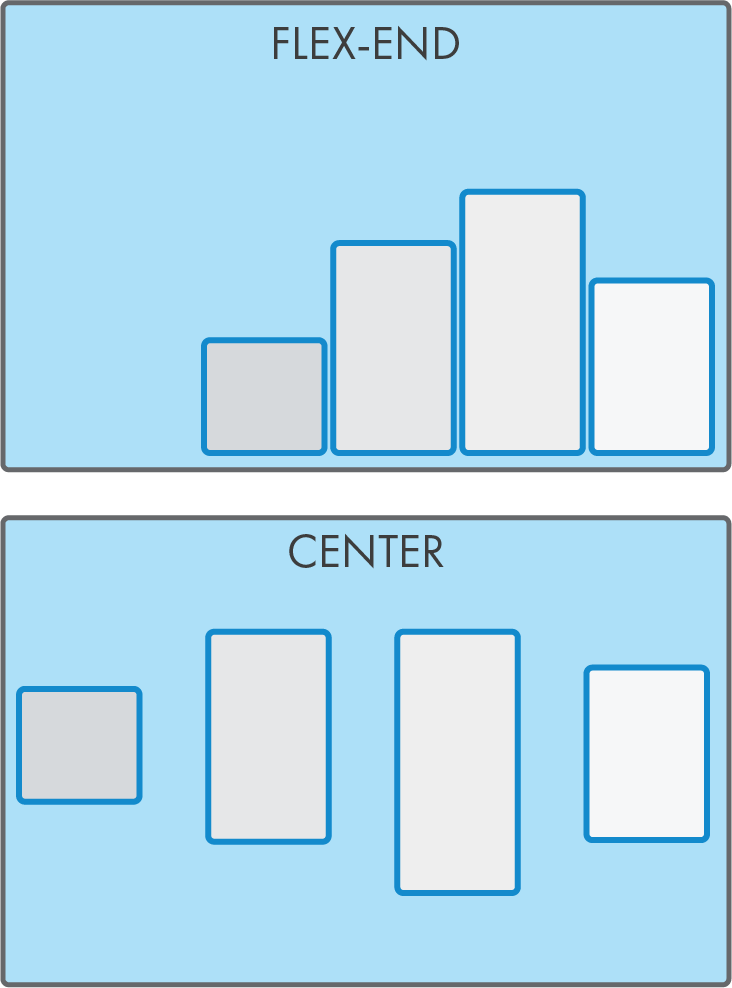
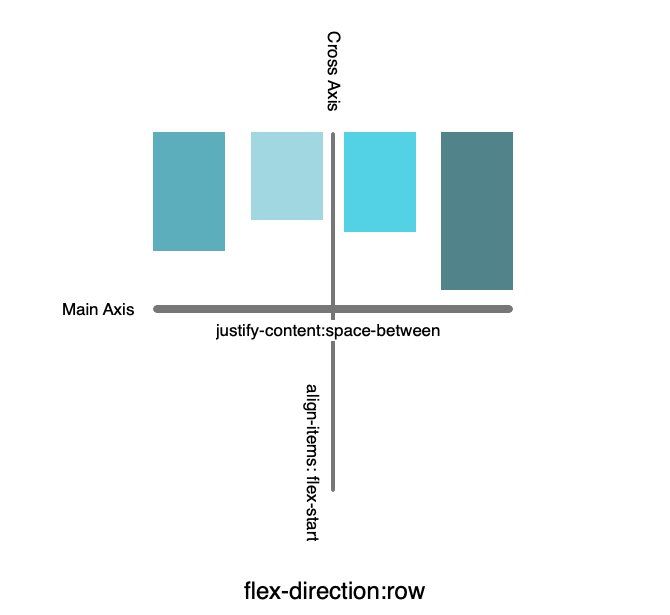
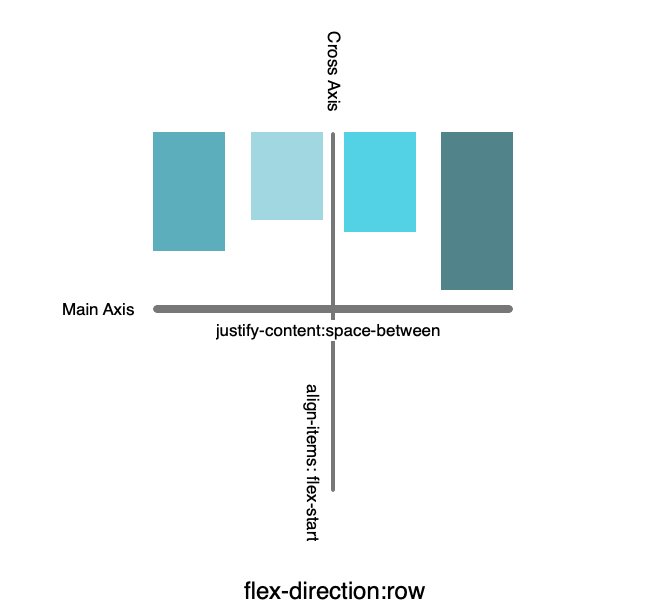
align-items
cross-axis alignment
justify-content
main axis alignment


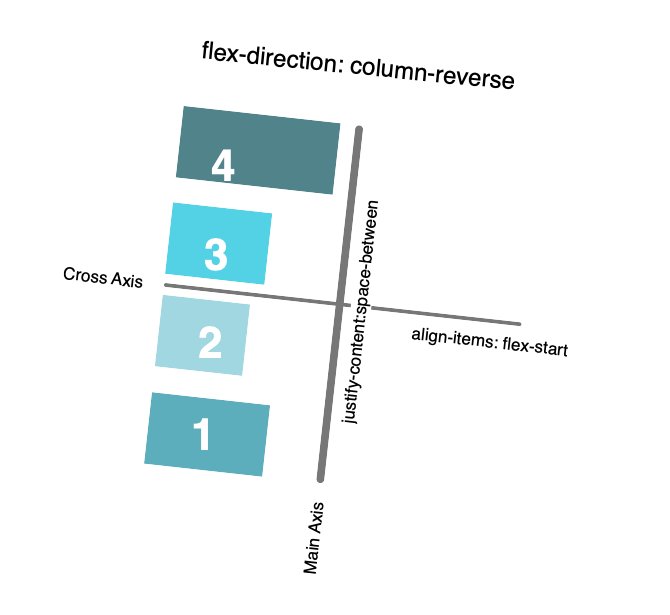
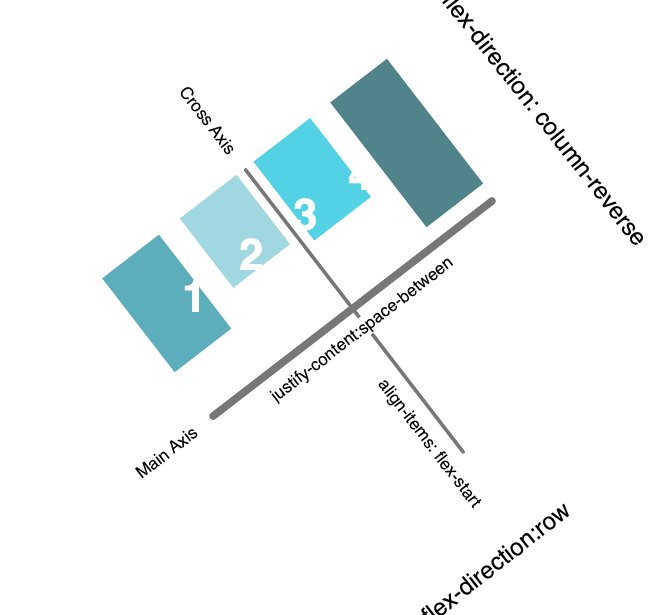
flex-direction
make horizontal be vertical
Values
row (default)
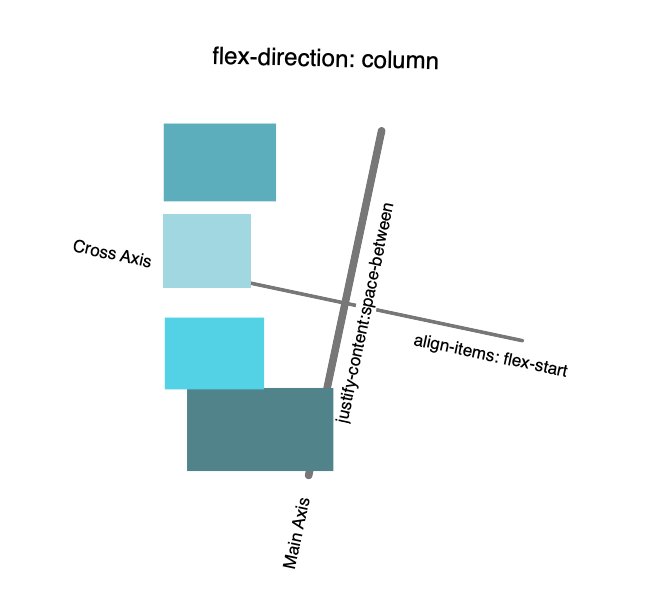
column
row-reverse
column-reverse
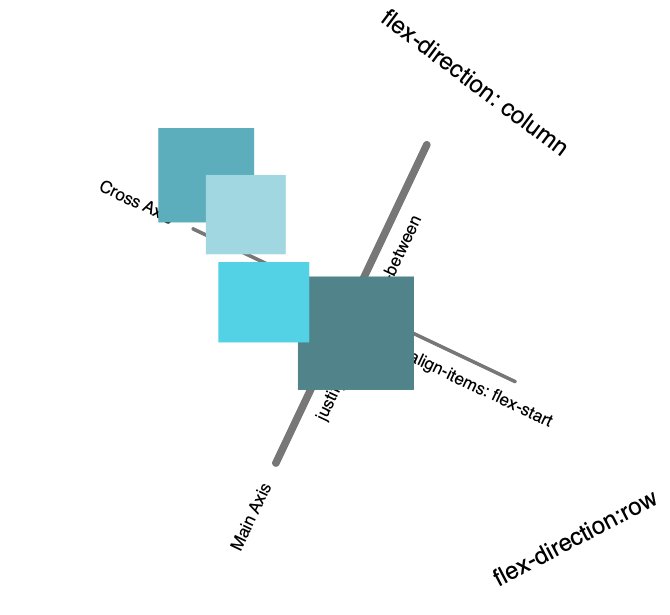
Confusing behaviour!
When changing direction:
- justify-contents adjusts vertically
- align-items adjust horizontally
- fles-basis becomes height

flex-direction
column-reverse

align-content
(when flex-wrap:wrap)
align-content
(when flex-wrap:wrap)
align-self
A flex-item property
order
re-arranging flex items

/*
* Lowest number goes to the left.
* Negative numbers can be used.
* 0 is default
*/
.post-image {
order: -2;
}
.post-container {
order: -1
}
/*for mobile */
.post-container {
order: -2
}
.post-image {
order: -1;
}
Flex playground
Flexbox
Exercise
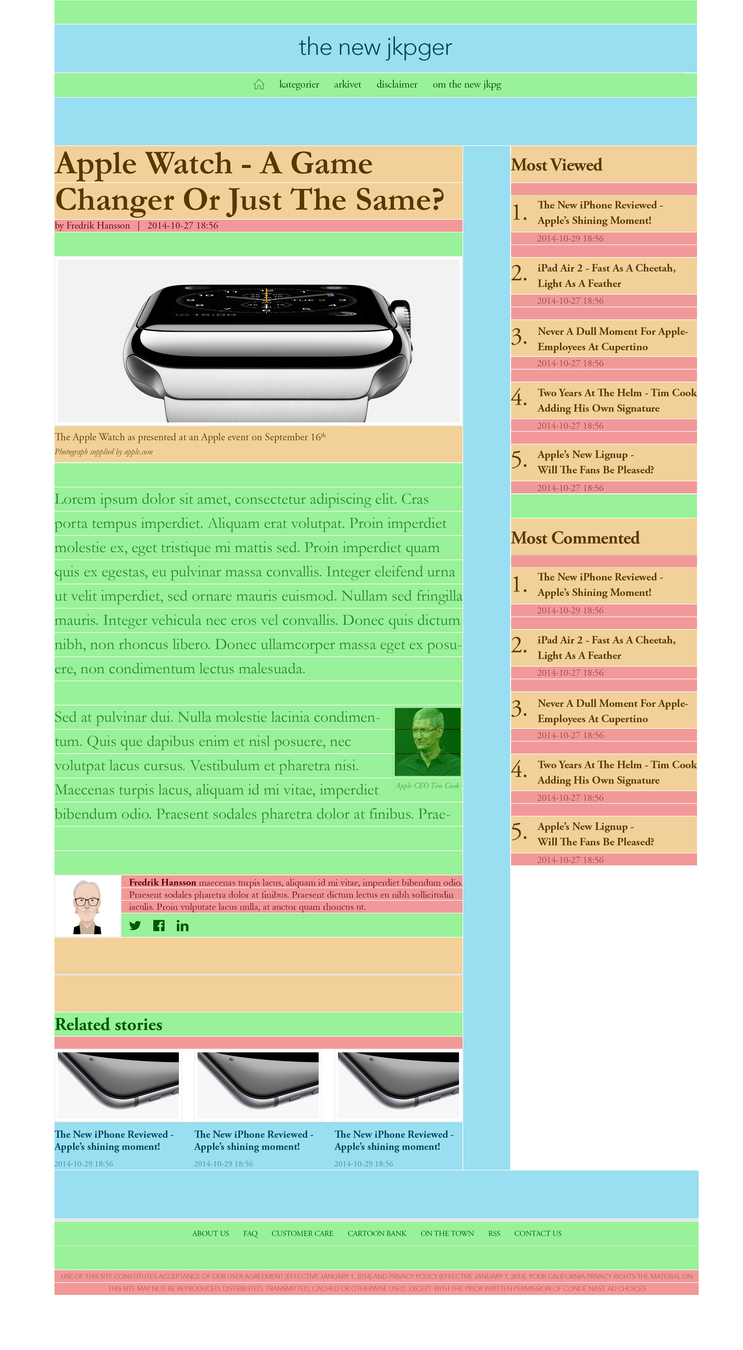
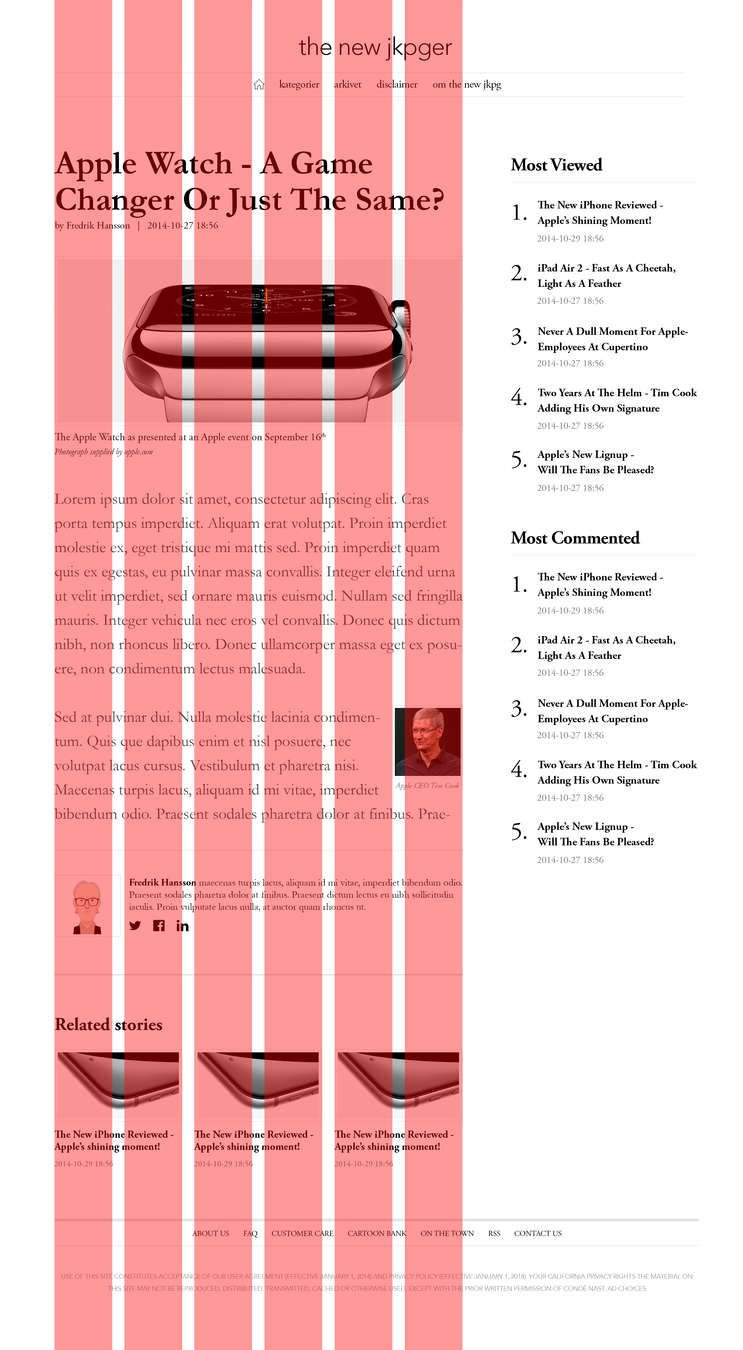
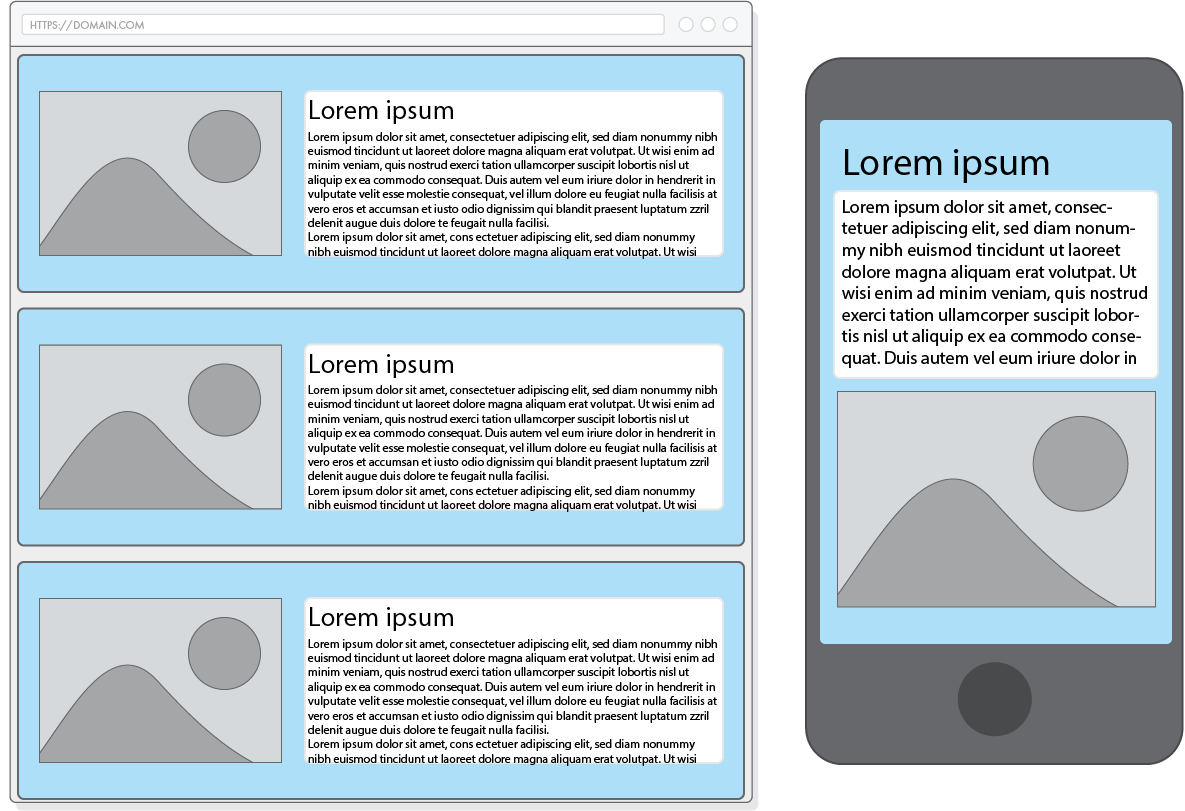
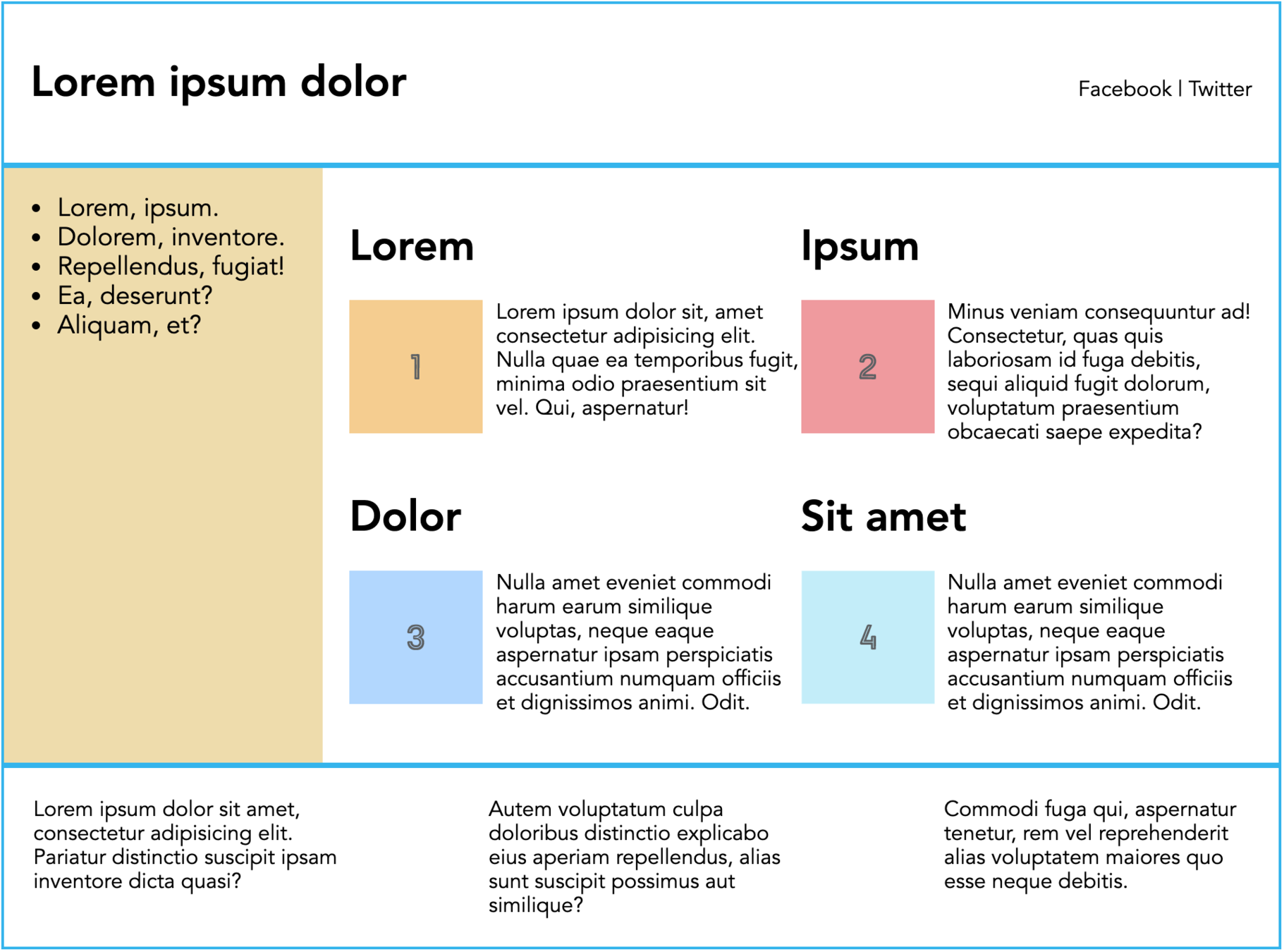
Make this codepen look like this mockup

Lists as menus
- A menu is a list of links
- Screen readers say "list of 3 items"
- Looks like a menu even with CSS disabled
menus in lists or not (read)
How a screen reader explains menus in lists
Styling lists as menus
the basics
<ul>
<li>Home</li>
<li>Products</li>
<li>About us</li>
</ul>ul {
display: flex;
list-style: none;
padding: 0;
}- Home
- Products
- About us
Home Products About us
- make children stack horizontally
- remove bullets
- remove default indentation
Pseudo classes
selector:pseudo-class
e.g.
a:hover
| pseudo-selector | description |
|---|---|
| :target | a document fragment that match the URL (ju.se#id) |
| a:link | unvisited link |
| a:visited | visited link |
| :hover | when mouse is over the selector |
| :active | mouse is pressed down (links and buttons) |
interactive pseudo classes
Pseudo classes
| pseudo-selector | description |
|---|---|
| p:not(.red) | all <p> except <p class="red"> |
| li:first-child | first element in a group of siblings |
| li:last-child | last element in a group of siblings |
| li:nth-child(n+1) | select which child in a group of siblings |
advanced selectors
nth-child demo
Pseudo elements
add content using css
::before
::after
blockquote::before {
content: ' ” ';
}blockquote::after {
content: ' “ ';
}<blockquote>
<span> ” </span> <!-- Added before the content -->
To be, or not to be…
<span> “ </span> <!-- Added after the content -->
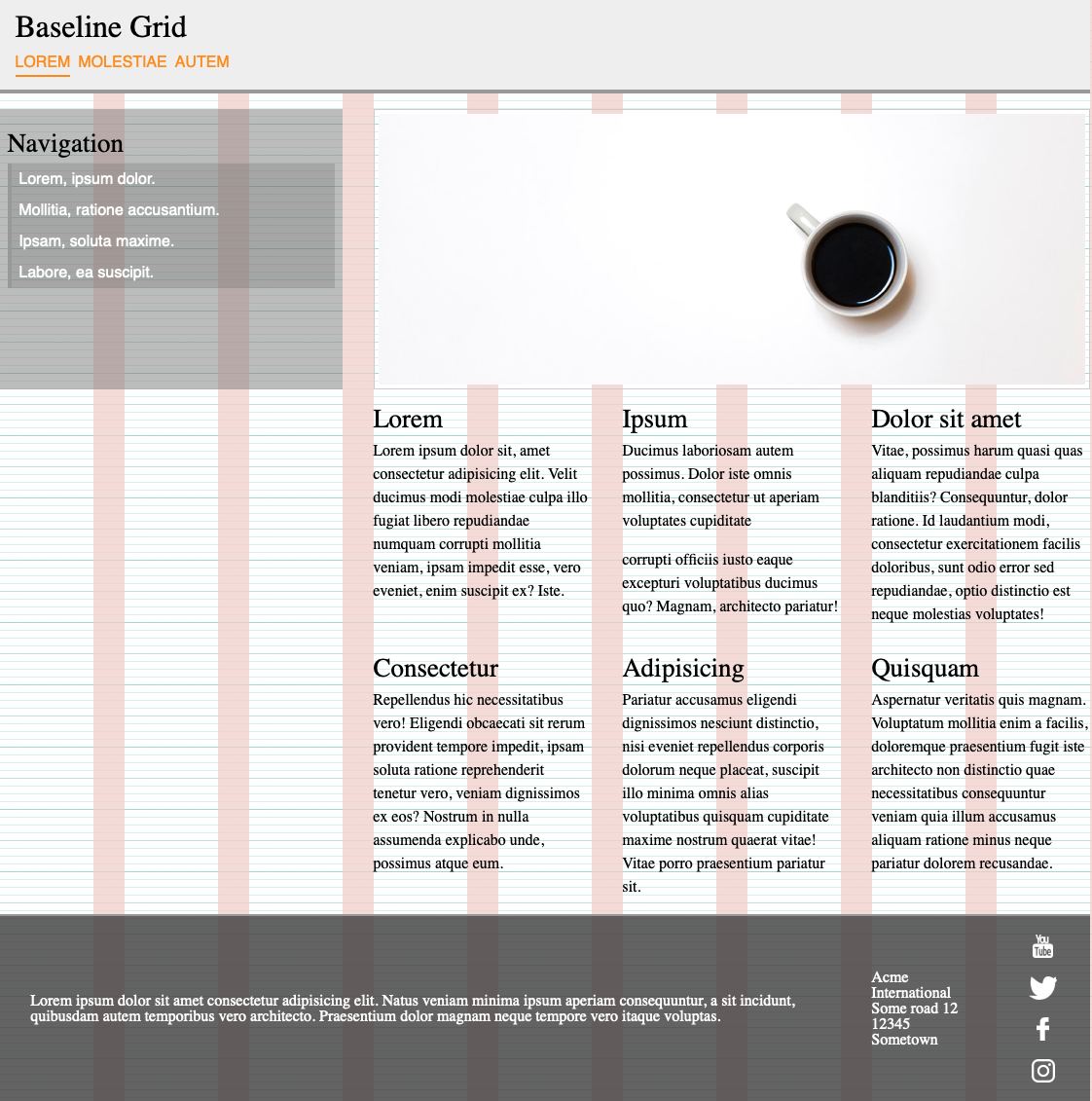
</blockquote>Creating you own baseline grid
(not talking about display: grid)
Grids on the web
- Cannot "snap" to baseline grid like InDesign
- Multi column is not a thing for web
- Use line-height to set your grid base
- Decide on a base unit e.g. 8px
- Multiply that and use for:
- line-height, margin, padding, width and height
- tip: create a background grid-image in XD
example: 8px-grid
16 px
8 px
32 px
64 px
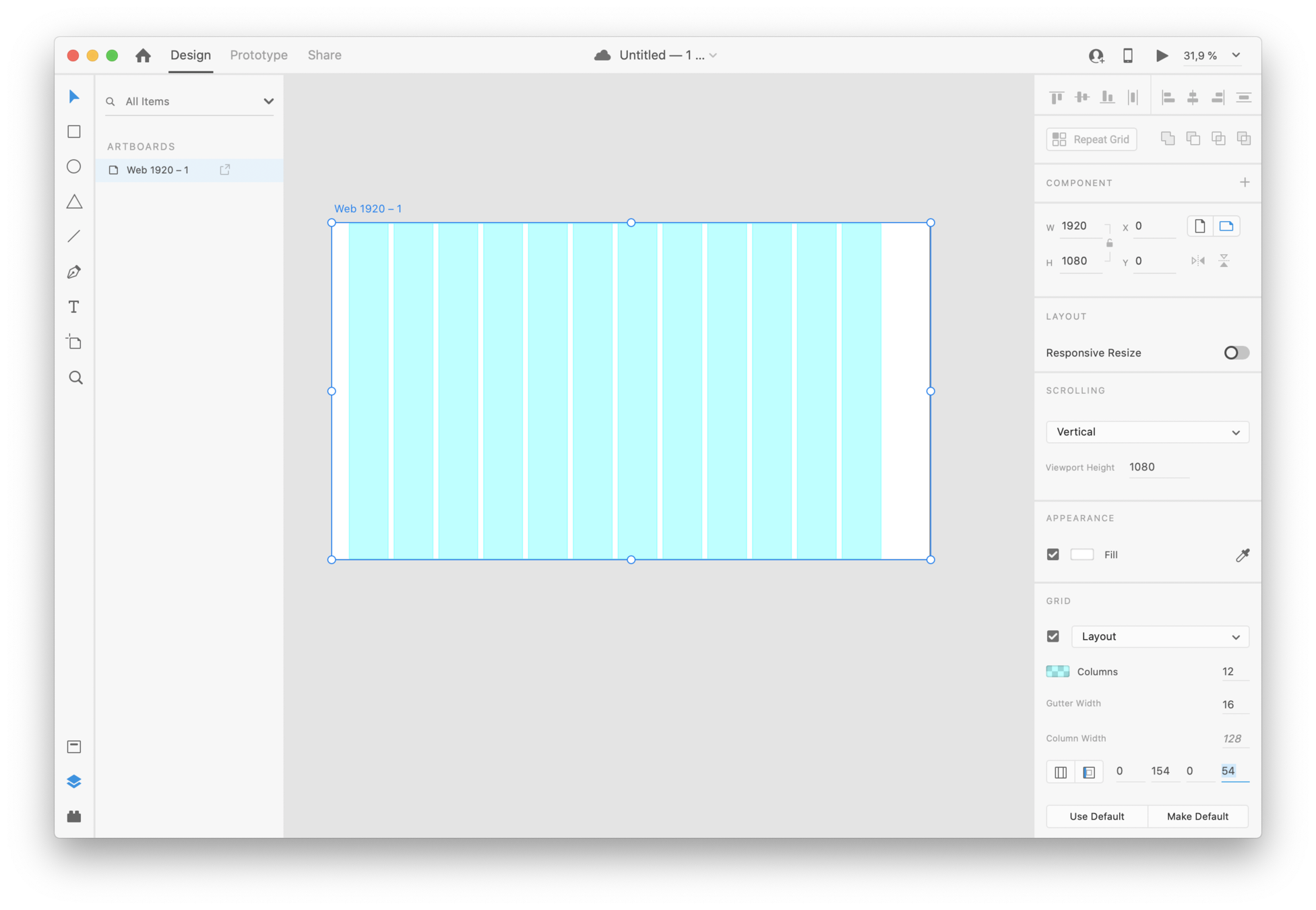
Deciding on a grid
use the base square to decide on your layout grid
Font-size: 16px
line-height: 24px
column width: 12x8 = 96px
gutter: 32px
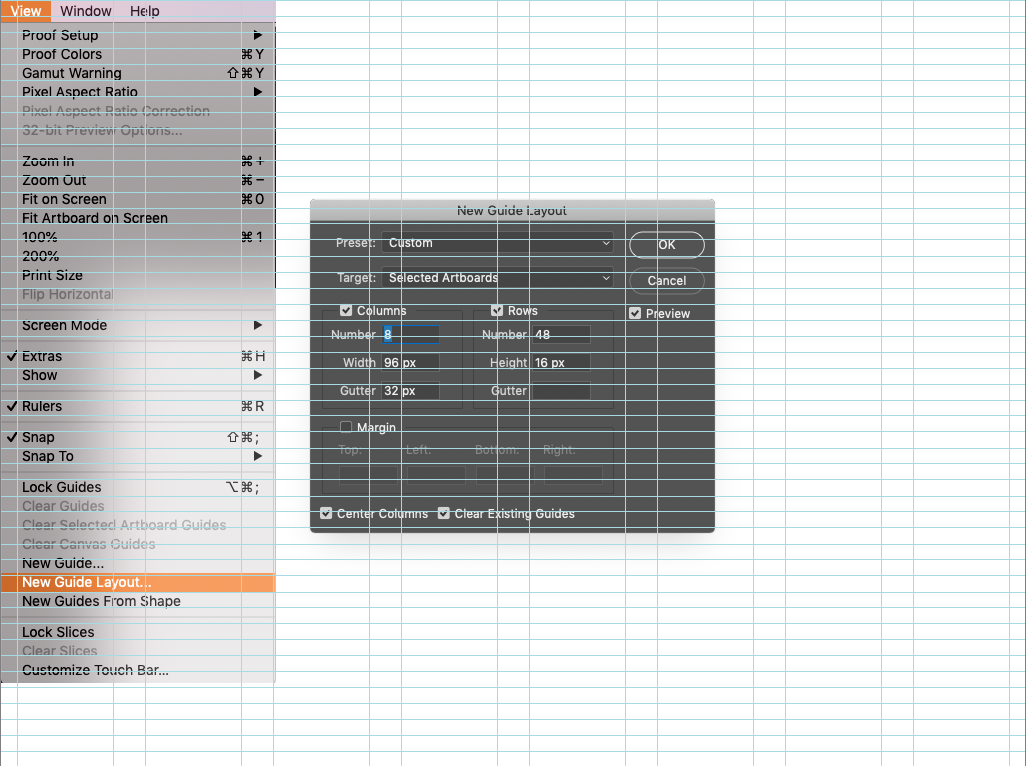
Create a template
Easier to design with a visual grid

Create a grid piece in e.g. photoshop
Use as background
body {
margin:0;
background-image: url('grid.png');
}Grids in XD

Grids in Photoshop


A template background makes it easier to see that your doing it right
Next week
watch me build a website

